[解決済み】Xcode 6のストーリーボードで「余白に制約をかける」とは?
質問
私はオートレイアウトとコンストレイントを使用していますが、その際に
Constrain to margins
のオプションは、Xcode 5 には存在せず、デフォルトでチェックされています。
テストプロジェクトを作成し
UITableView
フレームをビューと同じサイズに設定し、制約を追加したViewController上にあります。
Xcode 6 テーブルビューがビューと同じフレームを持っているにもかかわらず、Xcodeは制約として-16を追加するよう提案します。

これで "Constrain to margin" オプションのチェックを外すと、Xcode 5 と同じ動作になり、制約として 0 を追加することが推奨されます。

また、Constrain to marginにチェックを入れて制約を追加すると、Xcode 5ではストーリーボード・ファイルを開くことができなくなったので、Xcode 6の新しい機能であることは間違いないようです。
私の質問をきちんと説明できているといいのですが。私は、"Constrain to margin"が実際に何をするのか、どのような場合に使用すべきで、どのような場合に使用しないのかを理解したいのです。非常に単純で明白なことであれば、申し訳ありません。
EDIT
でレイアウトの余白に関することを発見しました。 ここで議論 これと関係があるのでしょうか?
解決方法は?
と文句を言われるのが全く理解できない。 余白があると、iOS 8 より前のものでは、完全にクラッシュしてしまいます。 "
<ブロッククオート
xibファイルまたはストーリーボードで、マージンに対する制約を設定する
しない
iOS7ではアプリがクラッシュします。
しない
を触らない限り、iOS7 デバイスでも UI の違いは生じません。
UIView.layoutMargins
と
UIView.preservesSuperviewLayoutMargins
プロパティを追加してください。
iOS8における余白とは
レイアウトの余白は
内部
の
UIView
は、レイアウトシステムがサブビューをレイアウトする際に、ビューの端とサブビューの間に隙間が空くように使用することができることを意味します。この点では、CSS のブロックに関連付けられた padding プロパティと非常によく似ています。

デフォルトでは
UIView
のレイアウトマージンは一辺が8ポイントであり、これは
インターフェイスビルダー
. しかし
UIView.layoutMargins
プロパティを使用することで、これらの値を調整することができます。
でIBに余白を表示させることができます。
Editor > Canvas > Show Layout Rectangles(レイアウトレクタングルを表示する)。

余白は、ビューやサブビューのレイアウトに利用することができます。すべての
UIView
はデフォルトでマージンを持っていますが、マージンに関連する制約を設定した場合にのみ、ビューの配置に影響を及ぼします。
余白の使い方
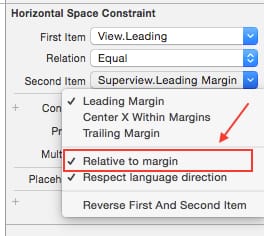
Interface Builderで余白を使うには、その前に 相対的マージン オプションで制約を設定します。これは、制約を次のように指示する方法です。 ビューをレイアウトするときに、エッジの代わりにマージンを使用します。

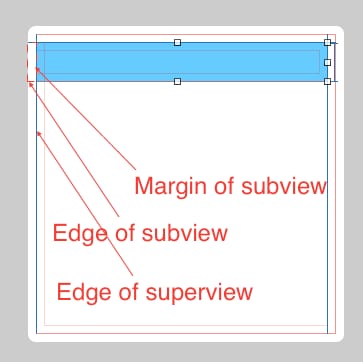
ビューとそのサブビューの間に先行制約を設定する4つの異なる方法について見てみましょう。それぞれの制約について 最初に記述された関連は、サブビューの先頭の を、そして は、スーパービューの先頭の . ここで注意したいのは、チェックとアンチェックの状態です。 マージンとの相対的な関係 オプションは、制約がビューのマージンとエッジのどちらに結びついているかを定義するため、各制約端の
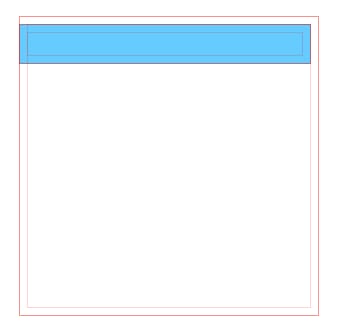
- 1項目目(uncheck)、2項目目(check)です。この場合、サブビューの左端をスーパービューの左マージンに合わせることを宣言しています(この画像のように)。

- 1番目の項目(チェックなし)、2番目の項目(チェックなし)。ともにエッジを使用。 ノットマージン . この場合、サブビューの左端をスーパービューの左端に揃えることを宣言しています。

- 1項目目(チェック)、2項目目(アンチェック)。この場合、サブビューの左マージンをスーパービューの左端に揃えることを宣言しています。このようなレイアウトでは、実際にはサブビューがスーパービューに重なってしまいます。

- 1つ目の項目(チェック)、2つ目の項目(チェック)。 サブビューとスーパービューのデフォルトマージンが同じなので、実はケース2と同じ効果になります。サブビューの左マージンをスーパービューの左マージンに合わせることを宣言しているのです。

余白の良さとは
この新機能(iOS8)は、マージンを使用することにした場合のみ、UI開発に影響を与えます。
マージンを使用すると、1つのプロパティの値を変更することで、共有のスーパービューに共通の関係を持つ複数のサブビューの配置を調整することができます。なぜなら、すべての関連する制約を固定値で設定するよりも、すべての間隔を更新する必要がある場合、各値を1つずつ変更するのではなく、このような1行のコードでスーパービューのマージンを更新することにより、関連するすべての配置を同時に修正することができるからです。
self.rootView.layoutMargins = UIEdgeInsetsMake(0, 50, 0, 0);
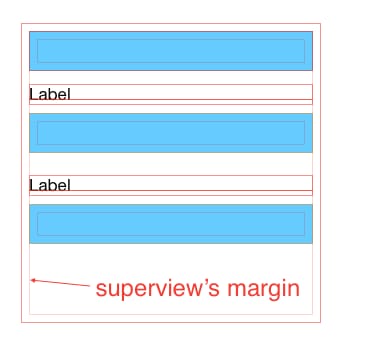
この利点を説明するために、次のケースでは、すべてのサブビューの左端は、そのスーパービューの左マージンに整列しています。したがって、スーパービューの左マージンを変更すると、すべてのサブビューに同時に影響します。

関連
-
[解決済み] Xcodeエラー "Could not find Developer Disk Image" が発生する。
-
[解決済み] CFNetwork SSLHandshakeに失敗しました(-9824) NSURLSession/NSURLConnection HTTPのロードに失敗しました(kCFStreamErrorDomainSSL, -9824)
-
[解決済み] BluetoothのロゴはiPhoneのキャラクターとして利用できますか?
-
[解決済み] CFBundleVersionとCFBundleShortVersionStringには、どのような値を使用すればよいですか?
-
[解決済み] Xcode 4で「既存のフレームワークを追加」する方法は?
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] Xcode 6のバグ:Interface Builderファイル内の不明なクラス
-
[解決済み】UIScrollView Scrollable Content Size Ambiguity
-
[解決済み] Autolayout を使用して UIScrollview に制約を設定するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Xcode - 'NSUnknownKeyException', reason: ... this class is not key value coding-compliant for the key X" エラーの修正方法とは?
-
[解決済み】arm64アーキテクチャの未定義シンボルについて
-
[解決済み] 'strcmp' はこのスコープで宣言されていません。
-
[解決済み] Xcodeエラー:SDK 'iOS 10.0'の製品タイプ 'Application'では、コード署名が必要です。
-
[解決済み] このアクションは完了できませんでした。再試行 (-22421)
-
[解決済み] 新しいアウトレット接続を挿入できませんでした。という名前のクラスの情報が見つかりませんでした。
-
[解決済み] CocoaPodsでポッド「Firebase/Core」の互換バージョンが見つからなかった|cloud_firestore, Flutter
-
[解決済み] Xcode 4のBundle creator OS Type code ?
-
[解決済み] BluetoothのロゴはiPhoneのキャラクターとして利用できますか?
-
[解決済み] Xcode 6: iOS 8.1 The Developer Disk Imageをマウントできませんでした。