[解決済み] ウェブストーム Must be lvalue」の意味するところ
2022-02-11 19:59:35
質問
angularアプリケーションを作成中に、次のような奇妙なエラーメッセージが表示されました。
コードは全く問題なく実行され、このエラーメッセージに関するドキュメントは見つかりませんでした。このエラーメッセージは何を意味しているのでしょうか?
コードは、: https://stackoverflow.com/a/45144391/639035 は、15票の賛成票を獲得している回答です。
コードです。
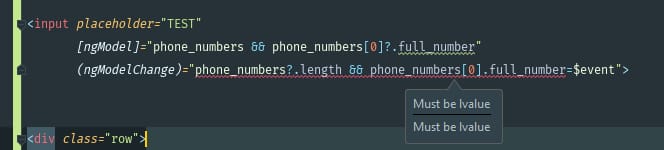
<input placeholder="TEST"
[ngModel]="phone_numbers && phone_numbers[0]?.full_number"
(ngModelChange)="phone_numbers?.length && phone_numbers[0].full_number=$event">
エラーメッセージです。
lvalueでなければならない
lvalueでなければならない
解決方法は?
JSAnnotatorを使用したWebstormインスペクションの仕組みです。
以下のコードで簡単なjsファイルを作成してみてください。
let a,b;
a && b=1;
そのエラーが、次のように聞こえるようになれば、より良いのですが。
ReferenceError: 左辺の代入が無効です。
参照 問題
Webstorm は、このコードは異常なケースであり、このコードを書くことは間違っている可能性があると警告しています、例えば。
if (a === 1 && b = 2) {
/\
Seems it should be == or ===.
So it's easy to make such mistake like this
このエラーを抑制するにはどうしたらよいですか?
- は、次のようにコードを書き換えます。
(ngModelChange)="phone_numbers?.length ? phone_numbers[0]['full_number']=$event : null"
-
のJSAnnotatorを抑制します。
input要素
<!--suppress JSAnnotator -->
<input placeholder="TEST"
[ngModel]="phone_numbers && phone_numbers[0]?.full_number"
(ngModelChange)="phone_numbers?.length && phone_numbers[0]['full_number']=$event">
繰り返しになりますが、これはあくまで警告であり、どう対処するかはあなた次第です。
関連
-
[解決済み】「ルーターリンク」は既知のプロパティではないため、バインドできない
-
[解決済み] Angular CLIでピア依存をインストールする場合の対処方法は?
-
[解決済み] Angular2 - エラー。セレクタ "app-root" はどの要素にもマッチしませんでした。
-
[解決済み] ag-gridで「表示する行がありません」テキストをプログラムで変更するにはどうすればよいですか?
-
[解決済み] パーサエラーです。式が期待される場所で補間({{}})を得た
-
[解決済み] Angular 2+でngShowとngHideに相当するものは何ですか?
-
[解決済み] .ideaフォルダーから何をgitignoreするか?
-
[解決済み】PromiseとObservablesの違いは何ですか?
-
[解決済み】WebStorm/PhpStormのダブルクォートでTypeScriptの自動インポートを行う。
-
[解決済み】WebStormとPHPStormの違いについて
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] @viewChildが機能しない - プロパティnativeElementがundefinedで読み込めない
-
[解決済み】アンギュラーコンポーネントにサービスを注入しようとするとエラー "EXCEPTION: Can't resolve all parameters for component"、なぜ?
-
[解決済み】エラー。どのルートにもマッチしません。URLセグメント: - Angular 2
-
[解決済み】「ルーターリンク」は既知のプロパティではないため、バインドできない
-
[解決済み] angularでpreflightのレスポンスがHTTP okステータスにならない
-
[解決済み] Angular 5:"ControlContainerのプロバイダがありません"
-
[解決済み] イオン4オブザーバブル
-
[解決済み] Error.を修正する方法 No value accessor for form control with name' in Angular Unit Test?
-
[解決済み] Angular 2の「コンポーネント」は既知の要素ではありません。
-
[解決済み] Angular InjectionTokenが「No provider for InjectionToken」をスローします。