[解決済み] ESLintはどのようにCreate React Appに統合されるのですか?
質問
を実行すると
npx create-react-app ...
ということで、素のReactプロジェクトが作成されました。
次に
package.json
というように、ESLintが存在する形跡があるようです。
"eslintConfig": {
"extends": "react-app"
},
しかし、私がESLintを開発依存としてインストールし、それを設定するときはいつでも -- いつもそうするように -- VS Codeはそれを拾うようです。
この場合、VS Codeは、何らかのリンターが存在し、設定されていることを認識しないようです。
ESLintは私が生成したReactプロジェクトの依存関係にはないため、これは驚くことではありません。
package.json
.
を実行しようとすると
eslint .
というメッセージが表示されます。
このESLintの設定を拡張して命を吹き込もうとしたので、今はこんな感じです。
"eslintConfig": {
"extends": ["react-app", "eslint:recommended", "google"],
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
},
これでは何も変わりません。 私は上記の設定に違反しているとわかっている方法でソースコードを操作しましたが、それでも何の不正行為も指摘されていません。
このことから、素朴な疑問が湧いてきました。
で生成されたプロジェクトは
create-react-app
もしそうなら、どのようにそれを有効にし、正しく拡張すればよいのでしょうか?
紹介されているように Googleで"create react app eslint"と検索すると1番目にヒットします。 -- を読んだのですが、どういう意味なのかはっきりさせたいと思います。
ESLintは明らかに、Create React Appに統合されており、以下の方法でプロジェクトに手動で追加した場合とは異なる方法です。 このように . このことは、この2つを一緒に動作させるのに苦労したという投稿が非常に多いことからも明らかです。 このことは、次のようなことからも明らかです。
-
を実行することはできません。
eslintコマンドをプロジェクトルートで使用することができます。 -
...ESLintは、以下の依存関係にはないようです。
package.json. - ...VS Codeは、ESLintが存在することを検知しません。
-
はありません。
.eslintrc.*ファイルをプロジェクトルートに追加してください。 - ...など。
それで Reactアプリを作る上で、ESLintをどのように活用すればいいのでしょうか?まず手始めに。どのように実行するのですか?どのように展開するのですか?VS CodeはESLintの存在に気づくはずなのに、なぜそれを拾わないのでしょうか?
解決方法は?
はい。
create-react-app
が付属しています。
eslint
コンフィグを使用します。
正しく有効化、拡張するにはどうすればよいですか?
拡張方法はこちらで確認できます こちら .
{
"eslintConfig": {
"extends": ["react-app", "shared-config"],
"rules": {
"additional-rule": "warn"
},
"overrides": [
{
"files": ["**/*.ts?(x)"],
"rules": {
"additional-typescript-only-rule": "warn"
}
}
]
}
}
どうすれば有効になりますか?
必要なのは IDEと統合する .
<ブロッククオート実行方法は?
統合すると、バックグラウンドでeslintサーバーが動作し、あなたのIDEのlintingが有効になります(IDEの再起動が必要な場合もあります)。
を実行した後、あなたの主張をすべて確認しました。
npx create-react-app example
:
...プロジェクトルートでeslintコマンドを実行することはできません。
できます。
eslint はプロジェクトの依存関係の一部としてインストールされ、グローバルに eslint を実行するだけで (
eslint [cmd]
) がグローバルにインストールされていることを確認する必要があります (推奨されません)。
...ESLintはpackage.jsonの依存関係にはなっていないようです。
なぜそうする必要があるのでしょうか?だから、CRAのようなスターターを使うのです。これは内部の依存関係であり、あなたはそれを心配する必要はありません。
<ブロッククオート...VS CodeはESLintが存在することを検知しません。
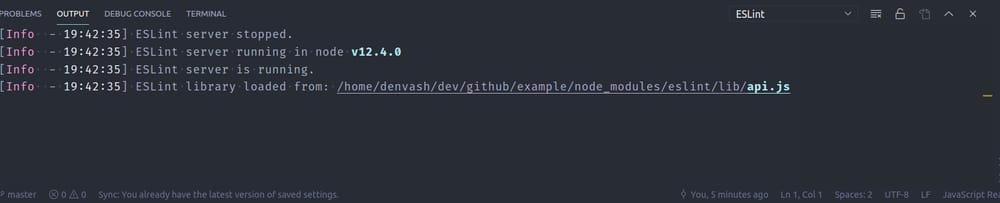
を確認します。
OUTPUT
タブをクリックし
ESLint
をクリックすると、サーバーの出力が表示されます。
...プロジェクトルートに .eslintrc.* ファイルがありません。
CRAからデフォルトの設定を取得します(コーディングに集中するため、あなたには隠されています)。 それを上書きしたい場合は、そのようなファイルを追加してください(拡張することもできますので、ドキュメントを確認してください)。
eslintとは何か、Reactの開発でどのように使用するかを理解するのに非常に役立ちます。 Reactのフックは本当にuseから始めなければならないのでしょうか。 .
関連
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み] React」は定義される前に使用されていた
-
[解決済み] GUID / UUIDの作成方法
-
[解決済み] 配列に特定のインデックスで項目を挿入する方法 (JavaScript)
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] useEffect React Hook使用時の依存性欠如の警告を修正する方法
-
[解決済み] create-react-appベースのプロジェクトを実行するためのポートを指定する方法は?
-
[解決済み】ESLint - "window "が定義されていない。package.jsonでグローバル変数を許可する方法
-
[解決済み] [Solved] create react app not pick up .env files?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み] 解決済み】clearInterval()が動作しない [重複] [重複]
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】Uncaught ReferenceError。Reactが定義されていない
-
[解決済み】React.jsの配列の子要素のユニークキーを理解する
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】Uncaught SyntaxError: JSON の位置 0 に予期しないトークン u があります。
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする