[解決済み] Autolayout を使用して UIScrollview に制約を設定するにはどうすればよいですか?
質問
について、2日間かけて様々な解決策を試してきました。 混合型と純粋なAutolayoutのアプローチ オートレイアウト以前は些細なスクロールビューのセットアップであったものを実現するために、私はあまりにも愚かであるに違いないと公式に認められました。私はこれをほとんどStoryboardでセットアップしています(まあ、そういうものなのですが)。
そこで、私の懇願です。
ビューツリーです。
UIView
-UIView
-UIView
..-UIScrollview
...-UIButton
...-UIButton
...-UIButton
ボタンは水平方向にスクロールすることになっています(左から右、またはその逆)。どなたか お願い 純粋なAutolayoutを使用してこれを達成するために制約を設定する方法を教えてください。
--
というような、ミックスアプローチを試してみました。
UIView
- UIView
- UIView
..-UIScrollview
...-UIView (contentview)
....-UIButton
....-UIButton
....-UIButton
...そして、固定幅と固定高さの制約を
contentview
と
translatesAutoresizingMaskIntoConstraints
の設定は、AppleのTechNoteに準じています。ボタンとスクロールビューはコンストレイントを使用して設定します。これでスクロールビューがスクロールするようになりました(やった)。私が知る限り、スクロールの幅は、私がcontentviewを設定したものから、どういうわけか2倍になっています?
純粋なオートレイアウトのアプローチも試してみました。
contentview
としない。
すべて
のビューは
translatesAutoresizingMaskIntoConstraints=NO
を除いては
self.view
. ボタンは固定された幅と高さの制約があり、スクロールビューの4つの端に固定されています。何もスクロールしません。
というわけで、なぜ正しく動作させることができないのか、まったくもって困惑しています。また、他の情報が必要な場合は、お問い合わせください。
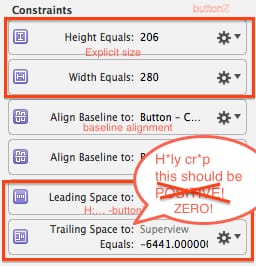
解決策のスクリーンショットをアップしました。 buttonZの制約です。

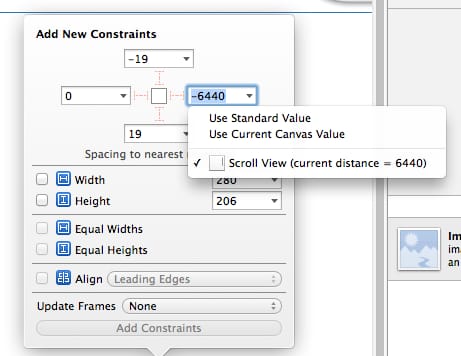
EDIT @ Jamie Forrest つまり、解決策は最後のボタンの末尾の制約が間違っていたことが判明したのです。6441ではなく、私が設定した値はマイナスで、-6441でした。厄介なのは、ストーリーボードで値を設定するとき、ピンツールバーに2つのオプションがあることです。

現在のキャンバスの値はマイナス(スクロールしない)で、下のオプションはプラス(スクロールを有効にする)です。つまり、私は愚か者ではなく、少なくとも半盲なのだと思います。 しかし、私の防衛手段としては、XCodeが"incorrect"の設定に対してエラーを表示しないのは、多少気になりませんか?
再度編集しました。 これは面白い...末尾の値を-6441(スクロールなし)から6441に変更すると、スクロールが可能になりました。しかし、私の古い友人である "too much contentsize" が復活し、コンテンツ サイズがあるべきサイズの 2 倍になりました! 正しいコンテンツ スクロールを得るための解決策は、末尾の制約をゼロに設定することでした! これはStoryboardで作業しているときにはわからないことですが、@Infinity Jamesのコードを見ると、これがあるべき姿になっています。
解決方法は?
ここに貼り付けた制約の正確な値や設定を見るのは難しいので、スクリーンショットを見ただけでは、どこが間違っているのかわかりません。
あなたの設定の何が問題なのかを説明する代わりに、基本的な サンプルプロジェクト ビュー階層と制約の設定が非常によく似ていますね。このサンプルプロジェクトでは、水平スクロールは期待通りに動作します。 テクニカルノート .
また、元々Auto Layoutを動作させるのにかなり苦労していました。
UIScrollView
. スクロールビューのすべてのアイテムが、一緒になって、最終的にスクロールビューのすべての側面にリンクする制約を持ち、AutoLayoutシステムがそのフレームよりも大きいスクロールビューのcontentSizeを決定できることに貢献することを確認することが、それを動作させる鍵になります。あなたのコードでそれをしようとしているように見えますが、多分、余分な制約があり、contentSizeを小さくし過ぎていたのでしょう。
また、他の方がおっしゃっているように、AutoLayout と UIScrollview では、もう明示的に contentSize を設定する必要はありません。AutoLayout Systemは、制約に基づいてcontentSizeを計算します。
また、次のようなものもありました。 この電子書籍の章 が、その仕組みを理解するのにとても役に立ちました。お役に立てれば幸いです。
関連
-
iOS classic error Undefined symbols for architecture XXX:
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] iOSのバージョンを確認する方法を教えてください。
-
[解決済み] UITableViewの下にある余分なセパレータをなくす
-
[解決済み] iOSシミュレータでスクリーンショットを撮る
-
[解決済み] UIDevice uniqueIdentifierは非推奨 - どうしたらいいの?
-
[解決済み] Swift 3, 4, 5 で dispatch_after GCD を書くにはどうしたらいいですか?
-
[解決済み] iOS 7でステータスバーとナビゲーションバーがビューの境界を越えて表示される
-
[解決済み] ビューを非表示にしたときに、オートレイアウトで他のビューを移動するには?
-
[解決済み】UIScrollView Scrollable Content Size Ambiguity
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
IOS8 Development Guide Error Thread 1: signal SIGABRT
-
[解決済み] Xcode 7のエラーです。"Missing iOS Distribution signing identity for ..." (iOS配布用署名IDがありません)
-
[解決済み] iOS 13 のフルスクリーンでモーダルを表示する
-
[解決済み] iPhone UITextField - プレースホルダーの文字色を変更する
-
[解決済み] UITextViewのサイズをコンテンツに合わせるには?
-
[解決済み] SwiftでUIAlertViewを作成するにはどうしたらいいですか?
-
[解決済み] iOS Simulatorでネットワークを無効にすることは可能ですか?
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] セキュリティで保護されたWebサービスにもアクセスするiOSアプリで、Facebook認証を行うためのデザイン
-
[解決済み] iOSアプリをApple Developer Programや脱獄せずにデバイス上でテストすることができます。