HTMLのhoverfloatの使い方を分析する
2022-01-07 22:43:19
フロートのいくつかの使用法
左のホバー
float:left;
float:right;
フロート使用
floatの用途は多岐にわたるので、ここでは一般的な用途を簡単に説明します。
- floatに出会う前は、divのinlayでinline-block、block属性をいくつか設定して、ページのレイアウトを完成させていました。しかし、floatプロパティに出会ったことで、ブロックレベル要素(block)、インライン要素(inline)、インラインブロック要素(inline)の区別なく、直接要素を浮かせることができるようになり、とても楽になりました。また、float は親要素の幅が変わると自動的にタイプセットされます。例えば、ビューウィンドウを直接調整すると、要素が次の行に押し込まれます。
- また、先ほどSEOについて学んだ限りでは、ブラウザは上から下に向かって解析していきます。そのため、重要なコンテンツは前面に、重要でないコンテンツや広告は背面に書かれることが多いのです。しかし、また、ユーザーが広告に気づくようにしたいので、多くの場合、メインコンテンツが中心に、広告がホバリング、私は頻繁にWebを閲覧する友人もこの点に気づいたと信じて、いくつかの書き込みと効果のホバリングについて話をする次
子要素にカーソルを合わせると、親要素の高さが崩れます。ここでは、次章で取り上げるホバー除去について説明します。
では、仕事に戻ります。
最初の現象 float=inline-block
ホバーすると、以下のように、インラインブロックモードで4つの正方形がレンダリングされます。
<style>
div{
width:200px;
height:200px;
background-color: pink;
border:1px solid black;
float:left;
}
</style>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>

第二の現象.
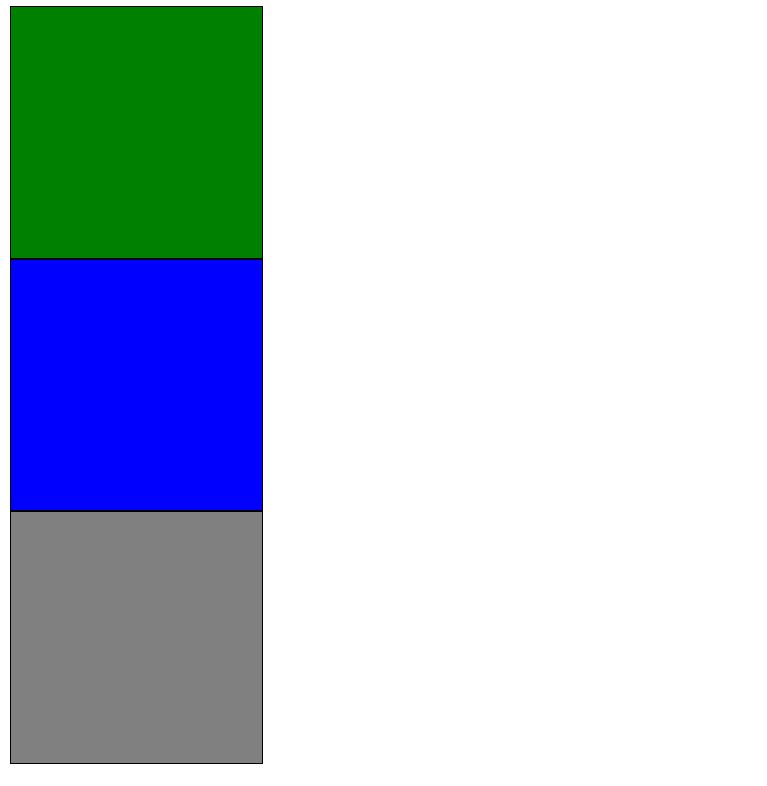
下図のように、最初のブロック要素がホバーされているため、2番目のブロック要素は最初のブロック要素の下にレンダリングされます。
しかし、次の要素はホバーされ、前の要素の上に渡らない。例えば、4番目のブロック要素はホバーされるが、3番目のブロック要素はホバーされない。4番目のブロック要素は元の位置のままです。
<style>
.first-one{
float:left;
background-color:green;
}
.second-one{
background-color:purple;
}
.third-one{
background-color:blue;
}
.fourth-one{
float:left;
background-color:grey;
}
div{
width:200px;
height:200px;
background-color: pink;
border:1px solid black;
font-size:30px;
}
</style>
<body>
<div class= "first-one"></div>
<div class= "second-one"></div>
<div class= "third-one"></div>
<div class= "fourth-one"></div>
</body>

3つ目の現象。
要素がすべてフローティングで、親要素にその行の子要素を支えるだけの幅が残っていない場合、1レベル上に整列されることになります
この記事は、から取得しました。 https://segmentfault.com/a/1190000022669455
概要
HTML hover floatの使い方に関する記事を公開しました。HTML hover floatの詳細については、過去の記事を検索していただくか、引き続き以下の記事をご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例
-
HTMLとJavaScriptでローカルメディア(ビデオやオーディオ)ファイルを再生する方法
-
フロントエンドのhtmlスキニングコード
-
複雑なテーブルヘッダーを実現するためのhtmlテーブルのサンプルコード
-
HTMlのシームレススクロールマーキー効果
-
テーブル表でスラッシュヘッダー効果を実現する5つの方法
-
html.cssのオーバーフローを総合的に理解する。
-
HTML+CSS の相対幅と絶対幅が競合する場合、div ソリューションの場合
-
JS、CSSスタイルリファレンス作成
-
きちんとした標準的なHTMLタグの書き方を学ぶ