[解決済み] Visual Studio Codeで一致する要素を選択する/HTMLタグの名前を変更する
質問
次のようなコードがあるとします。
<div class="footer">
<div>Foo</div>
</div>
どうすれば
.footer
を
div
要素から
footer
要素に変更しますか?
つまり、もし私がカーソルを
div
要素の開始タグと終了タグを選択するキーボードショートカットを探しています。以前、Sublimeでこれを行うためにemmetを使用したと信じていますが、Codeで同様の機能を見つけることができないようです。(理想的には、これはJSXファイルでも動作するのですが...)
どのように解決するのですか?
V1.41でこの機能が追加されています。 https://github.com/microsoft/vscode-docs/blob/vnext/release-notes/v1_41.md#html-rename-tags
HTMLリネームタグ
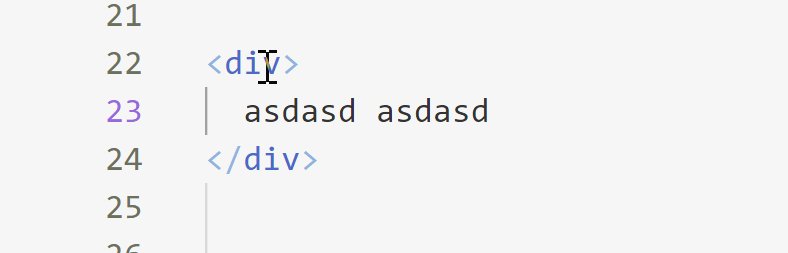
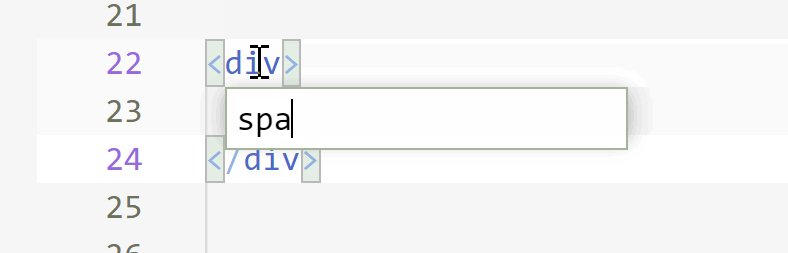
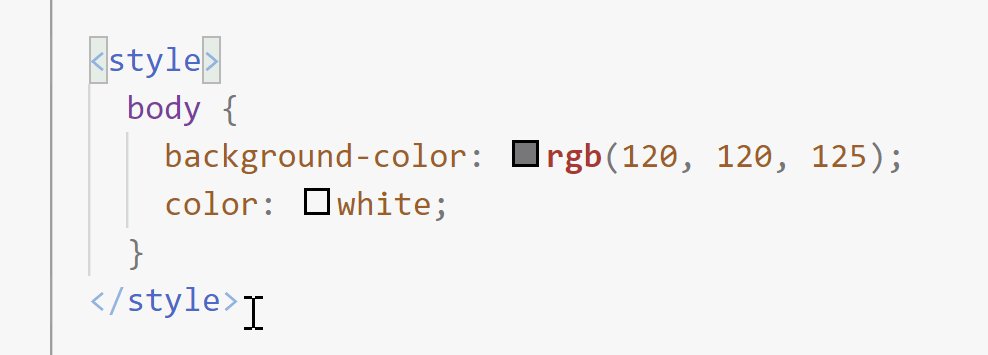
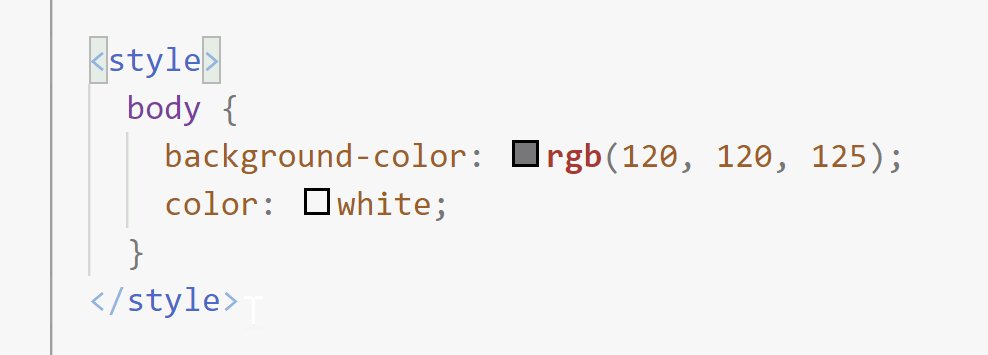
F2 を使って、HTML の開始/終了タグのペアをリネームできるようになりました。
F2 カーソルをタグの上に持っていくと、小さな入力ボックスが表示され、新しいタグの名前を入力することができます。
また、v1.41で追加されたquot;mirror tags"の機能も興味深いかもしれません( https://github.com/microsoft/vscode-docs/blob/vnext/release-notes/v1_41.md#html-mirror-cursor ):
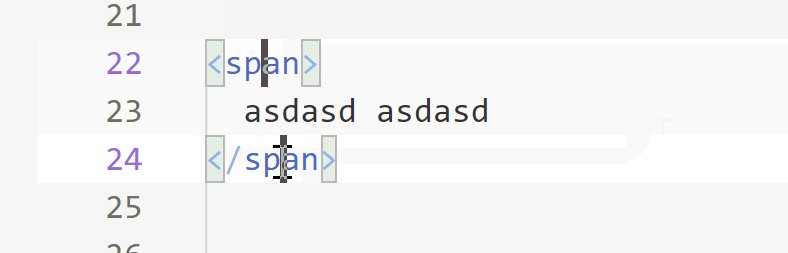
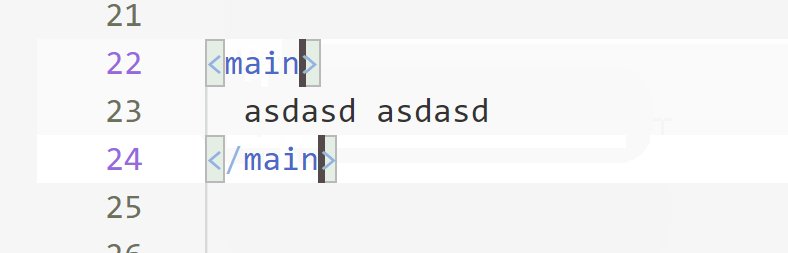
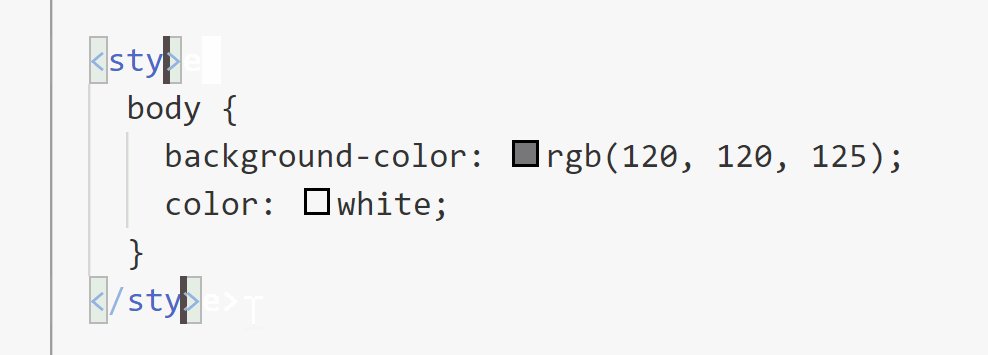
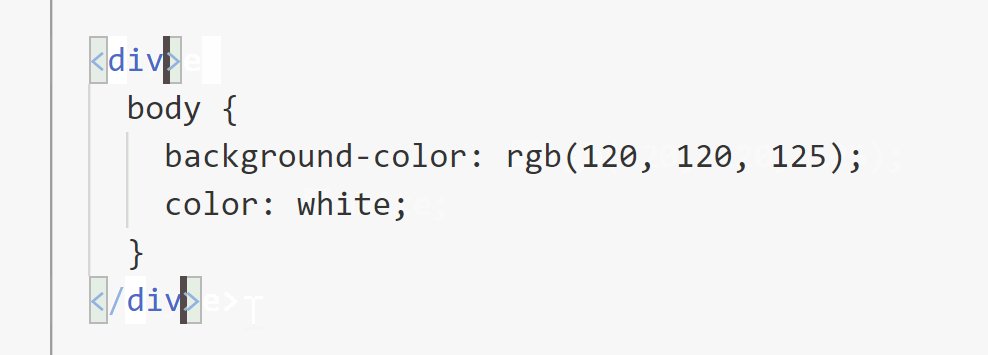
タグの内側をクリックすると、一致する開始タグまたは終了タグに別のカーソルができます。
<ブロッククオート
VS Code は、HTML タグを編集しているときに、"ミラーカーソル" を追加するようになりました。
この動作は、設定
html.mirrorCursorOnMatchingTag
という設定で制御されます。
---------- v1.42 では、ミラーカーソルのデフォルトのステータスが変更されています。
HTML ミラーカーソルはデフォルトでオフ
私たちはミラーカーソルをオプトイン方式にしました。今後の イテレーションでは、この機能をより理解しやすくし、より多くの言語で使用できるようにするために、その実装を改善し続けます。 機能をより理解しやすくし、より多くの言語で利用できるようにするために、その実装を改善し続けます。 この機能を使用するには
html.mirrorCursorOnMatchingTag.
下のJerryGoyalさんの回答(upvotedしました)に感謝します - この継続的な回答を続けています。
私が半年以上にわたってこれを追跡しているため、v1.44 では、これをもう一度改名しました。 以下から 同期されたリージョン :
同期されたリージョン
昨年 11 月に導入されたミラー カーソル機能を改良し、Synced Regions と呼ばれる新しい実装を導入しました。 を、Synced Regions と呼ばれる新しい実装で改良しました。現在、この この機能は HTML で利用可能で、次のいずれかの方法で試すことができます。 以下のいずれかの方法で試すことができます。
コマンドを実行する
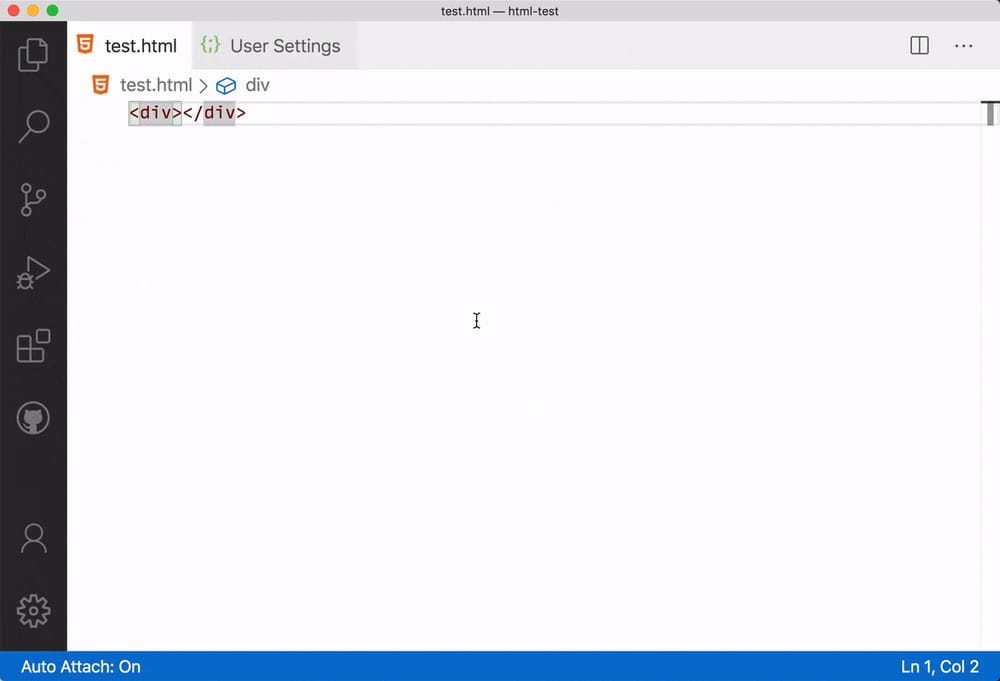
On Type Rename SymbolをHTMLタグ上で実行する(バインドされるのは デフォルトではCtrl+Shift+F2)。
をオンにすると
editor.renameOnType
の設定をして、HTMLタグにカーソルを移動させます。
赤いリージョンはSynced Regionsです。その名前が示すように、あるリージョンでの変更は他のリージョンに は他のリージョンに同期されます。このモードを終了するには このモードを終了するには、カーソルをリージョンから移動するか、または
ESC. また、空白文字で始まるコンテンツをいずれかの領域で入力または貼り付けると、このモードが終了します。 を押すと、このモードを終了します。私たちは、JSX などの他の言語でもこの JSX や XML、あるいは TypeScript のローカル変数など、他の言語でもこのリネームオンタイプのエクスペリエンスを利用できるようにする API を提供することを楽しみにしています。 XML、あるいは TypeScript のローカル変数など、他の言語でもこのリネームオンを利用できるようにする API を提供することを期待しています。
最後の部分にあるように、htmlではすぐに動きますが、他の言語では自分で実装する必要があります。 2020年6月現在、私のテストでは、htmlタグを埋め込んだjsxファイルではまだ動作していません。
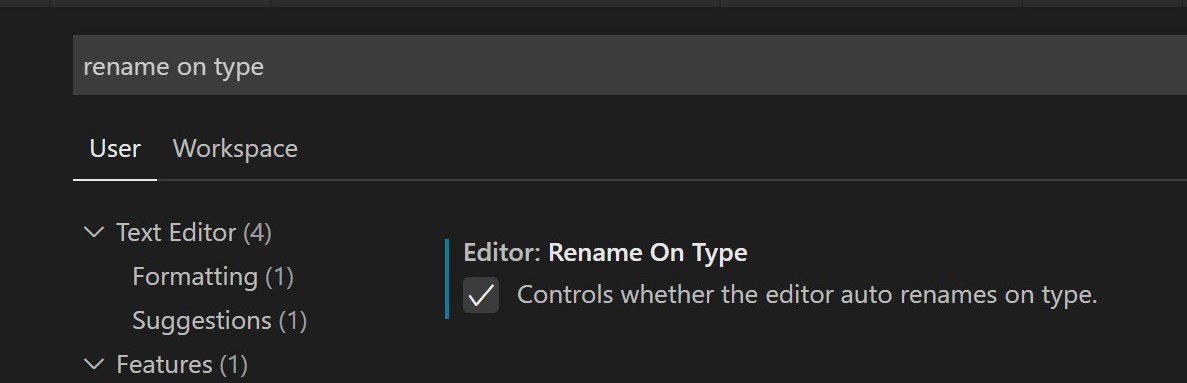
設定でこれを有効にする必要があります、それは デフォルトではオフ .
関連
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Visual Studio CodeとVisual Studioの違いは何ですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】VScodeのリモート接続エラー。プロセスが存在しないパイプに書き込もうとした
-
[解決済み] VSコードです。settings.json ファイルを開くには?
-
[解決済み] Visual Studio Codeの拡張機能リストをエクスポートするにはどうすればよいですか?
-
[解決済み] VS Codeでエディタ右側のファイルプレビューを削除する方法
-
[解決済み] 環境のフォントサイズを変更するには?
-
[解決済み】Visual Studio Code Editorで使用されているフォントと、フォントを変更する方法を教えてください。
-
[解決済み】Visual Studio Codeのスクロールバックバッファについて
-
[解決済み] VSCodeは、ファイルエクスプローラーのジャンプを防止する [重複] 。
-
[解決済み] es6を使ったVSコード
-
[解決済み] vscodeのダウングレード方法