Uncaught TypeError: Node' の 'appendChild' 実行に失敗:パラメータ 1 は 'Node' 型でない 解決方法
2022-02-14 21:06:03
tbodyに一行のデータをダイナミックに挿入する実装をしたいと思い、以下のコードを書きました。
html:
Name
Age
gender
operation
js:
let list = []
let temp = []
list.push({
name: 'Zhang San',
age: 20,
sex: 'male'
})
list.push({
name: 'Zhao Si',
age: 19,
sex: 'female'
})
function render(data) {
var html=[]
for (let i = 0; i < data.length; i++) {
let template = ''+data[i].name+''+data[i].age+''+data[i].sex+'
Modify
Delete
'
html.push(template)
document.getElementById('myBody').appendChild(html.join(''))
}
}
render(list)
上記のコードを実行すると、ブラウザは Uncaught TypeError をスローします。Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'です。このエラーは、ドキュメントを見て知ったのですが、次のようなものです。
-
appendChild() には、tr の文字列ではなく、tr のオブジェクトを渡す必要があります。
そして、上記の html.join(") は文字列です。
console.log(typeof html.join('')) //stirng
解決策
レンダー関数はこのように記述します。
function render(data) {
for (let i = 0; i < data.length; i++) {
let tr = document.createElement('tr')
tr.innerHTML = ''+data[i].name+''+data[i].age+''+data[i].sex+'
Modify
Delete
'
document.getElementById('myBody').appendChild(tr)
}
}
この時点ではtrはオブジェクトです。でも、これはちょっと冗長な気がするので、こんな風に書いてみてはどうでしょう。
function render(data) {
var html=[]
for (let i = 0; i < data.length; i++) {
let template = ''+data[i].name+''+data[i].age+''+data[i].sex+'
Modify
Delete
'
html.push(template)
document.getElementById('myBody').innerHTML = html.join('')
}
}
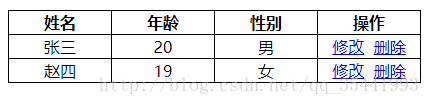
ランニングエフェクトの画像です。

その他の機能はまだ実装中です .........。
関連
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み] mocha/chaiを使用したテスト時にUnhandledPromiseRejectionWarningが発生する
-
[解決済み] setCustomValidityメッセージ/ツールチップをsubmitイベントなしで表示する方法
-
[解決済み] AngularJSで複数の選択肢を選択する
-
[解決済み] ReferenceError: モジュールが定義されていません。
-
[解決済み] Mongoose - なぜ mongoose モジュールを設定するときに "mongoose.Promise = global.Promise" とするのか?
-
[解決済み] HTMLCollectionをArrayに変換する最も効率的な方法
-
[解決済み] Object.keys 関数から返される MapIterator から値をすばやく取得するにはどうすればよいですか?
-
[解決済み] material-ui/core/styles/MuiThemeProvider をインポートできない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Node.jsのNODE_PATH環境変数
-
[解決済み] Uncaught ReferenceError: define is not defined typescript
-
[解決済み] javascriptを使用してテキストボックスをクリアする方法
-
[解決済み] 有効なJSONの最小値は?
-
[解決済み] コードシェア.ioで書かれたコードを実行するには?
-
[解決済み] Slickスライダーが全く動作しません
-
[解決済み] Javascriptでタイムスパンを扱う
-
[解決済み] jQueryを使用してonClickイベントを動的に追加する
-
[解決済み] javaScriptで日付の目盛りを取得する方法は?
-
[解決済み] Javascriptのエラーです。プロパティ 'parentNode' が null であるため読み込めません。