[解決済み] イテレータを返す '[Symbol.iterator]()' メソッドを持つ必要があります。
2022-03-10 05:54:11
質問
このようなエラーが発生します。
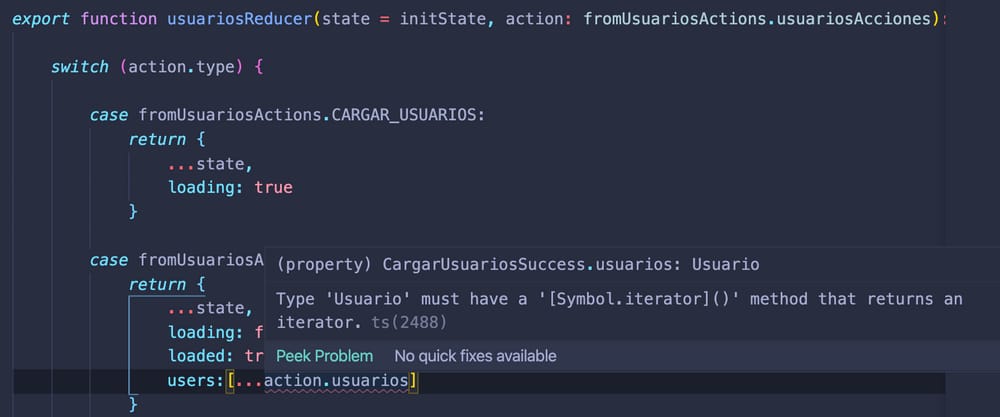
error TS2488: Type 'Usuario' must have a '[Symbol.iterator]()' method
that returns an iterator.
私のコード
usuarios.reducers.ts
export interface UsuarioState {
users: Usuario[];
loaded: boolean;
loading: boolean;
error: any;
}
const initState: UsuarioState = {
users: [],
loaded: false,
loading: false,
error: null
}
export function usuariosReducer(state = initState, action: fromUsuariosActions.usuariosAcciones): UsuarioState {
switch (action.type) {
case fromUsuariosActions.CARGAR_USUARIOS:
return {
...state,
loading: true
}
case fromUsuariosActions.CARGAR_USUARIOS_SUCCESS:
return {
...state,
loading: false,
loaded: true,
users:[...action.usuarios]
}
を追加しました。
"es5", "dom.iterable"
の中に、私の
tsconfig.json
何が問題なのか説明してもらえますか?
usuarios.actions.ts
import { Action } from '@ngrx/store';
import { Usuario } from '../../models/usuario.model';
export const CARGAR_USUARIOS = 'CARGAR_USUARIO'
export const CARGAR_USUARIOS_FAIL = 'CARGAR_USUARIO_FAIL'
export const CARGAR_USUARIOS_SUCCESS = 'CARGAR_USUARIO_SUCCESS'
export class CargarUsuarios implements Action {
readonly type = CARGAR_USUARIOS;
}
export class CargarUsuariosFail implements Action {
readonly type = CARGAR_USUARIOS_FAIL;
constructor(public payload: any) {}
}
export class CargarUsuariosSuccess implements Action {
readonly type = CARGAR_USUARIOS_SUCCESS;
constructor(public usuarios: Usuario) {}
}
export type usuariosAcciones = CargarUsuarios |
CargarUsuariosFail |
CargarUsuariosSuccess
usuario.model.ts
export class Usuario {
constructor(
public id: number,
public first_name: string,
public last: string,
public avatar: string,
) {
}
}
解決方法は?
その
action.usuario
は
Object
にオブジェクトを展開し
Array
の仕様には定義されていません。
spread
演算子を使用します。また
users
プロパティは
Usuario
オブジェクトを生成します。そこで、まず
spread
オブジェクトを別の
object
を作成し、それを配列の要素として追加します。
...
case fromUsuariosActions.CARGAR_USUARIOS_SUCCESS:
return {
...state,
loading: false,
loaded: true,
users:[{...action.usuarios}]
}
...
関連
-
[解決済み】VSCodeはモジュール'@angular/core'や他のモジュールを見つけることができません。
-
[解決済み】Angular 6 エラー表示から 'mat-form-field' は既知の要素ではありません。
-
[解決済み] @viewChildが機能しない - プロパティnativeElementがundefinedで読み込めない
-
[解決済み] テンプレートパースエラーです。'mat-icon' は既知の要素ではありません。
-
[解決済み] ngForにフィルターをかけるには?
-
[解決済み] Angular 2.0 翻訳パイプが見つかりません。
-
[解決済み] ローカルのワークスペース・ファイル('angular.json')が見つかりませんでした。しかし、同じコードが別のコンピュータで動作します
-
[解決済み] Angular InjectionTokenが「No provider for InjectionToken」をスローします。
-
[解決済み] Angular2: [(ngModel)] with [ngModelOptions]="{standalone: true}"を使って、モデルのプロパティへの参照にリンクさせる。
-
[解決済み] Angular 6でmouseoverとmouseoutを使用する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Angularのエラーです。NgModuleアノテーションを追加してください。
-
[解決済み】Angular: オブジェクトをサポートしているdiffが見つからない '[object Object]'
-
[解決済み] Angular EXCEPTION: Http用のプロバイダがありません。
-
[解決済み] チョキダーからのエラー(C:┣ᴗ┣)。Error: EBUSY: resource busy or locked, lstat 'C:\DumpStack.log.tmp.
-
[解決済み] 安全でない値」の例外を発生させずに <iframe src="..."> を設定するにはどうしたらよいですか?
-
[解決済み] "エラーです。オーバーレイのプロバイダがありません!"
-
[解決済み] コンポーネントは2つのモジュールの宣言に含まれる
-
[解決済み] Angular 2の「コンポーネント」は既知の要素ではありません。
-
[解決済み] Angular2の素材ダイアログに問題あり - @NgModule.entryComponentsに追加しましたか?
-
[解決済み] AngularでKendo Tabstripのタブを閉じるボタンを実装する方法