Androidのレイアウトにおけるmarginとpaddingの違いについて
Androidの開発は、コードの動的な制御だけでなく、レイアウト(xml)の静的な構築も重要であることが分かっています。ほぼすべてのxmlファイルで、私たちは常にmarginとpaddingの属性を目にします。今日は、最初にその違いを探ってみましょう。
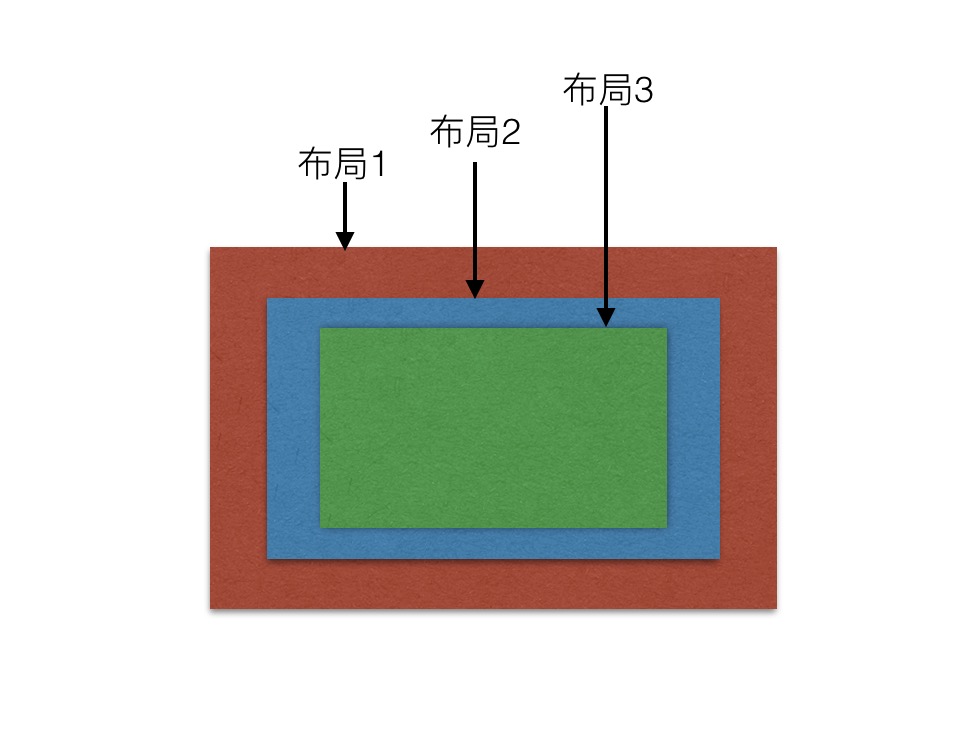
まず、説明のために、次のような3段のレイアウトを描いてみましょう。

レイアウトとは、ここでは広義にViewなどを総称しています。
パディングの意味

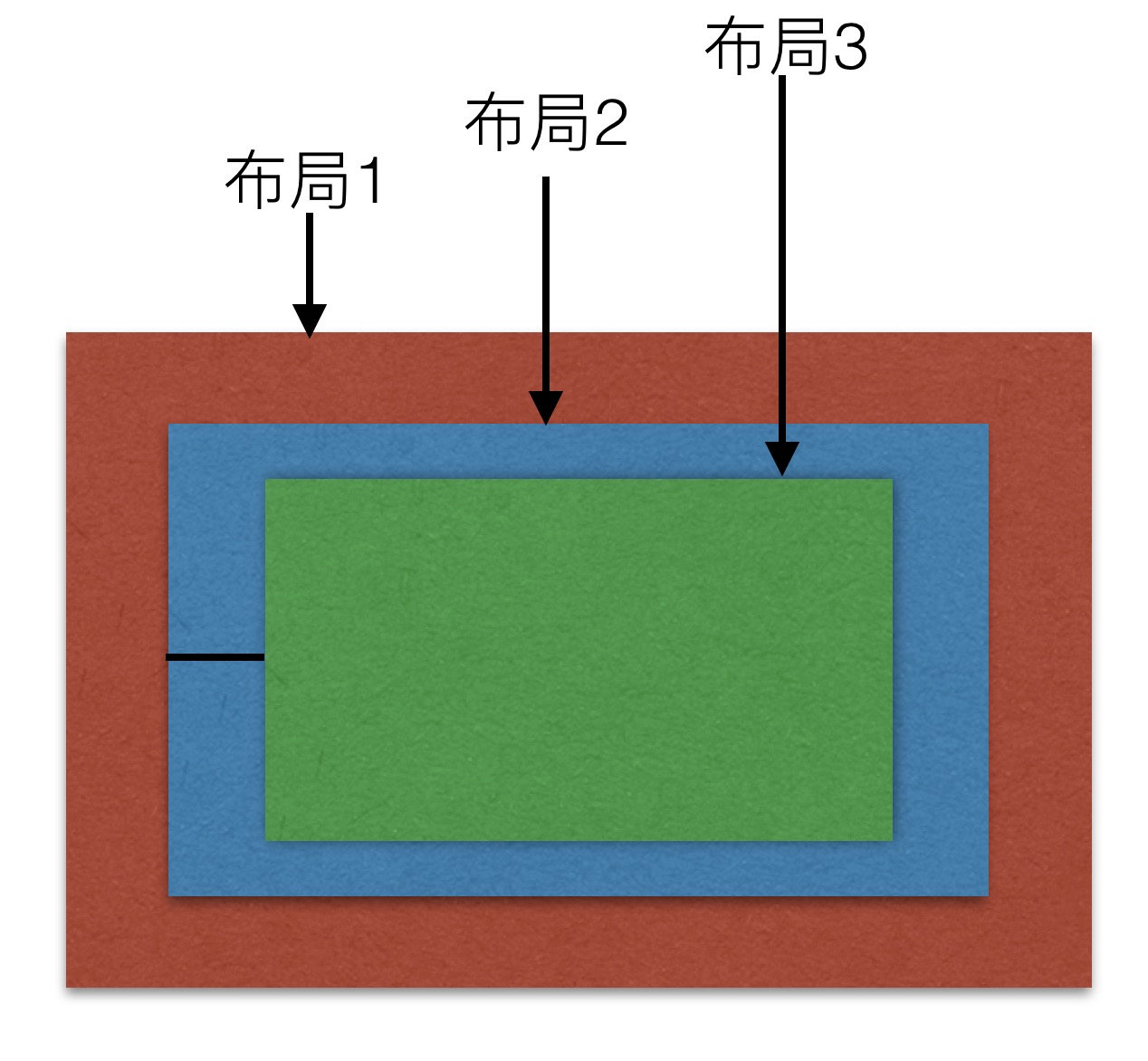
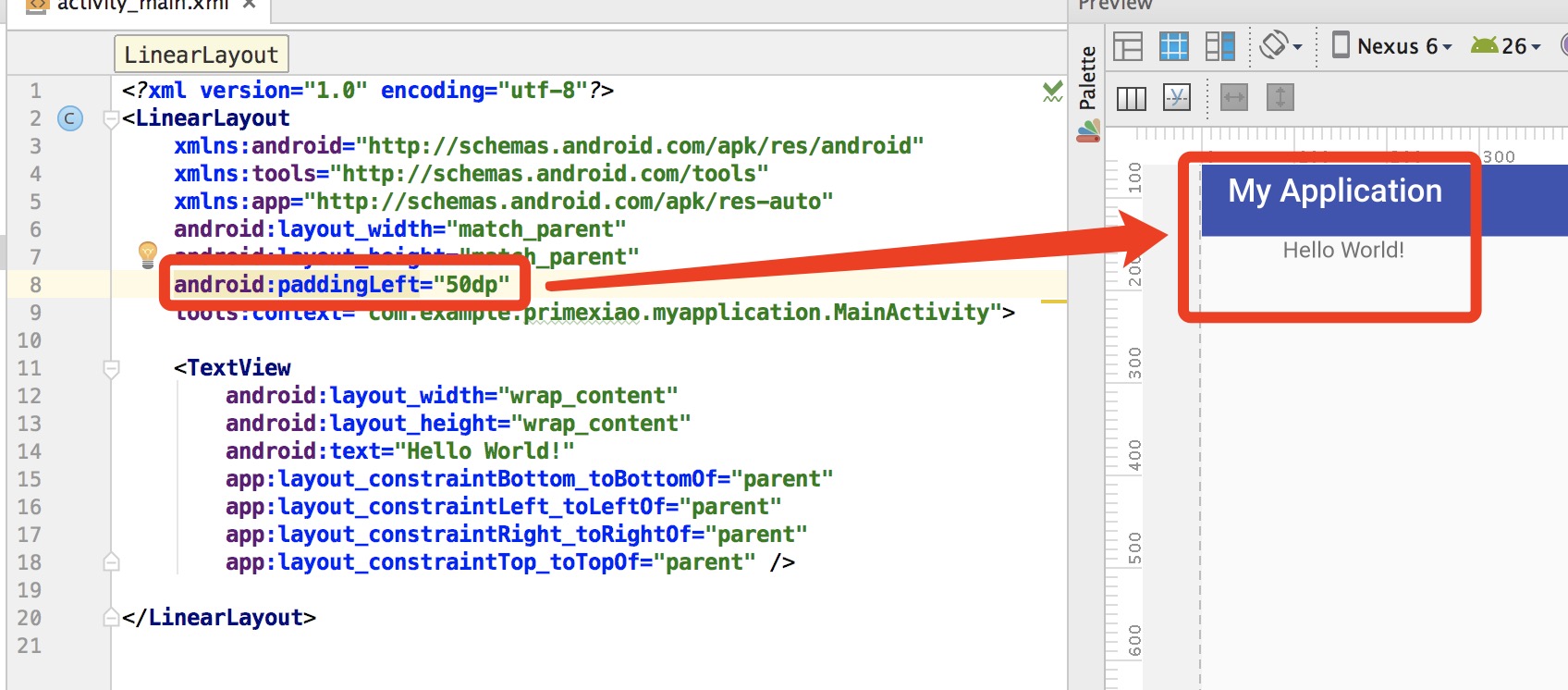
日常英語では、paddingは"padding"、"padding"などの意味です。Androidレイアウトでは、paddingは、このプロパティがあるメインコントロール内のインナーレイアウト(子コントロール)のマージンを意味します。上図のように、layout2のpaddingプロパティを設定すると、実際にはその内側のlayout3とlayout2の距離に影響し、黒線はpaddingLeftの特定の左マージンの値を示しています。上下の左右のpaddingの値が等しい場合は、この4つの代わりにpaddingを使用することができます。ということです。
android:paddingLeft = "10dp"。
android:paddingRight = "10dp"
android:paddingTop = "10dp"
android:paddingBottom = "10dp"
と同じです。
android:padding = "10dp"。
が相当します。
##margin の意味

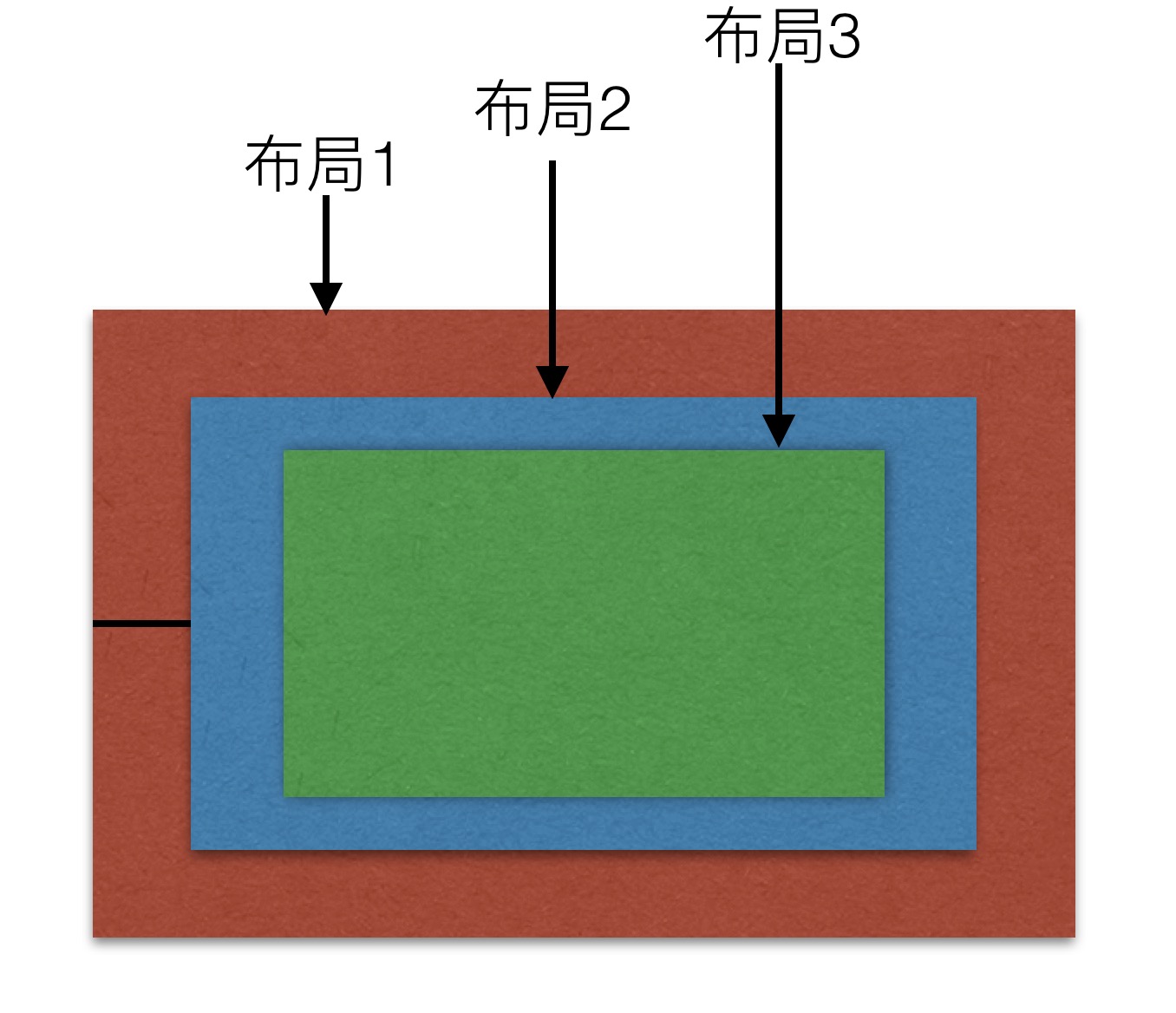
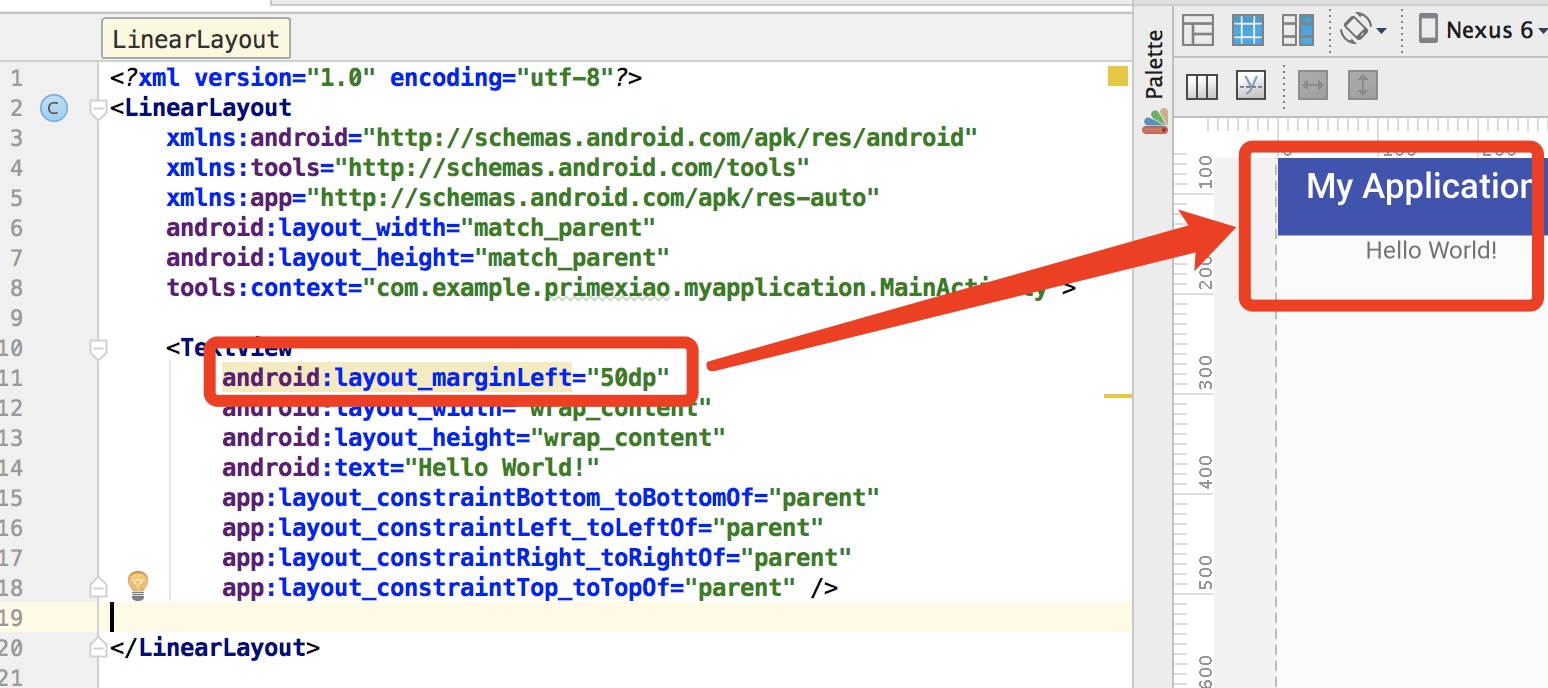
marginは、paddingプロパティの逆です。Androidのレイアウトでは、marginは、プロパティがあるメインコントロールの外部レイアウト(親コントロール)のマージンを意味します。上図のように、layout2のmarginプロパティを設定すると、実際にはその外側のlayout1とlayout2の距離に影響し、黒い線はlayout_marginLeftの具体的な左マージンの値を示しています。同様に、上下のマージン値が等しい場合、これら4つの代わりにmarginを使用することができます。つまり
android:marginLeft = "10dp"。
android:marginRight = "10dp"
android:marginTop = "10dp"
android:marginBottom = "10dp"
と同じです。
android:margin = "10dp"。
また、同等である。
##margin と padding の相対性
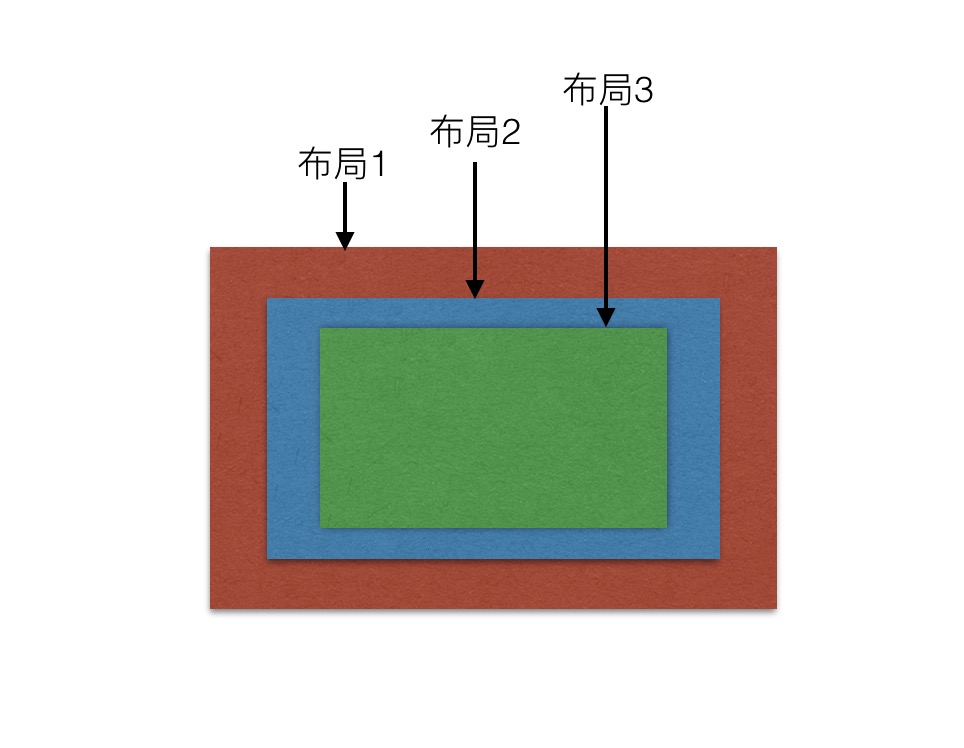
このレイアウトイメージに戻り、疑問点を考えてみましょう。
レイアウト2でpaddingを設定することは、レイアウト3でmarginを設定することと同じ効果があるのでしょうか?

5分経過しました。例のデモを見てみましょう。
をパディングする。

のマージンを使用します。

アンドロイドレイアウトには、実は相対的なプロパティがたくさんあるので、今回はそちらからご紹介しましょう〜。
関連
-
GPSプロンプトの問題は、Callがユーザーによって拒否される可能性のある許可を必要とすることです:コードは、明示的にsをチェックする必要があります。
-
ADB接続エラーです。ADBサーバーがACKしなかった
-
AndroidStudioは、新しいプロジェクト:エミュレータを作成した後、エラーを報告します。ERROR: x86 emulation currently requires hardware acceleration!
-
ERROR: x86 エミュレーションには現在ハードウェアアクセラレーションが必要です。
-
Android フロントカメラのビデオ録画に失敗しました (MediaRecorder: start failed: -19)
-
Androidにおけるメッセージの仕組みの分析 - 解決策。ビュー階層を作成した元のスレッドだけが、そのビューに触れることができる。
-
アプリケーションがメインスレッドで過剰に作業している可能性があります。
-
Android Control - TabLayout Usage Introduction
-
android ImageViewの割り当て問題 setImageResourceとsetImageBitmap
-
Android TextViewは、あるテキストのカラー・フォント・サイズを設定する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Android Studio--警告。アプリはGoogle検索でインデックスされません
-
60フレーム飛ばした!?アプリケーションがメインスレッドで過剰な作業を行っている可能性があります。
-
adb push 権限拒否の解決策
-
MyEclipseの起動時に以下のようなエラーが発生したため、ログファイルを参照してください。
-
アンドロイドのdrawableフォルダ配下の各種xmlスタイルファイルの使用方法について詳しく解説しています
-
Manifest merger failed : Android 12以降をターゲットとするアプリは、明示的な指定が必要です。
-
Androidの内部育成に磨きをかける2年間
-
MPAndroidChartのPieChartで、セクターが表示されず、中央のテキストのみが表示される。
-
Android TextViewの自動改行問題
-
Android 問題その9:AVD フォルダにコピーする ABI armeabi 用の 'userdata.img' ファイルが見つからない。