[解決済み] SwiftUIでVStackを画面の幅いっぱいに表示させる
2022-04-15 06:42:46
質問
このコードが与えられた。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Title")
.font(.title)
Text("Content")
.lineLimit(nil)
.font(.body)
Spacer()
}
.background(Color.red)
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
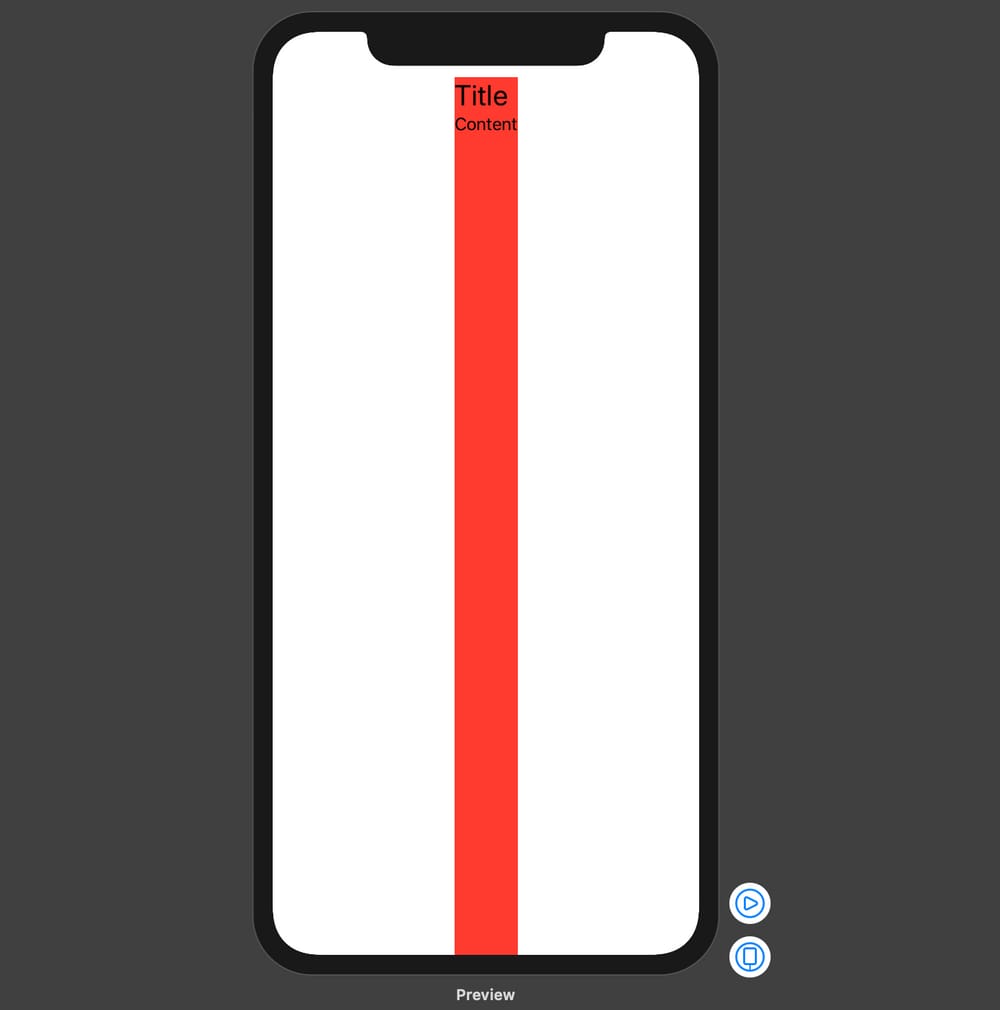
その結果、このようなインターフェイスになります。
どうすれば
VStack
ラベルやテキスト部品が幅を必要としない場合でも、画面の幅いっぱいに表示させることができますか?
私が見つけたトリックとしては
空
HStack
のような構造になっています。
VStack(alignment: .leading) {
HStack {
Spacer()
}
Text("Title")
.font(.title)
Text("Content")
.lineLimit(nil)
.font(.body)
Spacer()
}
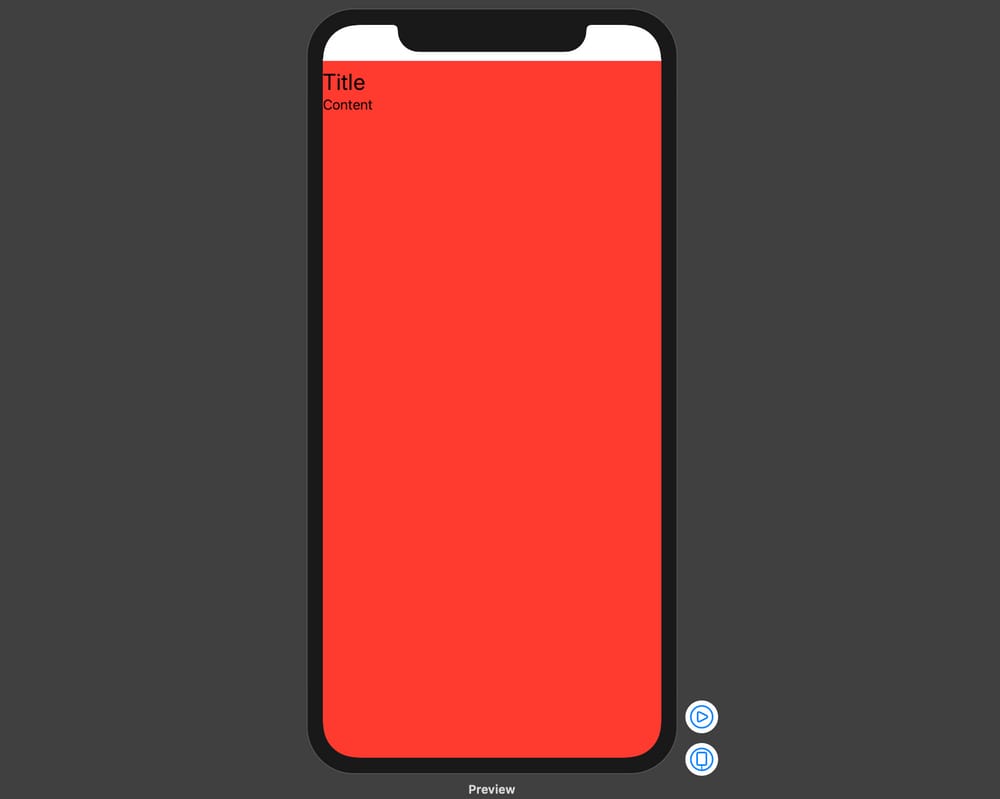
その結果、目的のデザインが得られます。
もっといい方法はないのでしょうか?
どのように解決するのですか?
を使ってみてください。
.frame
モディファイアを以下のオプションで指定してください。
.frame(
minWidth: 0,
maxWidth: .infinity,
minHeight: 0,
maxHeight: .infinity,
alignment: .topLeading
)
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Hello World")
.font(.title)
Text("Another")
.font(.body)
Spacer()
}
.frame(
minWidth: 0,
maxWidth: .infinity,
minHeight: 0,
maxHeight: .infinity,
alignment: .topLeading
)
.background(Color.red)
}
}
フレキシブルフレームであることが記載されています( ドキュメントを見る 画面いっぱいに伸縮し、余分なスペースがあればその中にコンテンツを配置します。
関連
-
[エラー処理】iOSのエラー、アーキテクチャx86_64の未定義シンボルについて
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] UITextFieldのテキスト変更イベント
-
[解決済み] iOSで画面の幅と高さを取得する方法は?
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] CocoaPodsの最新バージョンにアップデートしますか?
-
[解決済み] iphoneアプリのベータテストはどのように行うのですか?
-
[解決済み] UILabelで複数行のテキストを表示する
-
[解決済み] Swiftのプロトコルでオプションのメソッドを定義するには?
-
[解決済み] ファイルはユニバーサル(3スライス)ですが、iOSの静的ライブラリのための(n)ARMv7-sスライスエラーが含まれていない、どうにかして回避するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
dyld: ライブラリがロードされていません。エラーの解決
-
IOSラーニングノート「このクラスはxxxのキーバリューコーディングに対応していません」問題解決
-
[解決済み] Xcode 6.3 - 現在の iOS Development 証明書または保留中の証明書要求がすでにあります。
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] iOS7でスタイルUITableViewStyleGroupedを持つUITableViewの上部に余分なパディングがあるのはなぜですか?
-
[解決済み] Objective-Cで文字列が空かどうかをテストするにはどうすればよいですか?
-
[解決済み] UITextViewのマージン/パディングをなくす方法
-
[解決済み] コードサインエラーです。期限切れのプロファイルを削除した後、プロビジョニングプロファイルが見つからない
-
[解決済み] NSNotificationCenterのaddObserver in Swift
-
[解決済み] セキュリティで保護されたWebサービスにもアクセスするiOSアプリで、Facebook認証を行うためのデザイン