[解決済み] WebStormでeslintに準拠したコードを作成するには?
2022-12-01 03:36:23
質問
WebStormのプロジェクトで、eslintの設定を行いました。しかし、それはコードの再フォーマット機能には適用されないようです。例えば、それは引き続き
import { something } from 'somewhere'
として
import {something} from 'somewhere'
.
WebStormがeslintの設定に従ってコードをフォーマットする方法はありますか?
どのように解決するのですか?
(説明されている手順とスクリーンショットは IntelliJ IDEA 2017.2 )
アクション「Fix ESLint Problem」にキーボードショートカットを追加することができます。 プラグイン 'JavaScript Support' がインストールされ、有効になっていることを確認します。 .
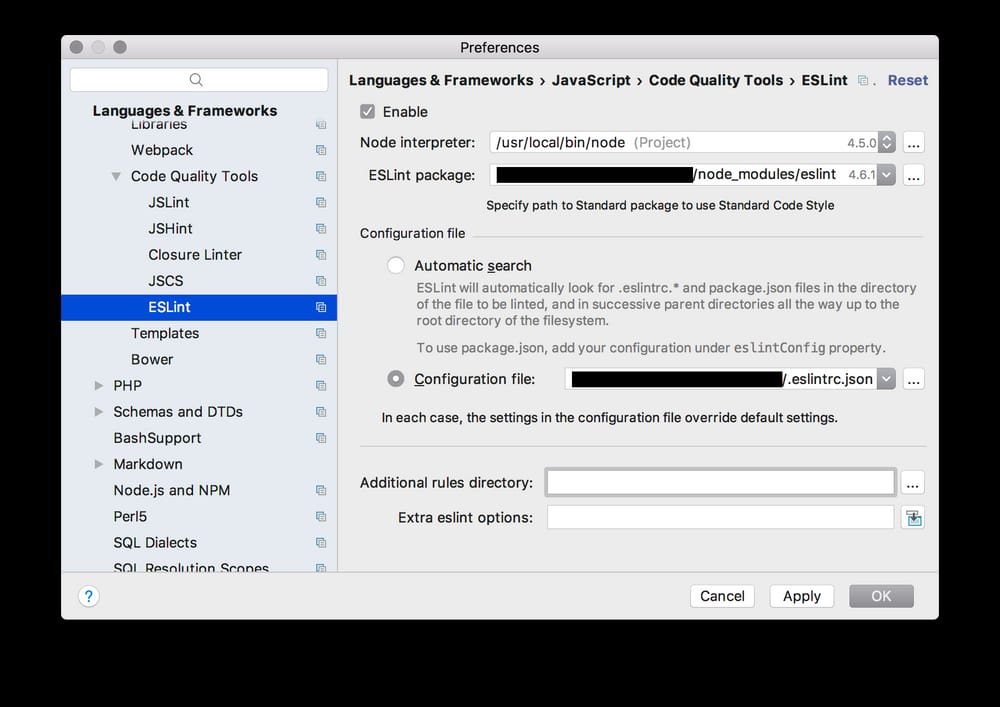
まず最初に 環境設定 | 言語とフレームワーク | JavaScript | コード品質ツール | ESLint と入力し、有効にしてください。Nodeインタプリタ'、'ESLintパッケージ'とオプションの'設定ファイル'を定義する必要があります。
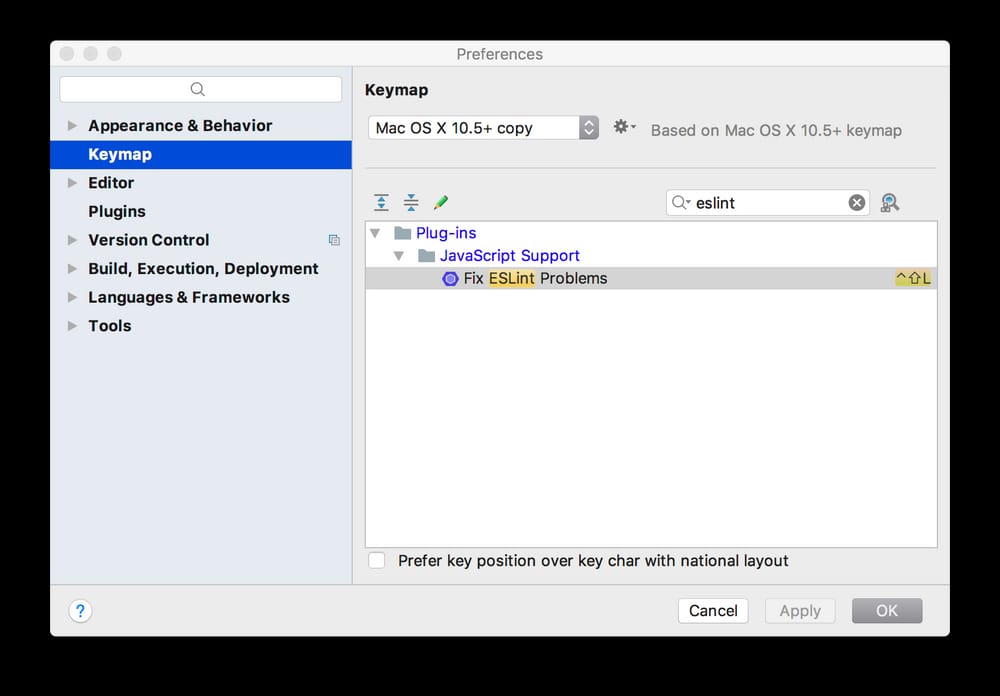
次に 環境設定 | キーマップ を開き、そこで'eslint'を検索してください。これで、例えば 'control + shift + L' のようなショートカットを追加することができます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン