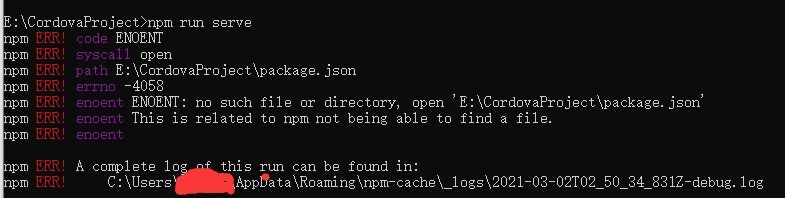
vueプロジェクトの起動に失敗しました。ENOENT: no such file or directory, open 'E:\CordovaProjectpackage.json'.
2022-01-21 14:57:15
Vue プロジェクトを開始する際にエラーが発生しました。ENOENT: no such file or directory, open 'E:\CordovaProject' パッケージ .json'
質問
npm run serve

理由
vueのプロジェクトフォルダに入ってnpm run serveを実行しなかったので、パッケージの依存関係が本当に追加されず、プロジェクトフォルダ内にpackage.josnファイルが生成されなかったので、見つけられずに上記のエラーを報告しました。vueプロジェクトの下に行く必要があります。
ソリューション
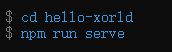
まずプロジェクト名をcdし、プロジェクトファイルのディレクトリを入力し、npm run serveで起動します。

関連
-
Vue-npm ERR! コード ENOENT エラーの解決方法など
-
node.js UnhandledPromiseRejectionWarning エラーの解決方法
-
Expressのエラーを解決する。送信後にヘッダーを設定できない。
-
expressはエラーを報告します。エラー [ERR_HTTP_HEADERS_SENT]: ヘッダがクライアントに送信された後、ヘッダを設定することができません。
-
UnhandledPromiseRejectionWarning:EACCES: 権限拒否エラー(npmでdevを実行した場合)に対する有効な解決策の可能性
-
npm install時にundefinedのプロパティを読み込めない('extraneous'を読み込む)。
-
Node.jsのエラーの解決策。Cannot find module express
-
Error: Cannot find module '.... /lib/utils/unsupported.js'。
-
Ejsエラーです。デフォルトエンジンが指定されておらず、拡張子も提供されていません。
-
gulp エラー。タスク関数を指定する必要があります
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
スタイルが読み込まれず、ブラウザコンソールでエラーが報告される。リソースはスタイルシートとして解釈されますが、MIMEタイプtext/htmlで転送されます。
-
スタイルシートとして解釈されるリソースが、MIMEタイプtext/htmlで転送される。
-
スタイルが読み込まれず、ブラウザのコンソールでエラーが報告される。リソースはスタイルシートとして解釈されますが、MIMEタイプtext/htmlで転送されます。
-
springboot project MIMEタイプ text/htmlで転送された静的ファイルを読み込む。
-
Rでファイルを読み込む際に、そのようなファイルまたはディレクトリが見つかりません。
-
R言語です。「接続を開くことができません」解決策
-
Ubuntu 20 nvmのインストールの問題(コマンドが見つからない)
-
Mac ノードのバージョニング nvm コマンドが見つかりません。
-
エラーは正常に解決されました。モジュール 'html-webpack-plugin' が見つかりません。
-
ルーティングがエクスポートされないエラー。Router.use() はミドルウェアの関数を必要としますが、Object を取得しました。