[解決済み】Y軸の最大値、最小値を設定する方法
2022-04-06 16:38:22
質問
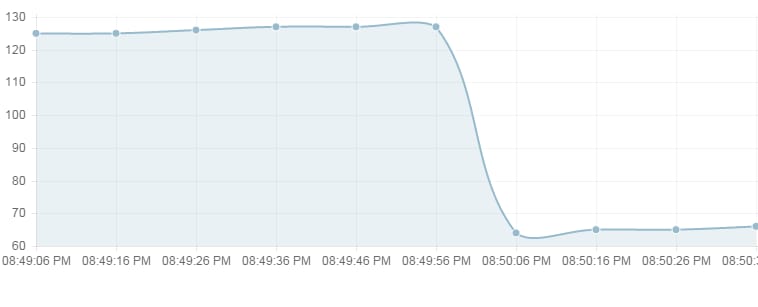
の折れ線グラフを使用しています。
http://www.chartjs.org/

Y軸の最大値(130)と最小値(60)が自動的に選択されていますが、最大値=500、最小値=0にしたいのですが、可能でしょうか?
解決方法を教えてください。
スケールをオーバーライドする必要があります。
(applies to ChartJS v1.x)
window.onload = function(){
var ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData, {
scaleOverride : true,
scaleSteps : 10,
scaleStepWidth : 50,
scaleStartValue : 0
});
}
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン