[解決済み] モジュール "ionic-native" が見つかりません。
2022-02-15 13:14:03
質問
試してみた
npm install ionic-native --save
npm install @ionic-native/core --save both command still give Runtime error
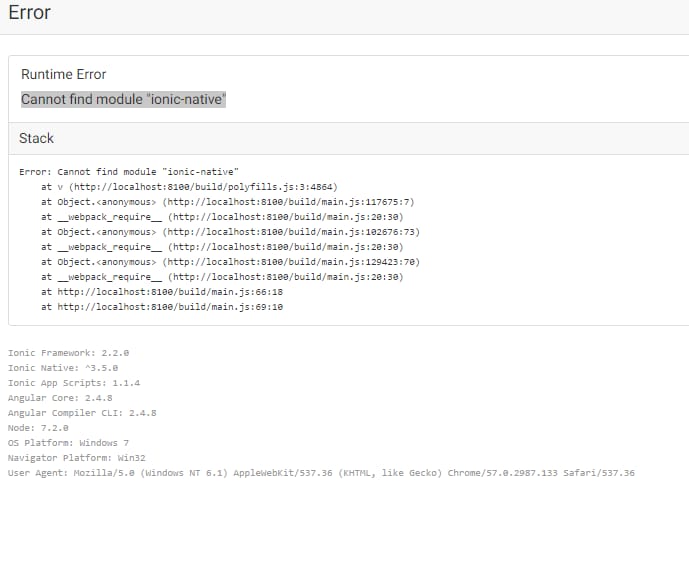
Cannot find module "ionic-native"
エラーです。
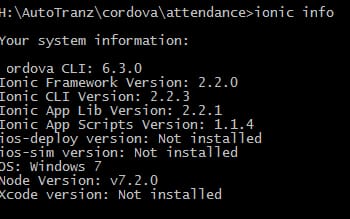
私のイオン情報
パッケージ.json
{
"name": "ionic-hello-world",
"author": "Ionic Framework",
"homepage": "http://ionicframework.com/",
"private": true,
"scripts": {
"clean": "ionic-app-scripts clean",
"build": "ionic-app-scripts build",
"ionic:build": "ionic-app-scripts build",
"ionic:serve": "ionic-app-scripts serve"
},
"dependencies": {
"@angular/common": "2.4.8",
"@angular/compiler": "2.4.8",
"@angular/compiler-cli": "2.4.8",
"@angular/core": "2.4.8",
"@angular/forms": "2.4.8",
"@angular/http": "2.4.8",
"@angular/platform-browser": "2.4.8",
"@angular/platform-browser-dynamic": "2.4.8",
"@angular/platform-server": "2.4.8",
"@ionic-native/core": "^3.5.0",
"@ionic-native/device": "^3.5.0",
"@ionic-native/diagnostic": "^3.5.0",
"@ionic-native/geolocation": "^3.4.4",
"@ionic-native/location-accuracy": "^3.5.0",
"@ionic-native/native-storage": "^3.5.0",
"@ionic-native/network": "^3.5.0",
"@ionic-native/splash-screen": "^3.5.0",
"@ionic-native/status-bar": "^3.5.0",
"@ionic/storage": "^2.0.0",
"@types/cordova-plugin-network-information": "0.0.3",
"ionic-angular": "2.2.0",
"ionic-native": "^3.5.0",
"ionicons": "3.0.0",
"rxjs": "5.0.1",
"sw-toolbox": "3.4.0",
"zone.js": "0.7.2"
},
"devDependencies": {
"@ionic/app-scripts": "1.1.4",
"typescript": "2.0.9"
},
"cordovaPlugins": [
"cordova-plugin-whitelist",
"cordova-plugin-statusbar",
"cordova-plugin-console",
"cordova-plugin-device",
"ionic-plugin-keyboard",
"cordova-plugin-splashscreen"
],
"cordovaPlatforms": [],
"description": "attendance: An Ionic project"
}
app.componet.ts
import { Component } from '@angular/core';
import { Events, Platform } from 'ionic-angular';
import { StatusBar, Splashscreen } from 'ionic-native';
import { Storage } from '@ionic/storage';
//import { TabsPage } from '../pages/tabs/tabs';
import { LoginPage } from '../pages/login/login';
import { LoginService } from'../providers/login-service';
import { GlobalVars } from'../providers/global-vars';
import { Device } from '@ionic-native/device';
import { DatePipe } from '@angular/common';
@Component({
templateUrl: 'app.html',
providers: [LoginService,GlobalVars]
})
export class MyApp {
rootPage = LoginPage;
constructor(platform: Platform, public storage: Storage,public events: Events,public loginService: LoginService,private device: Device,public datepipe: DatePipe,public globalVars: GlobalVars) {
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
Splashscreen.hide();
});
//setInterval(this.checkdevice, 1000);
this.saveDevice();
}
saveDevice(){
//alert("Hello")
var d = new Date();
var currdate = this.datepipe.transform(d, 'yyyy-MM-dd hh:mm:ss');
//alert(this.device.uuid+" "+this.device.model+" "+this.device.platform+" "+this.device.version+" "+currdate);
this.loginService.saveDevice(this.device.uuid,this.device.model,this.device.platform,this.device.version,currdate).subscribe(
data => {
console.log("data->"+JSON.stringify(data));
//alert(JSON.stringify(data));
},
err => {
console.log(err);
},
() => console.log('Login Search Complete')
);
}
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule, ErrorHandler } from '@angular/core';
import { Device } from '@ionic-native/device';
import { IonicApp, IonicModule, IonicErrorHandler} from 'ionic-angular';
import { IonicStorageModule } from '@ionic/storage';
import { MyApp } from './app.component';
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
import { LoginPage } from '../pages/login/login';
import { MondaleditprofilePage } from '../pages/mondaleditprofile/mondaleditprofile';
import { SignupPage } from '../pages/signup/signup';//mondal page
import { LoginService } from'../providers/login-service';
import { GlobalVars } from'../providers/global-vars';
import { Profileservices } from'../providers/profileservices';
import { GlobalFunctions } from'../providers/global-functions';
import { ConnectivityService } from '../providers/connectivity-service';
import { DatePipe } from '@angular/common';
import { Geolocation } from '@ionic-native/geolocation';
import { Diagnostic } from '@ionic-native/diagnostic';
import { LocationAccuracy } from '@ionic-native/location-accuracy';
import { Network } from '@ionic-native/network';
/* {
name: '__mydb',
driverOrder: ['indexeddb', 'sqlite', 'websql']
}*/
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
LoginPage,
MondaleditprofilePage,
SignupPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
IonicStorageModule.forRoot()
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
LoginPage,
MondaleditprofilePage,
SignupPage
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler},GlobalVars,LoginService,Storage,Profileservices,DatePipe,Device,GlobalFunctions,Geolocation,Diagnostic,LocationAccuracy,ConnectivityService,Network]
})
export class AppModule {}
解決方法は?
を削除する必要があります。
"ionic-native": "^3.5.0"
から
package.json
を実行し、その後に
npm i
.
すべてのネイティブプラグインを
providers
を以下のように設定します。
app.component.ts
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) {
platform.ready().then(() => {
statusBar.styleDefault();
splashScreen.hide();
});
}
app.module.ts
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
@NgModule({
providers: [
StatusBar,
SplashScreen,
]
})
export class AppModule { }
この新しい実装の詳細については、以下のサイトを参照してください。 公式ドキュメントはこちら .
関連
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
[解決済み】 node_modules/rxjs/internal/types.d.ts(81,44): エラー TS1005: ';' Angular 6のインストール後に予想されたエラー
-
[解決済み】Angularで実際のエラーメッセージの代わりに「Http failure response for (unknown url): 0 Unknown Error」が表示されるのですが。
-
[解決済み】angularJS2プロジェクトでsystemjs.config.jsファイルをどこに置くか/見つけるか?
-
[解決済み] テンプレートパースエラーです。'mat-icon' は既知の要素ではありません。
-
[解決済み] Angular "未定義のプロパティ 'subscribe' を読み取ることができません".
-
[解決済み] NullInjectorError: MatDialogRef 用のプロバイダがありません
-
[解決済み] "エラーです。オーバーレイのプロバイダがありません!"
-
[解決済み] Angular 2の「コンポーネント」は既知の要素ではありません。
-
[解決済み] モジュール "@angular-devkit/build-angular" が見つかりませんでした。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ERR_INVALID_HTTP_RESPONSEをAngular 7とASP.Net Core 2.2を使ってGoogle Chromeブラウザーで使用する場合
-
[解決済み】serveコマンドを使用するには、angular-cliプロジェクト内にいる必要があります。
-
[解決済み】angularモジュールでModule has no exported memberエラー
-
[解決済み] Angular 4: コンポーネントファクトリが見つかりません。@NgModule.entryComponents に追加しましたか?
-
[解決済み] ngForにフィルターをかけるには?
-
[解決済み] "rxjs" observable.throw は関数ではありません - Angular4
-
[解決済み] "エラーです。オーバーレイのプロバイダがありません!"
-
[解決済み] なぜ mat-tables matRowDef は 2 つの変数を含むのですか?
-
[解決済み] Angular2 Selectorが、ネストしたComponentのどの要素にもマッチしない。
-
[解決済み] Angular2において、テンプレートを必要としないコンポーネントがありますが、テンプレートエラーが発生します。