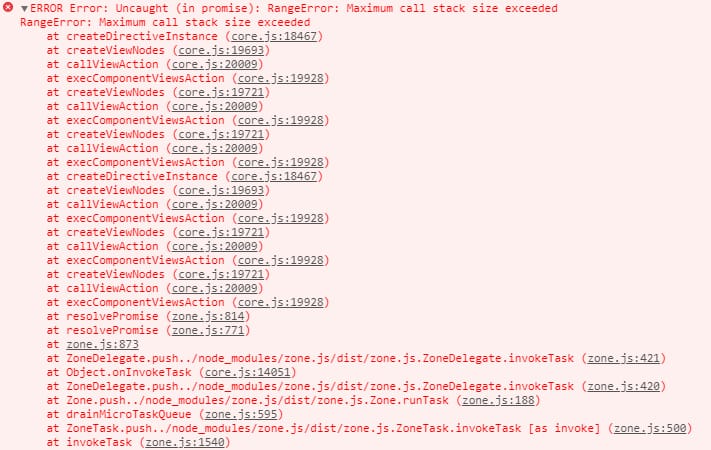
[解決済み] Angular 7 エラー RangeError: 最大コールスタックサイズを超えました
2022-03-04 14:05:39
質問
を参考にangularを学ぼうとしています。
公式チュートリアル
の手順を踏んだが
hero component
と
hero detail component
というエラーが発生します。最大呼び出しスタックサイズを超えました".
は
hero.component.html
:
<ul class="heroes">
<li *ngFor="let hero of heroes" (click)="onSelect(hero)" [class.selected]="hero === selectedHero">
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>
</ul>
<!--
<app-hero-detail [hero]="selectedHero"></app-hero-detail> -->
<app-heroes></app-heroes>
は
detail component
:
<div *ngIf="hero">
<h2>{{hero.name}} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div>
<label>name:
<input [(ngModel)]="hero.name" placeholder="name"/>
</label>
</div>
</div>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
は
hero component
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
import { HEROES } from '../mock-heroes';
import { HeroService } from '../hero.service';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private heroService: HeroService) { }
ngOnInit() {
this.getHeroes();
}
getHeroes(): void {
this.heroes = this.heroService.getHeroes();
}
onSelect(hero: Hero): void {
this.selectedHero = hero;
}
}
は
hero.detail component
import { Component, OnInit, Input } from '@angular/core';
import { Hero } from '../hero';
@Component({
selector: 'app-hero-detail',
templateUrl: './hero-detail.component.html',
styleUrls: ['./hero-detail.component.css']
})
export class HeroDetailComponent implements OnInit {
@Input() hero: Hero;
constructor() { }
ngOnInit() {
}
}
を使用する場合、1つだけ言及しておきます。
<app-heroes></app-heroes>
がコメントされている場合、エラーなしでリストページが読み込まれます。
解決方法は?
1.このエラーは、無限ループが発生した場合に発生します。 ページがロードされるときに、あなたが言及したように アプリヒーローズ がコメントされています。 これは、複数のコンポーネントのセレクタ名として使用される可能性があります。 は許されません。 これは、無限ループを引き起こし、コンポーネントの読み込みに失敗する可能性があります。
- 以下の編集を試してみてください。
hero.component.html
<ul class="heroes">
<li *ngFor="let hero of heroes" (click)="onSelect(hero)" [class.selected]="hero === selectedHero">
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>
</ul>
<app-hero-detail [hero]="selectedhero"></app-hero-detail>
hero.detail.component.html
<div *ngIf="hero">
<h2>{{hero.name}} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div>
<label>name:
<input [(ngModel)]="hero.name" placeholder="name"/>
</label>
</div>
</div>
お役に立てれば幸いです。
関連
-
[解決済み】VSCodeはモジュール'@angular/core'や他のモジュールを見つけることができません。
-
[解決済み] Angular "未定義のプロパティ 'subscribe' を読み取ることができません".
-
[解決済み] LegendItemComponent をカスタマイズする Angular 用 kendo-ui
-
[解決済み] Typescript - コードが TS1128: Declaration or Statement expected というエラーでビルドに失敗するが、コードを提供すると期待通りに実行される。
-
[解決済み] イオン4オブザーバブル
-
[解決済み] 安全でない値」の例外を発生させずに <iframe src="..."> を設定するにはどうしたらよいですか?
-
[解決済み] Angular 2の「コンポーネント」は既知の要素ではありません。
-
[解決済み] Angularで電話番号の入力をフォーマットする
-
[解決済み] モジュール 'AppModule' によってインポートされた予期しないディレクティブ 'LoginComponent' があります。NgModuleアノテーションを追加してください。
-
[解決済み] Angular 2 : NgModule のメタデータが見つかりません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】angularJS2プロジェクトでsystemjs.config.jsファイルをどこに置くか/見つけるか?
-
[解決済み】エラー。どのルートにもマッチしません。URLセグメント: - Angular 2
-
[解決済み] テンプレートパースエラーです。'mat-icon' は既知の要素ではありません。
-
[解決済み] NullInjectorError: MatDialogRef 用のプロバイダがありません
-
[解決済み] Angular2 Final Release - 「Error: AngularにはZone.jsのプロリフィルが必要です"
-
[解決済み] Angular 2.0 翻訳パイプが見つかりません。
-
[解決済み] AngularのngClassとトグルクラスのクリックイベント
-
[解決済み] "エラーです。オーバーレイのプロバイダがありません!"
-
[解決済み] モジュール "ionic-native" が見つかりません。
-
[解決済み] モジュール 'ngx-cookie-service' が見つかりません。