40以上の美しいWebフォームのデザイン例
ウェブフォームは、訪問者とウェブサイトオーナーとの間の主要なコミュニケーション手段です。フィードバックは常に重要であるため、ウェブフォームは分かりやすく、直感的に使えるようにしますが、フォームデザインにおいても、クリエイティビティにおいて効果的な役割を担っています。
ウェブフォームはつまらないものばかりではなく、cssやflashを使えば、魅力的で効果的なフォームにすることができます。フォームのシンボル、アイコン、色、配置、サイズなどは、しばしば面白いデザインの解決策を得るために使われます。私たちはいくつかの例を検索し、それらを見つけることができました。クリエイティブで、オリジナルで、珍しいウェブフォームです。
このページでは、Webフォームのデザインに関連する40以上の美しいWebフォームの例とモダンなソリューション、創造的思考を紹介します。中にはフラッシュを使ったものもありますが、ほとんどの場合、シンプルなCSSと(x)htmlを使って簡単に同じデザインを作ることができます。
1. クリーンでシンプルで美しいソリューション
ウェブフォームは、おそらくウェブサイトの最も重要な部分の1つであるため、デザイナーとして、訪問者がフォーム領域に記入する必要のある情報を簡単に理解できるようにする必要があります。複雑で長いフォームは、ユーザーの認知負荷を高めるだけでなく、処理も難しくなります。そのため、シンプルでクリーンなソリューションを選択することは、良いアプローチであるように思われます。しかし、フォームを細部までこだわってデザインし、見栄えをよくするのであれば、魅力的なアイコンを使用することは理にかなっています。
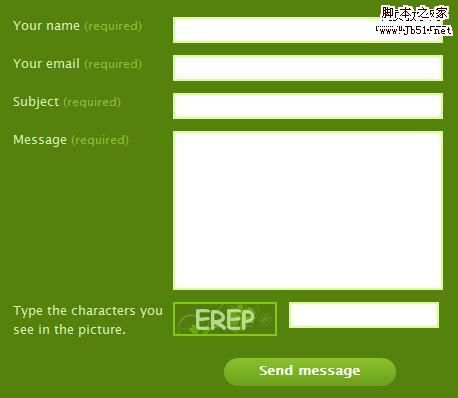
ソフトメイルの メルマガボックスはブラジルのもので、フォームと一体化したメールアイコンをフォームデザインで表示し、かなり良い感じです。送信ボタンもすっきりしていて効果的です。クリエイティブなデザインだと思います。

スワヒリ また、封筒もヒントにしました。

katrin wegmannのウェブサイトは、手書き文字を使っています。注目を集め、目を引く、遊び心のあるデザインは、ユーザーへのコミュニケーションに完璧に機能します。

TheWatchMakerProject 印象的なデザインです。このフォームは、最新コメントの右側に配置されています。

フレキシー・ドットコム 良好でクリーンなソリューションが使用されました

フライングメディア 訪問者の意図(一般的なコメント、新しいアイテムのリクエスト)に依存したコンタクトフォームのバリエーションを使用し、ユーザーは興味のあるウェブフォームを選択することができます。

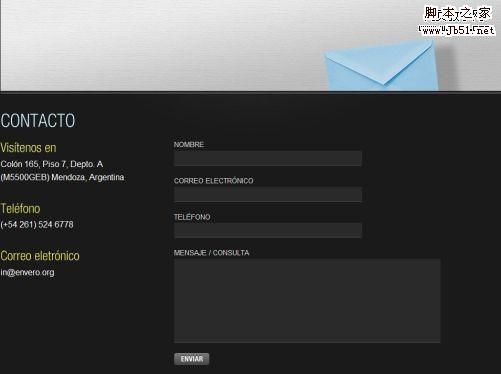
Envero.org - ウェブフォームは大きく、レイアウトの全幅を満たします。そのため、フォントサイズと入力ボックスのサイズはそれに合わせて選択されています。

関連
-
HTMLテーブルの空白セル補完方法
-
HTMLのhoverfloatの使い方を分析する
-
HTML to PDFのピュアクライアントサイドおよびピュアサーバーサイドの実装プログラム
-
html フォームコントロールの disabled プロパティ readonly と disabled の比較
-
HTMLのプログラミングマークアップと文書構造の説明
-
フラッシュビデオフォーマット(flv、swf)ファイルをhtmlファイルに埋め込む方法
-
ポップアップレイヤー・アンダーレイとしてのiFrameの素晴らしさ
-
html doctypeの役割の紹介
-
ページを開いてから数秒後に他のページにリダイレクトされるようにする
-
htmlテキスト中の全てのタグを置換する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLとJavaScriptでローカルメディア(ビデオやオーディオ)ファイルを再生する方法
-
HTMLコードによる画像断片化読み込み機能
-
htmlフローティングアラートボックス機能実装
-
htmlマルチメディアアプリケーションのウェブページにフラッシュアニメーションと音楽を挿入する。
-
テーブルコンテンツの表示を高速化するtbodyタグの美点
-
いくつかの古いプレーヤー用のエンベデッドコード
-
htmlスクロールバー・テキストエリアのプロパティ設定
-
画像をラベルとして使用する場合、IEでは属性が機能しない。
-
html css 制御 div または table を実装方法の指定位置で固定する。
-
ショートカットアイコンとアイコンコードの違いの紹介