VSCodeカスタムhtml5テンプレート実装
2022-01-14 21:33:33
(a) 新しいhtmlショートカット
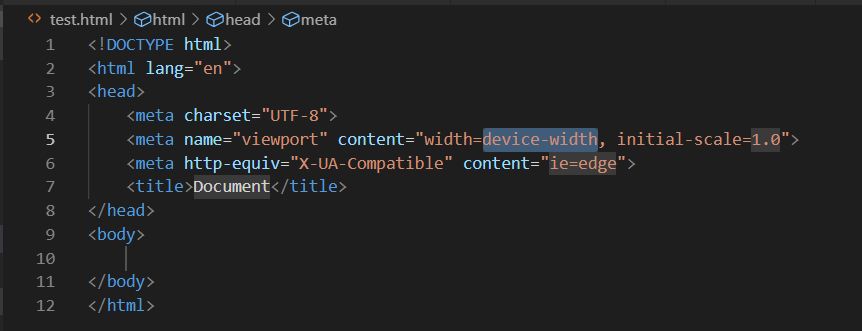
VSCodeで新規にhtmlコードを作成する場合、「!」を入力し、EnterまたはTabで以下のようなhtmlファイルのテンプレートが自動生成されます。


(ii) カスタムhtml5テンプレート
しかし、毎回新しいhtmlテンプレートを作成するのは、いつも単調に感じてしまいます。例えば、Vueを自動的に導入して、毎回空のページテンプレートを作りたいのですが、これは完全に可能です。
(1) html.jsonファイルを探す:Settingsをクリックし、ユーザーコードスニペットを探す

htmlを検索すると、html.jsonファイルが表示されるので、それをクリックします。

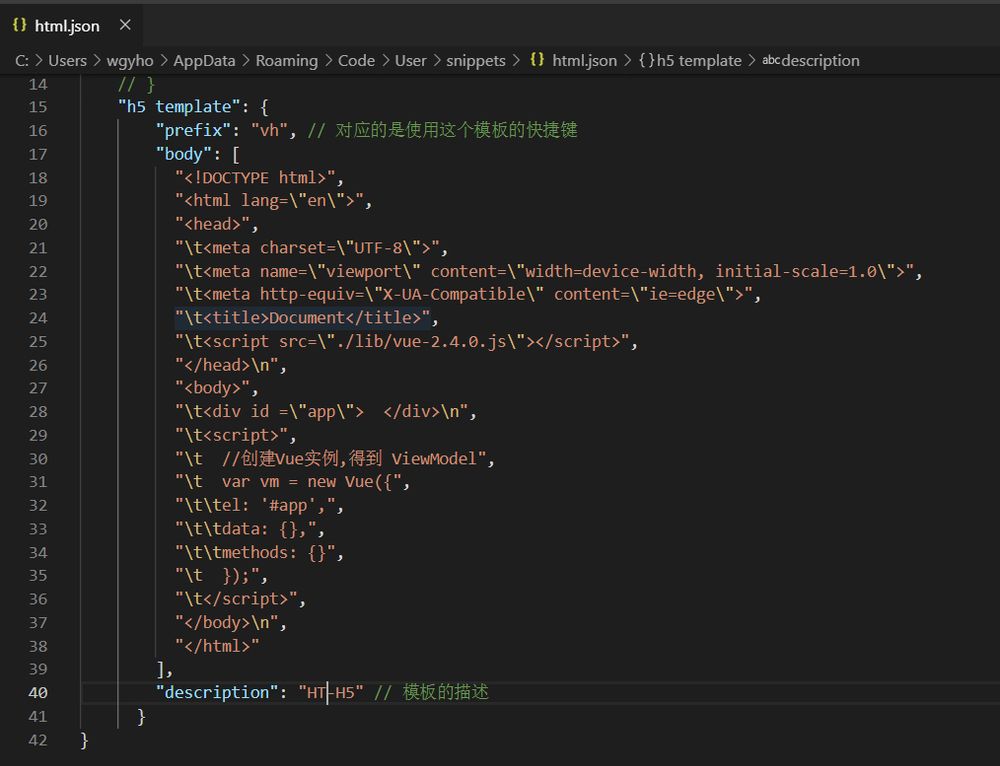
(2) html.json ファイルを開いて、H5 テンプレートをカスタマイズする

で元の中括弧に直接記入できるhtml.jsonファイルの設定を添付しています。
"h5 template": {
"prefix": "vh", // corresponds to a shortcut to use this template
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\". /lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t // Create Vue instance, get ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // description of the template
}
エスケープ文字について説明します。
\を入力する際に入力できるようにするためのエスケープ文字で、"スペース "は単に "空白 "のことです。
\Ъは次のタブ位置まで水平方向にジャンプすることを意味し、Tabキーに相当する
\Ъはダブルクォーテーション
\キャリッジリターン、ラインフィードを意味します。
以上が今回の記事の内容ですが、皆様の学習のお役に立てれば幸いです。また、Script Houseをより一層応援していただければ幸いです。
関連
-
キャンバスは、マウスがまぶしい小さなボールの実装に従ってください。
-
キャンバス版体内時計の実装例
-
データストレージの3つの方法、Cookie sessionstorage localstorageの類似点と相違点の分析
-
HTML5 のタッチ イベント(touchstart、touchmove、touchend)の実装
-
円形のプログレスバーを生成する html svg
-
html5モバイル価格入力キーボードの実装
-
キャンバスポリゴン描画方式
-
data:画像データのurlファイルをBlobアップロードバックエンドメソッドに渡す。
-
HTML5新タグの互換性 --> <! --<if lt IE 9><!endif--> の2つの方法があります。
-
HTML5ページシームレス点滅オープン問題と解決策
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
キャンバスで画像のミラーリングと反転を実現する2つの方法
-
html5 on outbound embedded page 通信問題 (postMessage でクロスドメイン通信を解決)
-
Html5 埋め込みピン留めサンプル実装
-
HTML5+CSSでfloatを設定しても、真ん中や間違った行の代わりに移動しない問題
-
HTML5 の数値入力コードで整数値のみを受け付けるようにする
-
顔決済機能の実装をベースにしたHTML5+tracking.js
-
HTMLテーブルのテーブルボーダーの実装アイデア
-
html5 コロンセパレータのアライメント実装
-
canvas 学習のまとめ III - パスの描画 - ラインセグメント
-
画像リソースが同一ドメイン下にないために、キャンバスがクロスドメインで汚染される場合の解決策