[解決済み] Angular2 Final Release - 「Error: AngularにはZone.jsのプロリフィルが必要です"
2022-02-03 07:09:06
質問
Angular2のRC4からFinalリリースにアップグレードしました。このとき
npm start
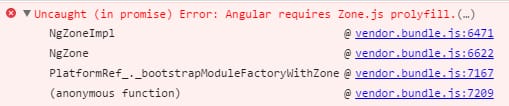
というメッセージが表示され、アプリが「ロード中...」で止まってしまいます。唯一のエラーはZone.jsについてです。
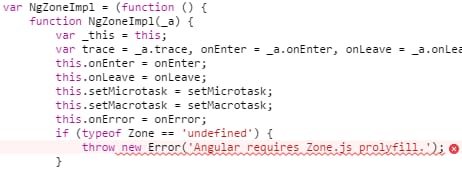
基本的には
typeof Zone
は未定義です。
以下は私のpackage.jsonです。
"engines": {
"node": ">= 4.2.1",
"npm": "3.10.7"
},
"dependencies": {
"@angular/common": "2.0.0",
"@angular/compiler": "2.0.0",
"@angular/core": "2.0.0",
"@angular/forms": "2.0.0",
"@angular/http": "2.0.0",
"@angular/platform-browser": "2.0.0",
"@angular/platform-browser-dynamic": "2.0.0",
"@angular/platform-server": "2.0.0",
"@angular/router": "3.0.0",
"@salesforce-ux/design-system": "^2.0.3",
"angular2-busy": "^0.3.2-rc.6",
"chart.js": "2.1.0",
"core-js": "^2.4.0",
"d3": "^4.2.3",
"lodash": "^4.14.0",
"moment": "^2.14.1",
"ng2-bootstrap": "^1.1.4",
"ng2-charts": "^1.1.0",
"ng2-datepicker": "^1.0.6",
"ng2-pagination": "^0.4.1",
"normalize.css": "^4.1.1",
"rxjs": "5.0.0-beta.12",
"typescript": "2.1.0-dev.20160916",
"zone.js": "0.6.21"
},
"devDependencies": {
"@angular/compiler-cli": "^0.6.1",
"@types/core-js": "^0.9.28",
"@types/hammerjs": "^2.0.28",
"@types/jasmine": "^2.2.29",
"@types/lodash": "^4.14.34",
"@types/node": "^6.0.38",
"@types/source-map": "^0.1.26",
"@types/webpack": "^1.12.29",
"angular2-hmr": "~0.6.0",
"awesome-typescript-loader": "~0.17.0",
"compression-webpack-plugin": "^0.3.1",
"copy-webpack-plugin": "^2.1.3",
"css-loader": "^0.23.1",
"es6-promise": "^3.1.2",
"es6-promise-loader": "^1.0.1",
"es6-shim": "^0.35.0",
"es7-reflect-metadata": "^1.6.0",
"exports-loader": "^0.6.3",
"expose-loader": "^0.7.1",
"file-loader": "^0.8.5",
"html-webpack-plugin": "^2.15.0",
"http-server": "^0.9.0",
"imports-loader": "^0.6.5",
"jasmine": "^2.4.1",
"json-loader": "^0.5.4",
"object-assign": "4.0.1",
"phantomjs-polyfill": "0.0.1",
"raw-loader": "0.5.1",
"source-map-loader": "^0.1.5",
"style-loader": "^0.13.1",
"ts-helpers": "1.1.1",
"ts-node": "^0.7.1",
"tslint": "^3.7.1",
"tslint-loader": "^2.1.3",
"typescript": "2.0.0",
"url-loader": "^0.5.7",
"wallaby-webpack": "0.0.11",
"webpack": "^1.13.0",
"webpack-dev-server": "^1.14.1",
"webpack-md5-hash": "^0.0.5",
"webpack-merge": "^0.12.0"
}
}
zone.js ^0.6.23を試したところ これらのパッケージのバージョンも同様です。 何か思い当たることはありますか?私は編集し、より多くの情報を追加することができます。
編集:CHANGELOGで見つけた唯一の手がかりは RC 6 からのものです。
<ブロッククオートtesting config: zone.js の相互依存性のアップグレードにより、様々なゾーン仕様が読み込まれる順番が変更されました。以下を参照してください。 この例は、カルマの設定です。
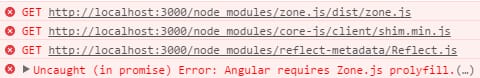
編集:Zone.jsをscriptタグでインポートしてみたところ
index.html
で、node_modulesにパッケージがあるにもかかわらず、以下のようなエラーが発生します。

解決方法は?
Angularをインクルードする前に、Zoneをscriptタグとしてインクルードする必要があります、それはモジュールとして読み込まれません。参照 https://angular.io/guide/quickstart
<!-- 1. Load libraries -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
関連
-
[解決済み】VSCodeはモジュール'@angular/core'や他のモジュールを見つけることができません。
-
[解決済み] Angular EXCEPTION: Http用のプロバイダがありません。
-
[解決済み] Angular "未定義のプロパティ 'subscribe' を読み取ることができません".
-
[解決済み] Angular 2で簡単なアコーディオンを作成するにはどうすればよいですか?
-
[解決済み] updateValueAndValidityとは?
-
[解決済み] ZoneAwarePromiseとは
-
[解決済み] ReferenceError: localStorageが定義されていません。
-
[解決済み] ウェブストーム Must be lvalue」の意味するところ
-
[解決済み] ローカルのワークスペース・ファイル('angular.json')が見つかりませんでした。しかし、同じコードが別のコンピュータで動作します
-
[解決済み] Angular2の$document.ready()に相当します。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ERR_INVALID_HTTP_RESPONSEをAngular 7とASP.Net Core 2.2を使ってGoogle Chromeブラウザーで使用する場合
-
[解決済み】angularJS2プロジェクトでsystemjs.config.jsファイルをどこに置くか/見つけるか?
-
[解決済み】「ルーター・アウトレット」は既知の要素ではない
-
[解決済み] angularでpreflightのレスポンスがHTTP okステータスにならない
-
[解決済み] Angular EXCEPTION: Http用のプロバイダがありません。
-
[解決済み] Angular 2のコンポーネントプロパティにデフォルト値を設定する方法は?
-
[解決済み] NgModule が見つかりませんでした。NgModule でのインポートをスキップするには skip-import オプションを使用します。
-
[解決済み] Angular 8 NgForはArray errorやAcces Control Allow originなどのIterableへのバインディングのみをサポートしています。
-
[解決済み] なぜ mat-tables matRowDef は 2 つの変数を含むのですか?
-
[解決済み] Angular 4 - "BrowserAnimationsModule "または "NoopAnimationsModule "のいずれかをアプリケーションに組み込んでください。