UnhandledPromiseRejectionWarning:EACCES: 権限拒否エラー(npmでdevを実行した場合)に対する有効な解決策の可能性
2022-01-23 17:46:55
シーンの復元
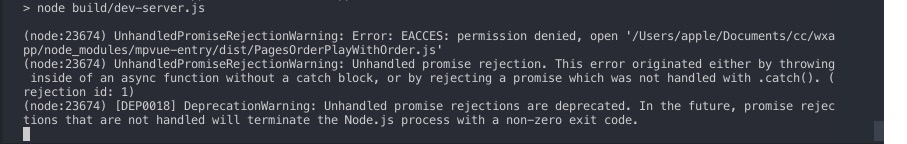
本日、プロジェクトを実行する際、npm run devで実行すると以下のエラーが発生しました。

私はUnhandledPromiseRejectionWarning:EACCES:パーミッションが拒否され、管理者権限がないと、asyncと約束これらの非同期コンテナの使用は、私はプロジェクトのnpmの実行ビルドをパッケージ化したときなどエラーを投げ、エラーを報告します、次に問い合わせオンラインソリューションは、管理者権限でプロジェクトを実行するsudo npm run dev、そうそれは確かに可能ですが、このように実行し続けて、解決のために壁の上に非常に困難であることである。
解決方法
mac appleのシステムを使っているのですが、ウェブの説明では、これはローカルだけでなく、グローバルなnpmパッケージの実行が許可されていないため、パーミッションの設定が必要だそうです。
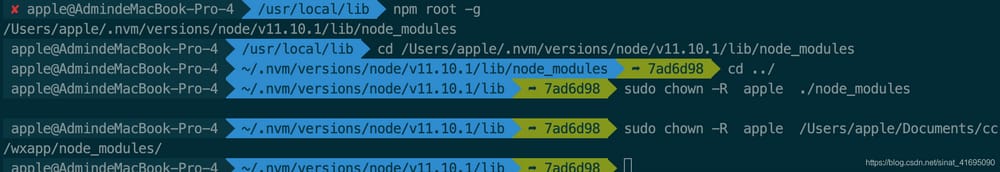
- 1. まず npm root -g を使って、グローバルな npm モジュールパッケージのインストール場所、つまり node_modules ファイルを探します。
- 2. sudo chown -R $applename $global パッケージの場所、グローバルパッケージのパーミッションを有効にするコマンドを使用します。
(ここで $applename は Apple のユーザー名、その後に $global パッケージの場所、これは最初のステップで取得した場所なので、それを貼り付けるだけです)
- 3. このコマンドを再度使用して、ローカルプロジェクトのnpmパッケージのパーミッションを有効にし、後ろのパッケージの場所は、ローカルプロジェクトのパッケージの場所です。
この方法で、プロジェクトを直接npm run devで実行すれば、すべてうまくいきます!
私のコマンドラインの図はこんな感じです?

OK、ハハハ、もうお母さんは私が毎回プロジェクトライセンスを実行するのを心配する必要はないんだ〜〜〜〜。
関連
-
Vue-npm ERR! コード ENOENT エラーの解決方法など
-
node.js UnhandledPromiseRejectionWarning エラーの解決方法
-
Expressのエラーを解決する。送信後にヘッダーを設定できない。
-
Ubuntu 20 nvmのインストールの問題(コマンドが見つからない)
-
Node.jsのエラーの解決策。Cannot find module express
-
エラーは正常に解決されました。モジュール 'html-webpack-plugin' が見つかりません。
-
Error: Cannot find module '.... /lib/utils/unsupported.js'。
-
Ejsエラーです。デフォルトエンジンが指定されておらず、拡張子も提供されていません。
-
gulp エラー。タスク関数を指定する必要があります
-
ルーティングがエクスポートされないエラー。Router.use() はミドルウェアの関数を必要としますが、Object を取得しました。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン