WAPチュートリアル(5):WML入力-XML/XSLT
2021-12-30 08:52:57
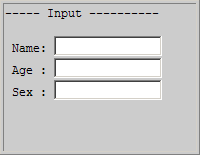
入力フィールドは、この例のように、ユーザーが情報を入力するためのWMLカードを作成するために使用することができます。 入力欄は
この例のように、ユーザーが情報を入力するためのWMLカードを作成することができます。
<?xml version="1.0"? > <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="入力"> <p> 名前: <input name="Name" size="15"/><br/> 年齢: <input name="Age" size="15" format="*N"/><br/> 性別: <input name="Sex" size="15"/> </p> </card> </wml>
携帯電話のディスプレイでは、このように表示されるかもしれません。
 選択項目とオプション
選択項目とオプション
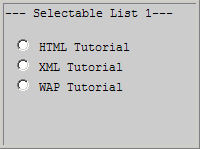
WMLカードには、WMLの選択機能、オプション機能を表示させることができる。
<?xml version="1.0"? > <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="選択可能なリスト1"> <p> <select> <option value="htm">HTML Tutorial</option> <option value="xml">XML チュートリアル</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
携帯電話のディスプレイでは、このように表示されるかもしれません。

次の例では、ユーザーが複数の項目を選択できるオプションのリストが結果として表示されます。
<?xml version="1.0"? > <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="選択可能なリスト2"> <p> <select multiple="true"> <option value="htm">HTML Tutorial</option> <option value="xml">XML チュートリアル</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
携帯電話のディスプレイでは、このように表示されるかもしれません。
 フィールドセット
フィールドセット
WMLカードにWMLフィールドセット機能を表示させることができる。
<?xml version="1.0"? > <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="フィールドセット"> <p> <fieldset title="CD情報"> タイトル: <input name="title" type="text"/><br/> 賞品: <input name="prize" type="text"/> </fieldset> </p> </card> </wml>
携帯電話のディスプレイでは、このように表示されるかもしれません。

関連
-
XML文書の読み方・編集方法の紹介
-
UMLモデリング - オブジェクト指向設計: UMLを学ぶ理由
-
XMLのツリー構造の解析とDOM文書オブジェクトモデル
-
XML サンプルチュートリアル:nodeName 属性、nodeValue 属性、nodeType 属性
-
XML入門チュートリアル。XMの解析
-
WAPチュートリアル(11):WAPフォーラムとオープンモバイルアライアンス・フォーラム - XML/XSLT
-
xmlダイヤフラムプリンター ダイヤフラムプリンター付き
-
XMLにおけるドキュメントと宣言の使い分けを解説
-
マイクロソフトのXMLHTTPオブジェクトの紹介
-
WEBページツール言語XMLを理解する(V)メリット
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン