[解決済み] Uncaught ReferenceError: define is not defined typescript
質問
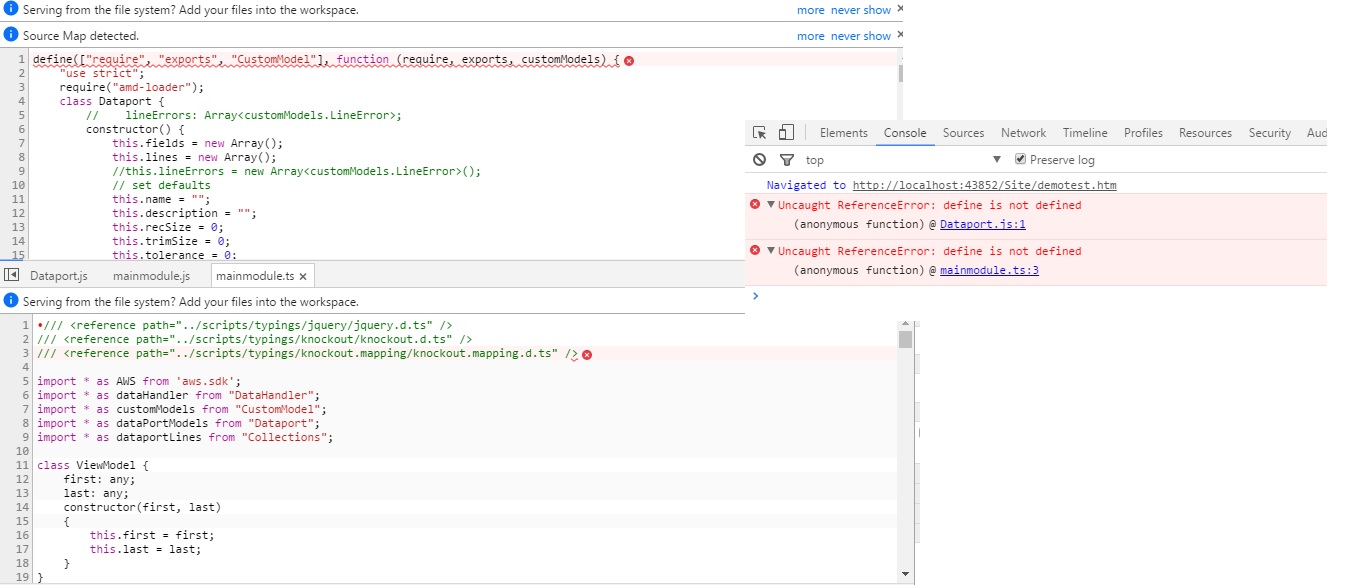
私はtypescript、knockout、requirejsの初心者です。私はこれらのファイルを使っていくつかのデモを作成しました。今、私はtypescriptとknockoutjsを使用していくつかのマイナーなロジックを実装したいと考えています。
私は4-5個のtypescriptファイルを作成し、それらは内部でインポートされています。htmlファイルを実行するとき。タイトルのようなエラーが表示されます。
 このエラーについて誰か助けてください。このコードで何が欠けているのでしょうか。
このエラーについて誰か助けてください。このコードで何が欠けているのでしょうか。
Googleで検索し、かなりの時間を費やしましたが、適切な解決策を見つけることができませんでした。それは、すべてのモジュールを定義するためにrequireJSに関連している必要があります。しかし、requireJSの初心者として、それに追いつくことができません。私はまた、同様のエラーのためにstackoverflowを検索しましたが、それは私を助けることはありません。
解決策を待っています。
どのように解決するのですか?
ここで、あなたのTypeScriptは楽しくコンパイルされ、動作するコードになりました。 requireJS 環境で (厳密には AMD 環境)になります。つまり、define/requireなどがすべてすでに存在していることを前提とした出力を生成してしまうのです。
全体的な答えは、コンパイルされたコードに依存する前に、RequireJSをインクルードする必要があるということです。
このエラーは、あなたが別の間違いを犯していることを示唆しています。
<script src="my-compiled-code.js"></script>
タグを使用しています。) それはrequireモジュールの仕組みではありません。その代わり、RequireJS を利用できるようにしたら、トップレベルの起動スクリプト(HTML にインラインで記述するか、別のファイルとして記述するか)をひとつ用意し、RequireJS を設定して
require()
をアプリケーションのトップレベルのファイルにして、すべてをスタートさせます。このファイルは、手で読み込むか、RequireJS の "data-main" 属性を使用して読み込むことができます。
例えば、最小限のHTMLは次のようなものです。
<!DOCTYPE html>
<html>
<head>
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
</body>
</html>
これは、RequireJS を 'scripts/require.js' からロードし、スクリプトを 'scripts/main.js' にロードしてロード処理を開始するように指示します(おそらく両方のパスを更新したいと思うでしょう - data-main には .js 拡張子は必要ないことに注意してください)。
メインスクリプトは、次のような非常にシンプルなものでなければなりません。
// Set up any config you need (you might not need this)
requirejs.config({
basePath: "/scripts"
});
// Tell RequireJS to load your main module (and its dependencies)
require("mainmodule");
一般的に、あなたがここで戦っているのはTypeScriptの問題ではなく、RequireJSの問題なのです。Requireだけでもう少し時間をかけて遊んでみて(たぶん純粋なJavaScriptで、より明確に)、そのための作業例を見て、まずその部分が動くようになってから、残りの部分を追加していくのがいいと思います。
関連
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み] URLを新しいタブで開く(新しいウィンドウではない)
-
[解決済み] JavaScriptで変数が存在するか(定義されているか/初期化されているか)をチェックする
-
[解決済み] TypeScriptで文字列を数値に変換する方法とは?
-
[解決済み] TypeScript で `window` に新しいプロパティを明示的に設定するにはどうすればよいですか?
-
[解決済み] TypeScriptでの取得と設定
-
[解決済み] Node.js上のクライアント。Uncaught ReferenceError: require は定義されていません。
-
[解決済み】TypeScriptのインターフェースと型について
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】パッシブイベントリスナー内部でpreventDefaultができない
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み] jQueryで、ユーザーがそのフィールドを編集している間、テキストフィールドの最初の文字を大文字にするにはどうすればよいですか?
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み】JavaScriptで関数が存在するかどうかを確認する方法は?
-
[解決済み】module.exports "モジュールが定義されていません"