[解決済み] ブラウザ開発ツールで、ブラウザがどのsrcset画像を使用しているかを確認することは可能ですか?
2022-11-05 16:52:42
質問
私は、どの
srcset
の画像を使用しているか確認しようとしましたが、ネットワーク タブを使用してどの画像を取得したかを確認する以外には、わかりませんでした。
ネットワーク タブを使用しても通常は問題ありませんが、時々、異なるサイズの 2 つの画像バージョンが取得されることに気づきました。
(Ive は Chrome & FireFox の両方でこれを試しましたが、Chrome は特定のケースで両方の画像をプルダウンしますが、Firefox は常に 1 つだけをプルダウンするようです)
私が知りたい理由は、それが2つの画像srcsetをプルダウンする場合、私はブラウザのウィンドウを拡大縮小すると、それは自動的にそれらの間でスワップ用量に興味があるのでしょうか?これは、要素を検査することによって、それはちょうど生のHTMLを与えるので、伝えることはできません。
img
要素の生の HTML が表示されるだけで、実際の
img srcset
オプションではありません。
どのように解決するのですか?
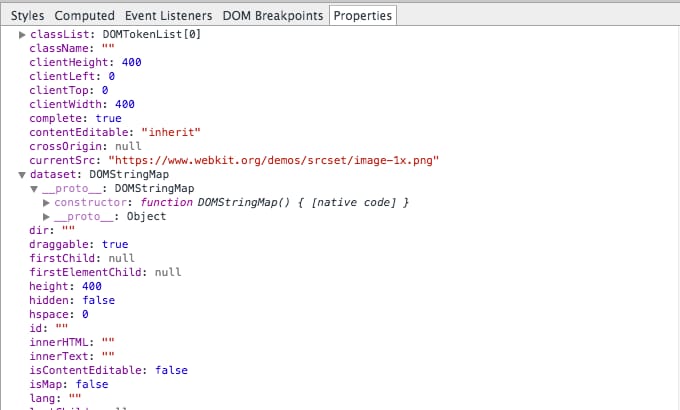
画像には currentSrc というプロパティがあり、それを記録したり、いくつかのツールで検査したりすることができます。
- クロームデベロッパーツールでは、要素を検査し、プロパティタブをクリックします。
- Firefox のデベロッパー ツールでは、要素を検査し、右クリックして、コンテキスト メニューから DOM を選択します。
実際の画像ソースを含む currentSrc: のエントリが表示されます。

関連
-
Uncaught TypeError: document.getElementsById は関数ではありません。
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] 静的な HTML ページにファビコンを追加する
-
[解決済み] 残りの幅を埋めるためにdivを展開する
-
[解決済み] マークダウンにおける相互参照 (名前付きアンカー)
-
[解決済み】CSSの:before/:after疑似要素で画像の高さを変えることはできますか?
-
[解決済み】デベロッパーツールでwebkit-input-placeholderを検査する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
iframeフレームワークの使用
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] ラジオボタンをデフォルトで選択するには?[重複しています]
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] 残りの幅を埋めるためにdivを展開する
-
[解決済み] div内の画像の下に余分なスペースがある