[解決済み] ローカルのワークスペース・ファイル('angular.json')が見つかりませんでした。しかし、同じコードが別のコンピュータで動作します
質問
あるコンピューターでは次のようなエラーが発生しますが、別のコンピューターでは同じソースコードで動作しています。
ローカル・ワークスペース・ファイル ('angular.json') が見つかりませんでした。Error: ローカル ワークスペース・ファイル ('angular.json') が見つかりませんでした。
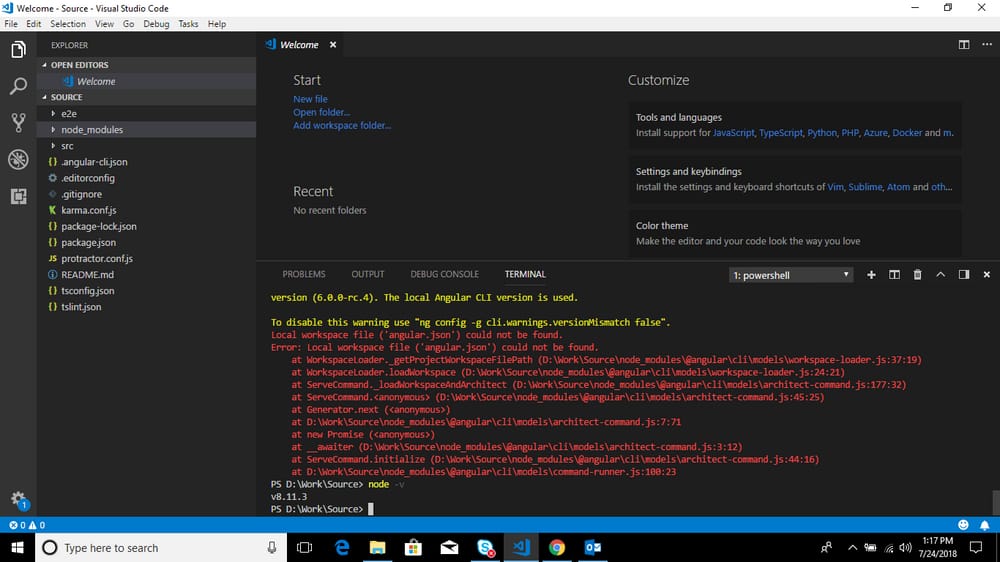
動かないパソコン
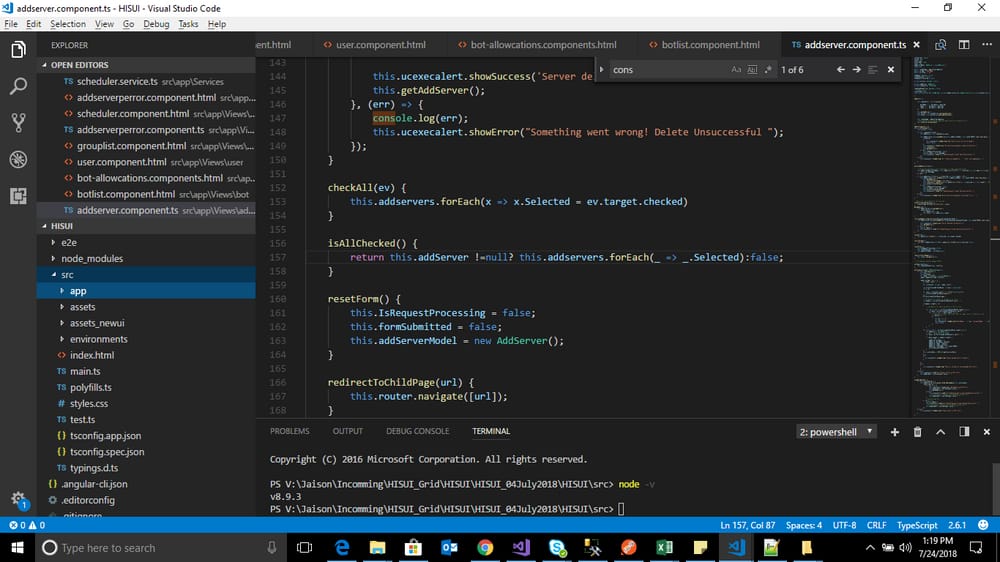
動作するコンピューター
この中で紹介されている以下のコマンドを試してみました。 スタックオーバーフローリンク しかし、うまくいきません。
<ブロッククオートng update @angular/cli --migrate-only --from=1.7.4 これによって、以下のものが削除されました。 .angular-cli.jsonを作成し、angular.jsonを作成しました。
これにより、あなたのプロジェクトが1.7.4を使用するようになった場合、v6をローカルにインストールします。
npm install --save-dev @angular/[email protected]
動作しないコンピュータ ng版
PS D:\WorkSource> ng -v Angular CLI のグローバルバージョン (6.0.8) は、ローカルバージョン (6.0.7) よりも大きいです。 バージョン(6.0.0-rc.4)です。ローカルのAngular CLIバージョンが使用されます。
この警告を無効にするには、 "ng config -g cli.warnings.versionMismatch false" を使用してください。
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _
| | | | |/ _
| '
/
\| | | | (
| | | (
| |
| |
/
/ __| |
|__, |__,
|
|__,
|
|
|
/
Angular CLI: 6.0.0-rc.4
Node: 8.11.3
OS: win32 x64
Angular: 5.2.10
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
Package Version
------------------------------------------------------
@angular-devkit/architect 0.5.6
@angular-devkit/core 0.5.6 (cli-only)
@angular-devkit/schematics 0.5.6 (cli-only)
@angular/cli 6.0.0-rc.4
@ngtools/json-schema 1.2.0
@schematics/angular 0.5.6 (cli-only)
@schematics/update 0.5.6
rxjs 5.5.10
typescript 2.5.3
動作中のコンピュータ ng -バージョン
PS V:\Jaison\Incomming\HISUI_Grid\HISUI\HISUI_04July2018\HISUI\src> ng -v
Your global Angular CLI version (6.0.8) is greater than your local
version (1.7.4). The local Angular CLI version is used.
To disable this warning use "ng config -g cli.warnings.versionMismatch false".
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 1.7.4
Node: 8.9.3
OS: win32 x64
Angular: 5.2.10
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cli: 1.7.4
@angular-devkit/build-optimizer: 0.3.2
@angular-devkit/core: 0.3.2
@angular-devkit/schematics: 0.3.2
@ngtools/json-schema: 1.2.0
@ngtools/webpack: 1.10.2
@schematics/angular: 0.3.2
@schematics/package-update: 0.3.2
typescript: 2.5.3
webpack: 3.11.0
解決方法は?
グローバルな @angular/cli とプロジェクトの @angular/cli のバージョン、または @angular/compiler-cli が一致していないことが原因だと思われます。
このデバッグ
まず最初に
ng -v
で、angularのグローバルバージョンを確認し、angularプロジェクトのバージョンと比較し、一致するかどうか。
一致しない場合は、アップデートまたはダウングレードしてください。例えば、プロジェクト @angular/cli をダウングレードするには、以下を実行します。
npm uninstall -D @angular/cli
npm install -D @angular/[email protected]
グローバルアップグレードを行うには @angular/cli を実行します。
npm install -g @angular/cli@latest
関連
-
[解決済み】VSCodeはモジュール'@angular/core'や他のモジュールを見つけることができません。
-
[解決済み】「ルーター・アウトレット」は既知の要素ではない
-
[解決済み】Angular: オブジェクトをサポートしているdiffが見つからない '[object Object]'
-
[解決済み】エラー。どのルートにもマッチしません。URLセグメント: - Angular 2
-
[解決済み] Angular 4: コンポーネントファクトリが見つかりません。@NgModule.entryComponents に追加しましたか?
-
[解決済み] 型 '{}' は型 '{ title: string; text: string; }' に代入できません。
-
[解決済み] エラーです。複数のモジュールがマッチしました。skip-import オプションを使用して、最も近いモジュールへのコンポーネントのインポートをスキップしてください。
-
[解決済み] NgModule が見つかりませんでした。NgModule でのインポートをスキップするには skip-import オプションを使用します。
-
[解決済み] ブレークポイントの解除 - VS Code | Chrome | Angular
-
[解決済み] Angular2: [(ngModel)] with [ngModelOptions]="{standalone: true}"を使って、モデルのプロパティへの参照にリンクさせる。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】本番モードを有効にするには?
-
[解決済み】angularモジュールでModule has no exported memberエラー
-
[解決済み] テンプレートパースエラーです。'mat-icon' は既知の要素ではありません。
-
[解決済み] Angular material Angular Material コアテーマが見つかりませんでした。
-
[解決済み] Typescript - コードが TS1128: Declaration or Statement expected というエラーでビルドに失敗するが、コードを提供すると期待通りに実行される。
-
[解決済み] webpack のアップグレード後、名前空間 NodeJS が見つからない
-
[解決済み] ionInputとionChangeで有意差あり
-
[解決済み] 安全でない値」の例外を発生させずに <iframe src="..."> を設定するにはどうしたらよいですか?
-
[解決済み] Angular2において、テンプレートを必要としないコンポーネントがありますが、テンプレートエラーが発生します。
-
[解決済み] エラーです。ローカルワークスペースファイル('angular.json')が見つかりませんでした。