webインタビュー よくある質問 httpキャッシュの解決関連
なぜ、httpキャッシュが必要なのか?
1. URLを入力してページを読み込むと、コンピューターは"CPU計算、ネットワーク要求、ページレンダリング"などの一連のステップを経ます。
2.ネットワークリクエストは、このプロセスの中で最も不確実で時間のかかる部分であり、ネットワークリクエストのサイズと数を減らすことによって、ページをより速く読み込むことができます。
3. キャッシュにより、ネットワークリクエストのサイズと回数を削減することができます。
httpキャッシュの強制キャッシュ化
1. 初めてサイトを訪れたとき、サイトのバックエンドが、要求されたリソース(css、js、画像など)をブラウザにキャッシュさせるべきだと考えている場合
2. バックエンドはレスポンスヘッダに設定を追加します。
Cache-Control: max-age=12146545
(単位:秒)
3. 再びサイトをリクエストするときは、ローカルキャッシュから直接リソースを読み込み、サーバーからキャッシュされたリソースをリクエストしないようにします
4. キャッシュされたリソースが古くなった場合、すべてのリソースをサーバーに要求し、設定項目を持つリソースは再度キャッシュされます
5. Cache-Control の設定は、フロントエンドではなく、バックエンドの開発者が決めることであり、確実にキャッシュしないように設定することができます。
Cache-Control: no-cache

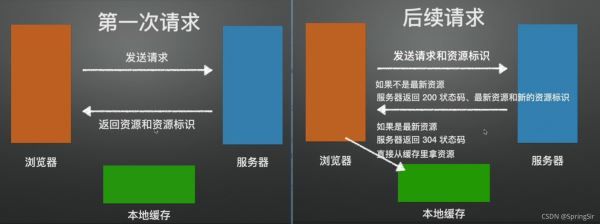
ネゴシエーションキャッシュのhttpキャッシュ(比較キャッシュ)
1. Negotiated caching は、サーバーサイドのキャッシュポリシーです。
2. あるサイトに初めてアクセスし、リクエストを送信すると、サーバーはリソースとリソース識別子を返します。ブラウザは、リソースとリソース識別子の両方をキャッシュする。
3. 3. 再度リクエストを送信する際には、リソース識別子を一緒に送信し、サーバーはリクエスト内のリソース識別子とサーバー上の最新のリソース識別子を比較します。
-
同じである場合:サーバーは単に
304の場合、ブラウザはキャッシュ内のリソースを直接取得します(要求されたデータのサイズを小さくします)。 -
矛盾がある場合:サーバーは
200とThe requested resourceとLatest resource identifier(これは比較的大きなサイズになります)

キャッシュ内のリソース識別子のネゴシエーション
リソース識別子には2種類あり、どちらもリクエスト送信時にリクエストヘッダに配置されます。
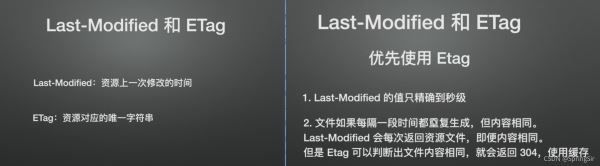
Last-Modified
: リソースが最後に変更された日
If-Modified-Since: xxxxx (キー名はLast-Modifiedと同じではありません)
![]()
ETag
: リソースオブジェクトの一意な文字列
If-None-Match: xxxx (キー名がLast-Modifiedと同じでない場合)
![]()
優先順位付けの問題点
一般的にETagが好まれますが、これはLast-Modifiedの値が2番目までしか正確でないためです。
一定の間隔で繰り返し生成される、同じ内容のファイル。
Last-Modifiedは、内容が同じであっても、毎回リソースファイルを返します。
しかし、Etagはファイルの内容が同じだと判断できるため、キャッシュを利用して304を返すようになります

上記は、Webインタビューhttpキャッシュの分析の詳細であり、Webインタビューhttpキャッシュの詳細については、スクリプトハウスの他の関連記事に注意を払うしてください!.
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
コンピュータネットワークの伝送プロトコルTCPの3つのハンドシェイクと4つの波の原理
-
Java、C/C++、JavaScript、PHP、Pythonはどのような開発に使われているのですか?
-
サイト外からのフォーム送信を無効にする(author:killer)
-
データベースのページをリモートで読むには?
-
直近の10人の訪問者を表示するには?
-
URLのフォーマットが仕様に準拠しているかどうかを判断する方法は?
-
ASPページのロード時間を計算するには?
-
ASPページにExcelファイルを入れるには?
-
レコードセットから色付きXMLファイルへの変換方法
-
ASPでIndex Serverクエリオブジェクトを作成し、そのパラメータに値を割り当てるにはどうすればよいですか?