Android - Androidに多階層メニュー連携操作を実装。
-
それは長い時間のような気がしないブログ、この時間の仕事は非常に忙しいですが、唯一の夜に書くための時間を持っている、デモは、実際には、これらの日または非常に疲れて、この体は[泣]を食べることができない手の後にすぐに作った。私は申し訳ありません。さて、今日は3レベルメニューのリンケージ効果のアンドロイドの実装を共有することです、このデモは、私はまた、第三レベルのメニューに、2〜3泊投げた少し複雑ですが、次のコードを参照してくださいに取る。
-
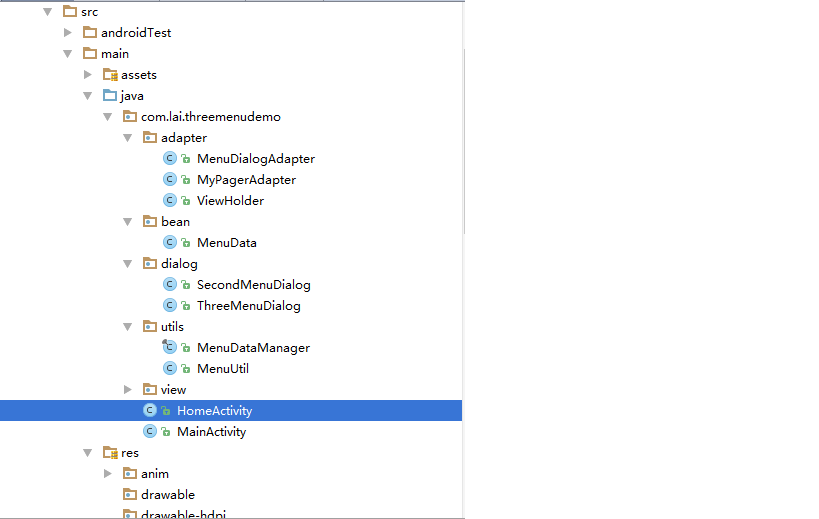
プロジェクトの構成

-
お待たせしました!まずは簡単なものから、デモの動きを見てみましょう。そうすることで、この後に続くアイデアの理解を深めることができます。

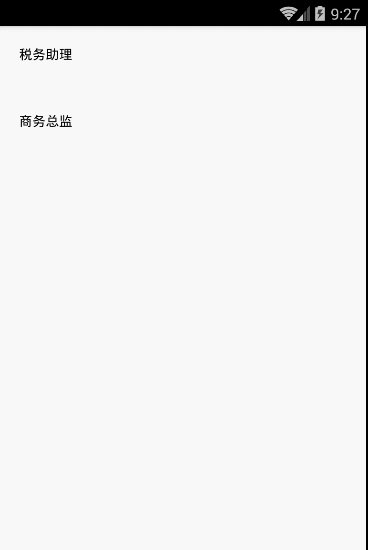
全体のレイアウトを見てみましょう。メインページは、クリック可能な2つのTextViewコントロールにほかなりません。コードを載せておきます。xmlは以下の通りです。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rootview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="30dp"
android:text="Activity Demo"
android:textColor="@color/black"
android:layout_margin="20dp"/>
<TextView
android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="30dp"
android:textColor="@color/black"
android:text="Dialog Demo"
android:layout_margin="20dp"/>
</LinearLayout>
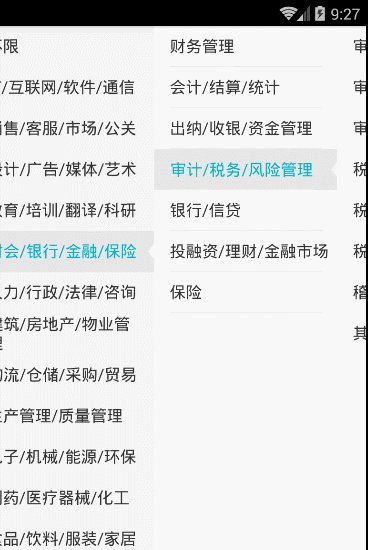
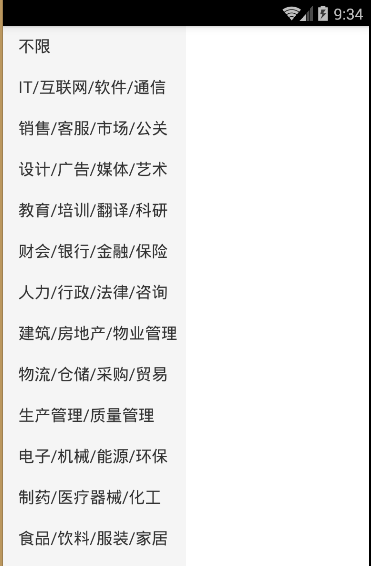
そして、Activity Demoから入ると、メニューリストの前半部分が出てきて、次のようになります。

レイアウトはご存知の通り、シンプルなListViewで、以下はそのコードです。
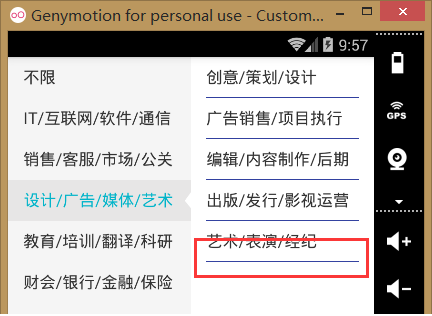
では、2つ目のメニューリストからは何が出てくるのでしょうか。レイアウトは同じですが、ここでは3つのリストメニューListViewは、同じxmlの実装を使用しているので、矛盾することなく、ListViewリストになっています。ここでは2つのListViewが同じ画面内にありますが、実は理由は非常に単純で、ListViewは画面全体の1/2を占めています。2番目のListViewは当然同じ画面内に表示できますが、すぐに理解できませんか?ははは。
さて、次はlistViewのアイテムレイアウトについて、以下のコードで見ていきます。
これも非常にシンプルで、2つのTextViewコントロール、1つ目は表示したいタイトルのテキスト、2つ目はタイトルの下の行です、上記の効果ではあまり分かりにくいので、私の方で少し色を濃くして、表示を分かりやすくしてあげます。

左右にスライドするのはViewPagerですが、そういえば、ViewPagerの中に3つのListViewを入れて、3つのリストを左右にスライドできるようにする構造もだいたいわかっているので、このレイアウトも掲載しておきますね!(笑 下記をご覧ください。
package com.lai.threemenudemo.view;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util;
ViewPager; import android.util.AttributeSet; /**
* Created by LaiYingtang on 2016/5/22.
* Main page left/right swipe
*/
public class MyViewPager extends ViewPager{
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewPager(Context context) {
super(context);
}
// determine the menu in x,y position
public void scrollTo(int x,int y){
if(getAdapter()==null||x>getWidth()*(getAdapter().getCount()-2)){
return;
}
super.scrollTo(x,y);
}
}
Here is the point, we click on an item in the first ListView, out of the second ListView list, how do we do it? The idea is the same as our database, each menu linkage must be associated with another menu, so that when you touch an item, the item associated with it will appear, I wrote the data in a txt text, we want to read the time, the data directly encapsulated in the SparseArray collection can be traversed out. SparseArray is used here to save memory and improve performance.
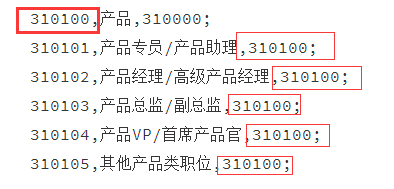
Let's look at how the data is related, so I won't post it all, just the data for two items, and so on.
310000,IT/Internet/Software/Communications,0;
310100,Product,310000;
310101,Product Specialist/Product Assistant,310100;
310102,Product Manager/Senior Product Manager,310100;
310103,Product Director/Associate Director,310100;
310104,Product VP/Chief Product Officer,310100;
310105,Other product positions,310100;
310200,Design,310000;
310201,Web Design/Website Artwork,310200;
310202,App design,310200;
310203,UI/UE/Interaction Design,310200;
310204,Flash/Multimedia Design,310200;
310205,Game Design,310200;
310206,Design Manager/Principal Designer,310200;
310207,Design director/associate director,310200;
310208,Other design positions,310200;
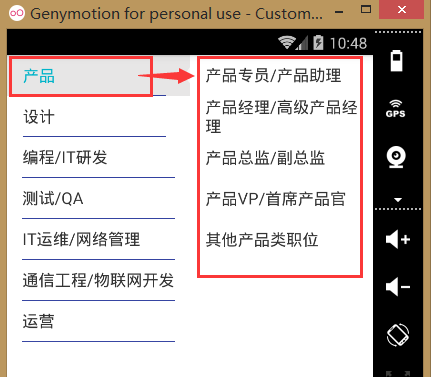
Let's look at how these data are actually understood, it's easy to understand if you've learned mysql, use id to associate each corresponding field of the data table, this is the same, I'll post a diagram to tell you about it.
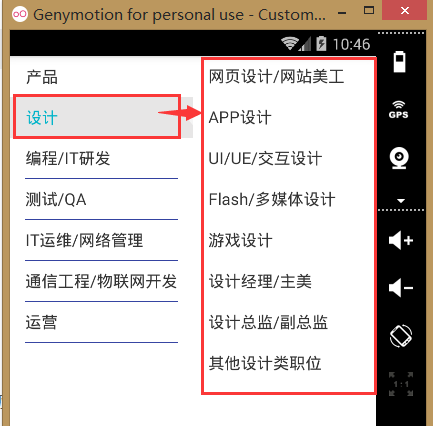
 Looking at the red box sector, clicking on the left column product submenu contains the effect of multiple items in the right column, let's look at the data set.
Looking at the red box sector, clicking on the left column product submenu contains the effect of multiple items in the right column, let's look at the data set.
 We can understand that in multiple data, one data has three fields, the first titleName is "product", and its id is associated with the following multiple titleName, resulting in a product containing multiple items. The following design options are the same, so try to understand them by looking at the following.
We can understand that in multiple data, one data has three fields, the first titleName is "product", and its id is associated with the following multiple titleName, resulting in a product containing multiple items. The following design options are the same, so try to understand them by looking at the following.

 Isn't it? 。。。。。
Isn't it? 。。。。。
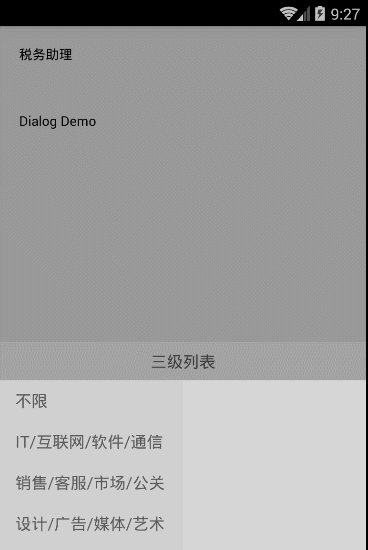
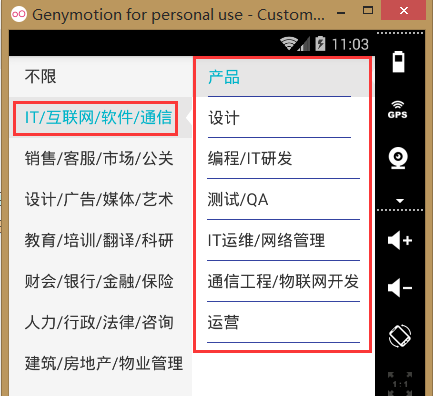
The same is true for the first level menu to the second level menu, and let's look at the effect.

 And so on after that. The structure is as simple as that, but the code is a little complicated. Let's look at it together.
Here I'm posting the code for the dialog section, which is annotated with.
And so on after that. The structure is as simple as that, but the code is a little complicated. Let's look at it together.
Here I'm posting the code for the dialog section, which is annotated with.
package com.lai.threemenudemo.dialog;
import android.content;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.LinearLayout;
import android.widget.ListView;
import com.lai.threemenudemo;
import com.lai.threemenudemo.adapter.MenuDialogAdapter;
import com.lai.threemenudemo.adapter.MyPagerAdapter;
import com.lai.threemenudemo.bean.MenuData;
import com.lai.threemenudemo.utils.MenuDataManager;
import com.lai.threemenudemo.view.MyViewPager;
import java.util.ArrayList;
import java.util.List;
/**
* Triple menu list
* Created by LaiYingtang on 2016/5/25.
*/
public class ThreeMenuDialog extends SecondMenuDialog{
private int mWidth; //width
private MyViewPager mViewPager; //Sliding viewPager
private LinearLayout mRootView; // need to display the layout
private View view1,view2,view3; //three menu-level views
private ListView mListView1,mListView2,mListView3; //each menu list is a listView
private MenuDialogAdapter mListView1Adapter, mListView2Adapter, mListView3Adapter; //List display data must be the adapter
private List<View> views = new ArrayList<View>(); //Data collection
public MenuDataManager mDictDataManager = MenuDataManager.getInstance(); //all data
private MenuItemClickListener menuItemClickListener; //interface, click listener
public ThreeMenuDialog(Context context) {
super(context);
mWidth = mContext.getResources().getDisplayMetrics().widthPixels;//get screen parameters
mContentView = LayoutInflater.from(context).inflate(R.layout.three_menu_dialog,null);
//initialize the controls and manipulate them
initViews();
setTitle("three-level list");//set title
}
private void initViews() {
mRootView = (LinearLayout) findViewById(R.id.rootview);
mViewPager = (MyViewPager) findViewById(R.id.viewpager);
mViewPager.setOffscreenPageLimit(2);//display 2 pages
//load the layout for the view, since all three levels of the menu are only a listView, here is only xie one
LayoutInflater inflater = LayoutInflater.from(mContext);
view1 = inflater.inflate(R.layout.pager_number, null);
view2 = inflater.inflate(R.layout.pager_number, null);
view3 = inflater.inflate(R.layout.pager_number, null);
//Get the id
mListView1 = (ListView) view1.findViewById(R.id.listview);
mListView2 = (ListView) view2.findViewById(R.id.listview);
mListView3 = (ListView) view3.findViewById(R.id.listview);
//Get the list data now
List<MenuData> list=mDictDataManager.getTripleColumnData(mContext, 0);
//associate adapter
mListView1Adapter = new MenuDialogAdapter(mContext, list). mListView1Adapter = new MenuDialogAdapter(mContext, list);
mListView1Adapter.setSelectedBackgroundResource(R.drawable.select_white);//the background when selected
mListView1Ada
And then the animation of the dialog, which I also posted
package com.lai.threemenudemo.dialog;
import android.app;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.lai.threemenudemo;
/**
* Menu animation
* Created by LaiYingtang on 2016/5/25.
R; */
public class SecondMenuDialog extends Dialog{
public Context mContext;
public LinearLayout containerViewGroup;
public View mContentView;
public TextView titleView;
Window window = null;
// constructor
public SecondMenuDialog(Context context) {
super(context, R.style.dialog_change_card);//style
mContext = context;
containerViewGroup = (LinearLayout) getLayoutInflater().inflate(R.layout.second_menu_dialog, null);
titleView = (TextView) containerViewGroup.findViewById(R.id.dictdialog_title_tv);
}
public View findViewById(int id) {
return mContentView.findViewById(id);
}
/**
* Set the window to display
*/
public void windowDeploy() {
window = getWindow(); // get the dialog box
window.setWindowAnimations(R.style.RegDialogAnimation); // Set the window pop-up animation effect
WindowManager.LayoutParams windowAttributes = window.getAttributes();
windowAttributes.x = 0; // x less than 0 shift left, more than 0 shift right
windowAttributes.y = 0; // y less than 0 shift up, greater than 0 shift down
windowAttributes.height = 2 * mContext.getResources().getDisplayMetrics().heightPixels / 3;
windowAttributes.width = LinearLayout.LayoutParams.FILL_PARENT;
windowAttributes.alpha = 0.6f; // set transparency
windowAttributes.gravity = Gravity.BOTTOM; // set gravity, alignment
window.setAttributes(windowAttributes);
}
// display inside the layout
@Override
public void show() {
if (mContentView ! = null) {
containerViewGroup.addView(mContentView);
}
setContentView(containerViewGroup);
setCanceledOnTouchOutside(true);
windowDeploy();
super.show();
}
//selected title set to title
@Override
public void setTitle(CharSequence title) {
if (titleView ! = null)
titleView.setText(title);
}
}
There are some comments to prompt you to understand, and I can't go into all the details here, but it's important that you understand and understand yourself so that you can really learn something. Well, take your time to digest it! Finally, I will still share the source code link out, I hope you read it to help you, thank you!
Finally, I'll include the link to the demo.
Source code download
package com.lai.threemenudemo.view;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util;
ViewPager; import android.util.AttributeSet; /**
* Created by LaiYingtang on 2016/5/22.
* Main page left/right swipe
*/
public class MyViewPager extends ViewPager{
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewPager(Context context) {
super(context);
}
// determine the menu in x,y position
public void scrollTo(int x,int y){
if(getAdapter()==null||x>getWidth()*(getAdapter().getCount()-2)){
return;
}
super.scrollTo(x,y);
}
}
関連
-
AndroidStudioのエラーAAPT2エラーの解決:詳細のログを確認する
-
ADBサーバーがackしない問題の解決策(ADB接続の問題)
-
シンボル 'AppCompatActivity' の解決策を解決できない
-
第20章 OnCheckedChangeListenerイベント (ゼロから学ぶAndroid)
-
com.android.ide.common.process.ProcessException が発生する可能性のある原因。aaptの実行に失敗したエラー(解決済み)
-
JSONException: java.lang.String は JSONObject ソリューションに変換できません。
-
Android eclipseが起動できない:選択項目を起動できず、最近起動した項目もない
-
開始します。Intent { act=android.intent.action.MAIN cat=[android.intent.category.LAUNCHER] cmp=com.
-
AndroidManifest.xml の use-sdk 警告メソッドを削除する。
-
ARMアセンブリ共通命令 NULL演算 NOP命令
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Android 開発において、null オブジェクトの参照で仮想メソッドを呼び出そうとする。
-
アプリの実行エラー。デフォルトのアクティビティが見つかりません
-
Solve アクティビティのメソッドを実行できませんでした
-
AndroidManifest.xml は、アプリが Google 検索でインデックス化されていないことを警告しています。
-
解決 仮想メソッド '...' を呼び出そうとした。ListAdapter' を null オブジェクトの参照で呼び出そうとした。
-
Android ViewPager のエラーです。NULLオブジェクトの参照で仮想メソッドxxxを呼び出そうとした
-
Eclipse &プラグインのよくある使用エラーとコンパイルエラー
-
Androidアプリの放送受信機登録(registerReceiver)処理の分析
-
自作のシンプルなアンドロイド用メモ帳アプリ
-
ColorDrawableの簡単な使い方