[解決済み] HTML5のDateピッカーにスタイルオプションはありますか?
2022-05-31 14:23:12
質問
HTML5 の日付ピッカーには本当に感激しています。W3C が最終的に不足分を補い、このような一般的な入力形式を再発明し続ける必要がないことを知るのは、とても新鮮です。
注意点は、ピッカー自体に色を適用する方法があまりないこと、または予見できないことです。その
<select>
は、人々がそれをきれいにすることができないという単純な理由から、広くjavascriptを置き換えるハックに悩まされています。W3C の土地で何が起こっているのか、誰か知っている人がいれば教えてください。
これは、別の大きな質問と多少対になっています (答えを知っている場合に限ります)。W3C や WHATWG に参加して、これらの事柄のいくつかが日の目を見るようにすることは、私の時間を割く価値があるでしょうか。どのような種類の洞察も役に立ちます。
どのように解決するのですか?
日付入力のテキストボックスをカスタマイズするために、WebKitでは以下の8つの擬似要素が用意されています。
::-webkit-datetime-edit
::-webkit-datetime-edit-fields-wrapper
::-webkit-datetime-edit-text
::-webkit-datetime-edit-month-field
::-webkit-datetime-edit-day-field
::-webkit-datetime-edit-year-field
::-webkit-inner-spin-button
::-webkit-calendar-picker-indicator
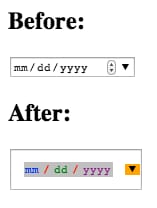
ですから、もしあなたが日付の入力にもっと間隔をあけて、とんでもない配色が必要だと思ったなら、次のように追加することができます。
::-webkit-datetime-edit { padding: 1em; }
::-webkit-datetime-edit-fields-wrapper { background: silver; }
::-webkit-datetime-edit-text { color: red; padding: 0 0.3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
<input type="date">

関連
-
document.forms 使用方法
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] HTMLにPDFを埋め込むおすすめの方法とは?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] htmlの<base>タグの推奨事項を教えてください。
-
[解決済み】最初の直接の子だけを対象としたCSSセレクタはありますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] preタグでテキストを折り返すにはどうしたらよいですか?
-
[解決済み] Zalgoテキストはどのように機能しますか?
-
[解決済み] HTMLのレイアウトにテーブルを使用しない理由は?[クローズド]
-
[解決済み] MIME-typeが原因でスタイルシートが読み込まれない
-
[解決済み】デベロッパーツールでwebkit-input-placeholderを検査する。