Android開発日記】SwipeRefreshLayoutにプルアップ読み込み機能を追加しました
お知らせです。パーフェクトコードがパートナーによって更新されました!
<スパン
住所
http://blog.csdn.net/u012036813/article/details/38959507
<スパン ドロップダウンの更新について。
現在の市場のプルダウンリフレッシュのほとんどは、パッケージを直接インポートしてプルダウンリフレッシュとプルアップロードの機能を使用するオープンソースプロジェクトであるhandmarkのpulltorefreshをベースにしています。もちろん、このプロジェクトをベースにしたViewpager, ScrollViewのリライトも存在します。
SwipeRefreshLayoutはgoogle公式のドロップダウン更新コンポーネントで、通称"レインボーバー"として知られています。しかし、公式ではドロップダウンのみで更新され、さらに読み込むためのプルアップがないので、書き換えを試みてみました。
<スパン リライトの方法
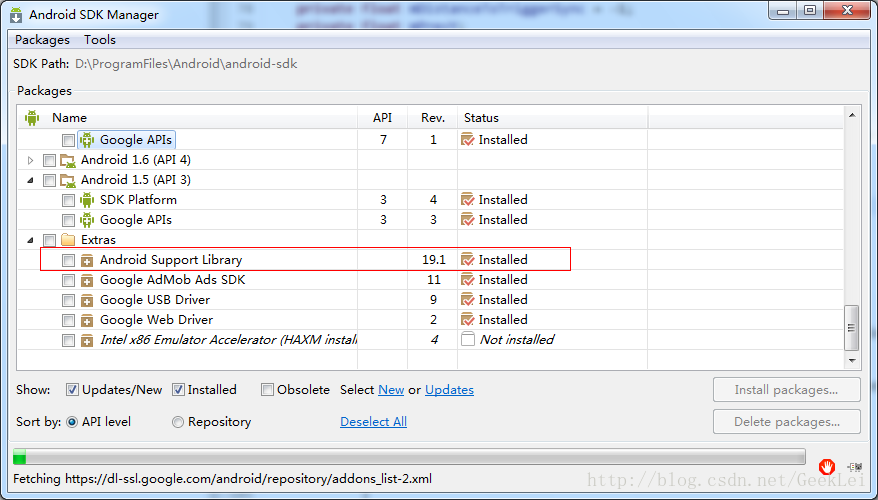
1. Android SDK の Android サポートライブラリのバージョンを 19.1 に更新する。

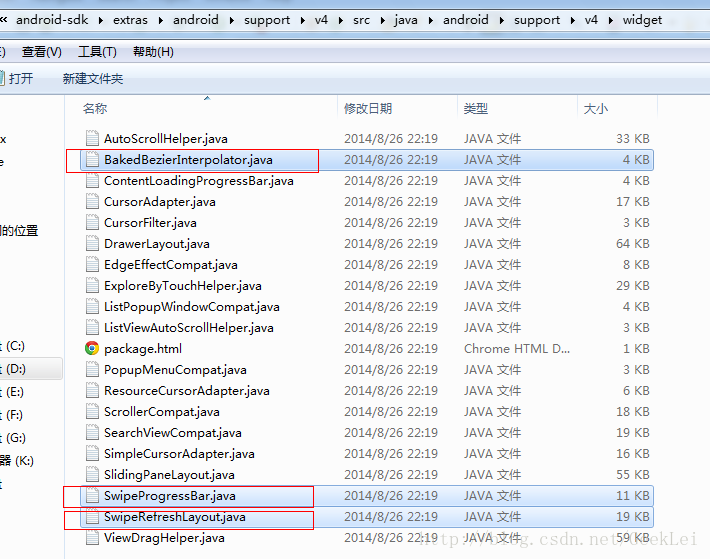
<スパン 2. Android SDKのsupport v4ディレクトリに移動します。.android-sdkextrasandroidsupportv4srcjava
<スパン の下にある自分のプロジェクトに3つのファイルをコピーします。

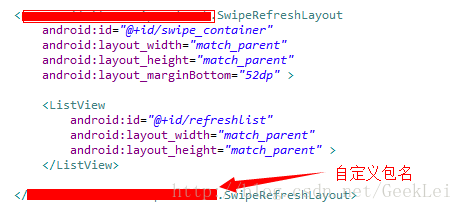
3.xmlでSwipeRefreshLayoutをカスタムコントロールとして呼び出す、つまりパッケージ名の参照
OnRefreshListener,SwipeRefreshLayout.OnLoadListenerをjavaファイルで実装し、以下のようにします。

![]()

書き換えた結果です。
1. SwipeRefreshLayoutはOnRefreshの後にOnLoadを追加します。
<スパン 2. レイアウト下部にもう一つ新しいプログレスバーを追加しました
<スパン 3. onLoad Listenerを新たに定義し、呼び出しファイル内でonRefresh()とonLoad()をインスタンス化する。
既存のバグ
1. プルアップ操作を行ったが、プルアップ距離が読み込み高さに達していない場合、下段のプログレスバーに読み込みアニメーションが発生しない。ドロップダウンの更新アニメーションを参照してください。
<スパン
2. 上のプルでローディングアクションを実行すると、下のプログレスバーのアニメーションが異常になる。ドロップダウンのリフレッシュアニメーションを参照してください。
コードは参考程度に公開していますので、バグの改善点などメッセージを頂ければと思います。
SwipeRefreshLayoutのコードのみ修正しました。
/*
* Copyright (C) 2013 The Android Open Source Project
* License under the Apache License, Version 2.0 (the "License")
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*You may not use this file except in compliance with the License.
* http://www.apache.org/licenses/LICENSE-2.0
*You may not use this file except in compliance with the License.
* Unless required by applicable law or agreed to in writing, software
* Unless required by applicable law or agreed in writing, software distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
See the License for the specific language governing permissions and * limitations under the License.
*/
package ... . swiperefresh;
import android.content.Context;
import android.content.res.Resources;
import android.content.res.Resources; import android.content.res;
import android.graphics.Canvas;
import android.support.v4.view.ViewCompat;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.animation.AccelerateInterpolator;
import android.view.animation;
import android.view.animation.Animation.AnimationListener; import android.view.animation;
import android.view.animation.Animation.AnimationListener; import android.view.animation.DecelerateInterpolator;
import android.view.animation.Transformation;
import android.widget.AbsListView;
/**The SwipeRefreshLayout.
* The SwipeRefreshLayout should be used whenever the user can refresh the
* Contents of a view via a vertical swipe gesture.
The activity that * instantiates this view should add an OnRefreshListener to be notified
The activity that * instantiates this view should add an OnRefreshListener to be notified * whenever the swipe to refresh gesture is completed.
The SwipeRefreshLayout * will notify the listener each and every time the gesture is completed again;
The SwipeRefreshLayout * will notify the listener each and every time the gesture is completed again; * the listener is responsible for correctly determining when to actually
* If the listener determines there should
If the listener determines there should * not be a refresh, it must call setRefreshing(false) to cancel any visual
If the listener determines there should * not be a refresh, it must call setRefreshing(false) to cancel any visual indication of a r
@Override
public void onDetachedFromWindow() {
super.onDetachedFromWindow();
removeCallbacks(mReturnToStartPosition);
removeCallbacks(mCancelRefresh);
}
private void animateOffsetToStartPosition(int from, AnimationListener listener) {
mFrom = from;
mAnimateToStartPosition.reset();
mAnimateToStartPosition.setDuration(mMediumAnimationDuration);
mAnimateToStartPosition.setAnimationListener(listener);
mAnimateToStartPosition.setInterpolator(mDecelerateInterpolator);
mTarget.startAnimation(mAnimateToStartPosition);
}
/**
* Set the listener to be notified when a refresh is triggered via the swipe
* gesture.
*/
public void setOnRefreshListener(OnRefreshListener listener) {
mRefreshListener = listener;
}
public void setOnLoadListener(OnLoadListener listener) {
mLoadListener = listener;
}
private void setTopTriggerPercentage(float percent) {
Log.e("Drop", "TriggerPercentage=" + percent);
if (percent == 0f) {
// No-op. A null trigger means it's uninitialized, and setting it to zero-percent
// means we're trying to reset the state, so there's nothing to reset in this case.
mCurrPercentage = 0;
return;
mCurrPercentage = 0; return; }
mCurrPercentage = percent;
mProgressBarTop.setTriggerPercentage(percent);
}
private void setBottomTriggerPercentage(float percent) {
Log.e("pullup", "TriggerPercentage=" + percent);
if (percent == 0f) {
// No-op. A null trigger means it's uninitialized, and setting it to zero-percent
// means we're trying to reset the state, so there's nothing to reset in this case.
mCurrPercentage = 0;
return;
mCurrPercentage = 0; return; }
mCurrPercentage = percent. mProgressBarBottom.mCurrPercentage = 0; return; }
mProgressBarBottom.setTriggerPercentage(percent);
}
/**
* Do not call this when
Do not call this when * refresh is triggered by a swipe gesture.
Do not call this when * refresh is triggered by a swipe gesture.
Do not call this when * refresh is triggered by a swipe gesture. * @param refreshing Whether or not the view should show refresh progress.
*/
public void setRefreshing(boolean refreshing) { if (mRefreshing !
if (mRefreshing ! = refreshing) {
ensureTarget();
mCurrPercentage = 0;
mRefreshing = refreshing;
if (mRefreshing) {
mProgressBarTop.start();
} else {
mProgressBarTop.stop();
}
}
}
public void setLoading(boolean loading) {
if (mLoading ! = loading) {
ensureTarget();
mCurrPercentage = 0;
mLoading = loading;
if (mLoading) {
mProgressBarBottom.start();
} else {
mProgressBarBottom.stop();
}
}
}
/* Set the four colors used in the progress animation.
* Set the four colors used in the progress animation.
The first color will * also be the color of the bar that grows in response to a user swipe
The first color will * also be the color of the bar that grows in response to a user swipe * gesture.
The first color will * also be the color of the bar that grows in response to a user swipe * gesture.
The first color will * also be the color of the bar that grows in response to a user swipe * gesture.
* @param colorRes2 Color resource.
* @param colorRes3 Color resource. * @param colorRes3 Color resource. * @param colorRes4 Color resource.
* @param colorRes4 Color resource. * @param colorRes4 Color resource. * @param colorRes4 Color resource.
*/
public void setColorScheme(int colorRes1, int colorRes2, int colorRes3, int colorRes4) {
ensureTarget();
final Resources res = getResources();
final int color1 = res.getColor(colorRes1);
final int color2 = res.getColor(colorRes2);
final int color3 = res.getColor(colorRes3);
final int color4 =
関連
-
呼び出しは、ユーザーによって拒否される可能性のある許可を必要とします。
-
Error:Execution failed for task ':app:compileDebugJavaWithJavac' 根本的な解決方法
-
android:ems="10 "の意味。
-
リターンスタックpopBackStack()のAndroidフラグメント、リターンonResumeの問題
-
Androidです。ViewPagerで現在のインターフェイスのFragmentを取得する
-
Androidのレイアウトにおけるmarginとpaddingの違いについて
-
Android Studioのヒント - これを読めば、すべてのヒントが役に立つ
-
Android Studio精彩案例(七)《ToolBar使用详解<一>》
-
AndroidManifestのuses-permissionの設定
-
Android AVDで "このターゲットにはシステムイメージがインストールされていません "と表示される
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[android.os.NetworkOnMainThreadException を解決してください。
-
Androidでの録音とMP3へのローカルトランスコード
-
Solve アクティビティのメソッドを実行できませんでした
-
selectionに主な型が含まれていないエラー
-
Android 開発の問題 - いくつかのプロジェクトはすでにワークスペースに存在するため、インポートできません。
-
アプリケーションがメインスレッドで過剰に作業している可能性があります。
-
Android LayoutInflaterの原則の分析は、ビュー(a)のステップの深い理解によってあなたのステップを取る
-
Android動的ブロードキャストの追加許可
-
Mac OS X用Android Studioショートカット
-
no target device found 問題が解決した