[解決済み] Visual Studio Codeでインデントを変更する方法は?
2022-03-16 01:20:15
質問
ビジュアルスタジオコードは、すべてのtypescriptファイルに対して、スペース8個の自動インデントを使用しています。これは私の好みからすると少し多すぎるのですが、どこで変更できるのかがわかりません。
インデントに関するものが見当たらないので、もしかしたら別の名前で設定できるのかもしれません。
アップデイト
現在、私が使っているのは プレティア・コードフォーマッター 保存時に自動で書式設定されるため、書式の問題はすべて解決します(構文エラーがない場合)。
解決方法は?
これは、グローバル
User
レベルまたは
Workspace
レベルになります。
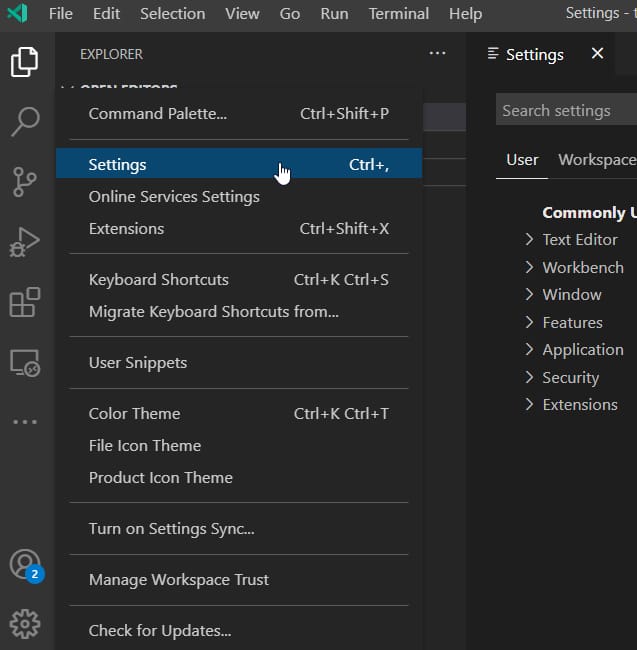
設定を開きます。ショートカットを使用する
Ctrl
,
またはクリック
File
>
Preferences
>
Settings
を以下のように設定します。
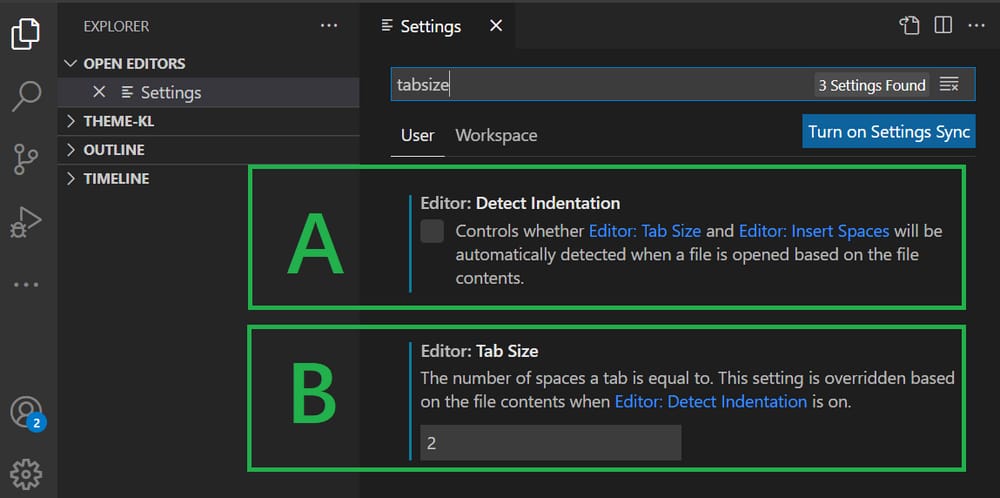
次に、次の2つの変更を行います。
tabSize
を検索バーに入力してください)
-
のチェックを外す。
Detect Indentation - タブサイズを2/4に変更する(JSでは2が正しいと強く思うのですが :)
関連
-
[解決済み] 数字を通貨文字列としてフォーマットする方法
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン