[解決済み】SyntaxError: 期待された式が、'<'を得た。
2022-02-05 12:01:34
質問
私は
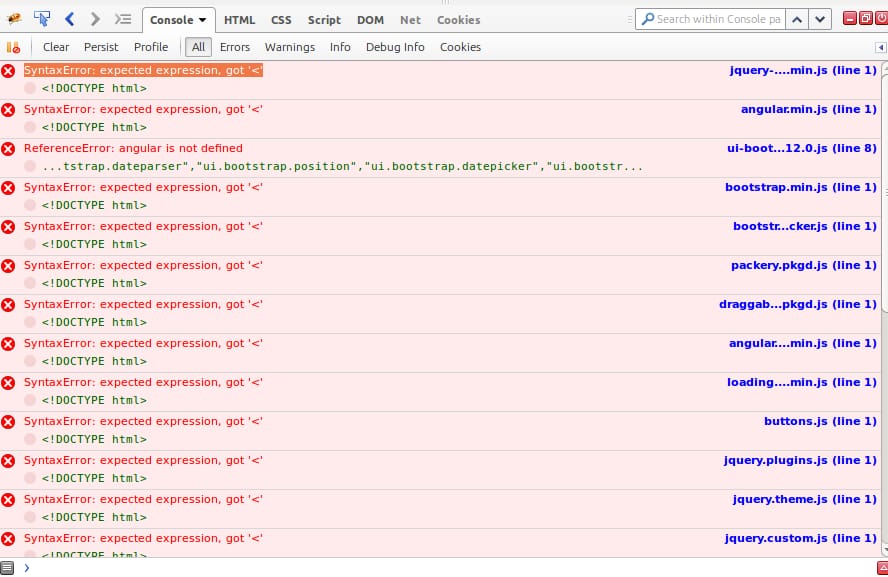
SyntaxError: expected expression, got '<'
以下のコードを実行すると、コンソールにエラーが表示されます。
var express = require('express');
var app = express();
app.all('*', function (req, res) {
res.sendFile(__dirname+'/index.html') /* <= Where my ng-view is located */
})
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
})
エラー :

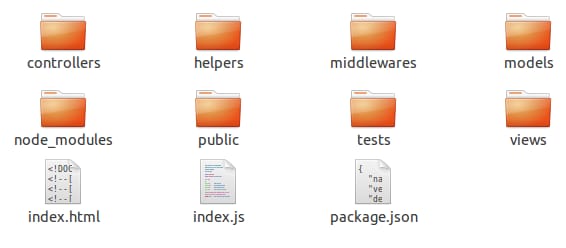
私はAngular Jsを使用しており、以下のようなフォルダ構造になっています。

何が足りないのでしょうか?
解決方法は?
このコードです。
app.all('*', function (req, res) {
res.sendFile(__dirname+'/index.html') /* <= Where my ng-view is located */
})
は、ブラウザが何を要求しても、あなたのサーバーが
index.html
. そのため、ブラウザが以下のような JavaScript ファイルを要求した場合
jquery-x.y.z.main.js
または
angular.min.js
の内容を返しているのであれば、サーバは
index.html
で始まる
<!DOCTYPE html>
というJavaScriptのエラーが発生します。
コールバック内のコードは、どのファイルを送り返すかを決定するためにリクエストを見ているはずです。
app.all
. 参照
ルーティングガイド
をご覧ください。
関連
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】document.getElementByIDは関数ではありません。
-
[解決済み】Uncaught TypeError: nullのプロパティ'value'を読み取ることができない
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】DOMException: サポートされているソースが見つからなかったため、読み込みに失敗しました。
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み] 正規表現で変数を使うには?
-
[解決済み] JavaScriptの正規表現でマッチしたグループにアクセスするにはどうすればよいですか?
-
[解決済み】「SyntaxError: 予期しないトークン < in JSON at position 0".
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】NodeJS "ESモジュールをロードするためにインポートを使用する必要があります。"
-
[解決済み】Javascriptのコールバック関数がFirefoxで「Callback is not a function」というエラーを投げる
-
[解決済み】Uncaught ReferenceError。Reactが定義されていない
-
[解決済み】リソースはドキュメントと解釈されるが、MIMEタイプはapplication/zipで転送される
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み】 \u003C とは何ですか?