[解決済み] SwiftUIで背景を半透明にするには?
2022-02-14 01:47:26
質問
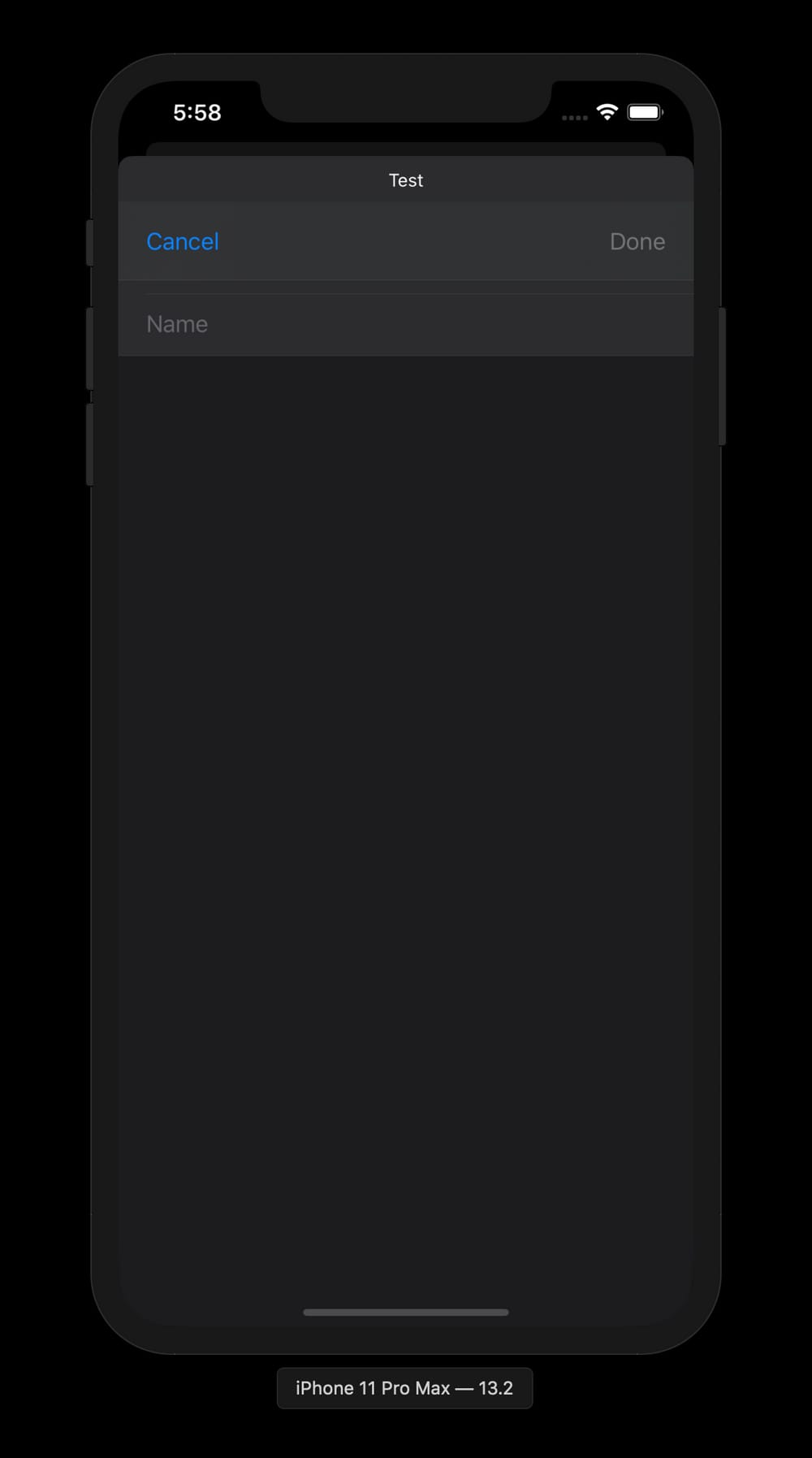
ナビゲーションバーの上のテキストの背景を半透明にし、テキストとナビゲーションバーが同じオブジェクトであるかのように見せるにはどうしたらよいでしょうか。
VStack(spacing: 0) {
Text("Test")
.padding(.top, 9.5)
.padding(.bottom, 8)
.frame(minWidth: 0, maxWidth: .infinity)
.background(Color.gray) // I used a custom color set in the screenshot
.font(.footnote)
NavigationView {
List {
Text("Name")
Text("Name")
Text("Name")
} .listStyle(GroupedListStyle())
.navigationBarTitle(Text(""), displayMode: .inline)
.navigationBarBackButtonHidden(true)
.navigationBarItems(
leading:
Button("Cancel") {
// self.presentationMode.wrappedValue.dismiss()
},
trailing:
Button("Done") {
}.disabled(true)
)
}
}
解決方法は?
SwiftUIの
Color
には
opacity()
を返す関数で、別の
Color
を指定された不透明度で指定します。不透明度1.0は同じ色になり、0.0は完全に透明になります。
例えば、完全に不透明な色と完全に透明な色の間にしたい場合は、変更します。
Text("Test")
.padding(.top, 9.5)
.padding(.bottom, 8)
.frame(minWidth: 0, maxWidth: .infinity)
.background(Color.gray)
.font(.footnote)
へ。
Text("Test")
.padding(.top, 9.5)
.padding(.bottom, 8)
.frame(minWidth: 0, maxWidth: .infinity)
.background(Color.gray.opacity(0.5)) //Here is where we use the opacity
.font(.footnote)
関連
-
[解決済み】 libc++abi.dylib: NSException 型のキャッチできない例外で終了する (lldb)
-
[解決済み] dispatch_queue_create のキュー属性とは?
-
[解決済み] ios8ではdidRegisterForRemoteNotificationsWithDeviceTokenは呼ばれないが、didRegister...Settingsは呼ばれる。
-
[解決済み] ナビゲーションアイテムのタイトルカラーを変更する方法
-
[解決済み] Swift 4 データが正しい形式でないため、読み取ることができませんでした。
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] iOSまたはmacOSで、インターネット接続が有効かどうかを確認するにはどうすればよいですか?
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] 純粋な」Swift で弱いプロトコル参照を作るには (@objc なしで) どうしたらいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】リンカーコマンドが終了コード1で失敗(起動を確認するには-vを使用)、Xcode 8、Swift 3
-
[解決済み] ウィンドウ階層にないビューを持つUIViewControllerでUIViewControllerを表示しようとする
-
[解決済み] シミュレーターiOS 13でダークモードを使用するには?
-
[解決済み] 警告: 'characters' は非推奨です。String または Substring を直接使用してください。
-
[解決済み] Cordova Camera iOSの問題。NOT_FOUND_ERR
-
[解決済み] Argument passed to call that takes no arguments "エラーを修正するには?
-
[解決済み] データソースからのセルの取得に失敗しました。
-
[解決済み] SwiftUI vs Interface Builderとストーリーボード【非公開
-
[解決済み] UIViewController viewDidLoad vs. viewWillAppear。適切な役割分担とは?
-
[解決済み] React native - connection has no connection handler エラーの意味?