[解決済み】RecyclerViewとGridLayoutManagerを使ったAndroidの簡単なグリッド例(昔のGridViewのようなもの)。
質問
私は、以下のことを知っています。
RecyclerView
の機能を置き換えたものです。
ListView
と
GridView
. を使った最小限のグリッドのセットアップを示す非常に基本的な例を探しています。
RecyclerView
. 私は、長いチュートリアルスタイルの説明ではなく、最小限の例だけを探しています。古いGridViewを模倣した最もシンプルなグリッドは、以下の機能で構成されていると想像しています。
- 1行に複数のセル
- 各セルのシングルビュー
- クリックイベントに反応する
解決するには?
簡単な答え
すでにご存知の方へ
を設定する
RecyclerView
を使用してリストを作成します。
しかし、グリッドを作るのはほとんど同じです。単に
GridLayoutManager
の代わりに
LinearLayoutManager
を設定すると
RecyclerView
を立ち上げる。
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
もし、これ以上のヘルプが必要なら、次の例をご覧ください。
完全な例
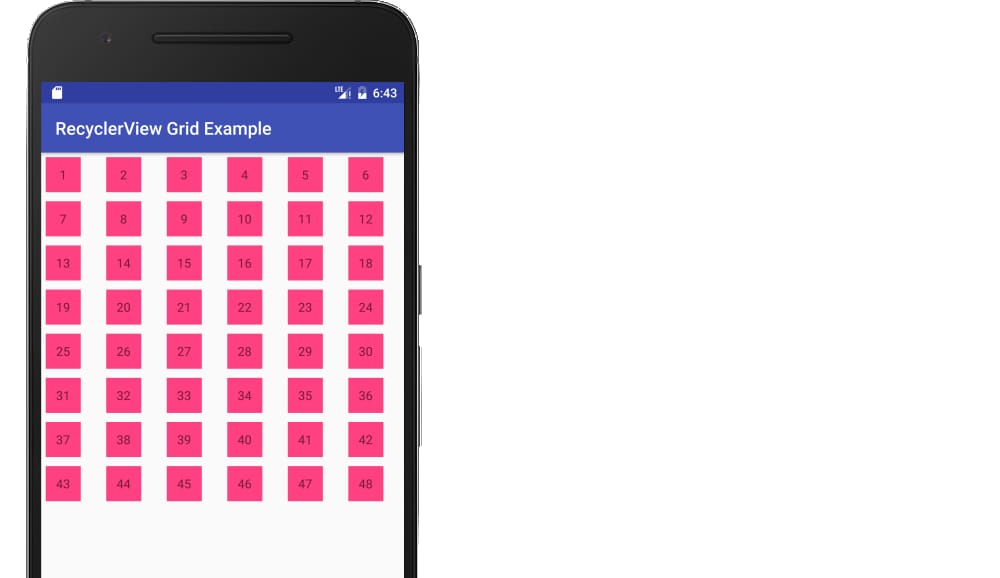
以下は、下の画像のようになる最小限の例です。
空のアクティビティで開始します。以下の作業を行い
RecyclerView
グリッドを使用します。必要なのは、各セクションのコードをコピーして貼り付けるだけです。後で必要な分だけカスタマイズすることができます。
- gradleに依存関係を追加する
- アクティビティとグリッドセル用のxmlレイアウトファイルを追加します。
- RecyclerViewアダプタを作成します。
- アクティビティでRecyclerViewを初期化する
Gradleの依存関係を更新する
以下の依存関係がアプリにあることを確認してください。
gradle.build
ファイルを作成します。
compile 'com.android.support:appcompat-v7:27.1.1'
compile 'com.android.support:recyclerview-v7:27.1.1'
バージョン番号の更新は 最新の .
アクティビティレイアウトの作成
を追加します。
RecyclerView
をxmlレイアウトに追加してください。
アクティビティ_メイン.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rvNumbers"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
グリッドセルレイアウトの作成
の各セルは
RecyclerView
グリッドには、1つの
TextView
. レイアウトリソースファイルを新規に作成します。
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:padding="5dp"
android:layout_width="50dp"
android:layout_height="50dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/colorAccent"/>
</LinearLayout>
アダプタの作成
は
RecyclerView
には、各セルのビューにデータを入力するためのアダプタが必要です。新しい java ファイルを作成します。
MyRecyclerViewAdapter.java
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData;
private LayoutInflater mInflater;
private ItemClickListener mClickListener;
// data is passed into the constructor
MyRecyclerViewAdapter(Context context, String[] data) {
this.mInflater = LayoutInflater.from(context);
this.mData = data;
}
// inflates the cell layout from xml when needed
@Override
@NonNull
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.recyclerview_item, parent, false);
return new ViewHolder(view);
}
// binds the data to the TextView in each cell
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.myTextView.setText(mData[position]);
}
// total number of cells
@Override
public int getItemCount() {
return mData.length;
}
// stores and recycles views as they are scrolled off screen
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
TextView myTextView;
ViewHolder(View itemView) {
super(itemView);
myTextView = itemView.findViewById(R.id.info_text);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (mClickListener != null) mClickListener.onItemClick(view, getAdapterPosition());
}
}
// convenience method for getting data at click position
String getItem(int id) {
return mData[id];
}
// allows clicks events to be caught
void setClickListener(ItemClickListener itemClickListener) {
this.mClickListener = itemClickListener;
}
// parent activity will implement this method to respond to click events
public interface ItemClickListener {
void onItemClick(View view, int position);
}
}
備考
-
厳密には必要ないのですが、セルのクリックイベントをリッスンする機能を入れました。これは、古い
GridViewで、よくあるニーズです。必要なければ、このコードを削除してもかまいません。
アクティビティでRecyclerViewを初期化する
以下のコードをメインアクティビティに追加してください。
MainActivity.java
public class MainActivity extends AppCompatActivity implements MyRecyclerViewAdapter.ItemClickListener {
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// data to populate the RecyclerView with
String[] data = {"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48"};
// set up the RecyclerView
RecyclerView recyclerView = findViewById(R.id.rvNumbers);
int numberOfColumns = 6;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
adapter = new MyRecyclerViewAdapter(this, data);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
@Override
public void onItemClick(View view, int position) {
Log.i("TAG", "You clicked number " + adapter.getItem(position) + ", which is at cell position " + position);
}
}
備考
-
このアクティビティは
ItemClickListenerは、アダプタで定義したものです。これにより、セルクリックイベントをonItemClick.
終了しました
これで終わりです。これでプロジェクトを実行すると、冒頭の画像と同じようなものが表示されるはずです。
続行
角丸
カラムのオートフィット
さらなる研究
関連
-
[解決済み】メソッド 'findViewById(int)' を解決できない。)
-
[解決済み】Android Intent コンストラクタを解決できない
-
[解決済み】ビットマップを保存する場所について
-
[解決済み】'dependencies' を '(groovy.lang.Closure)' に適用できない。)
-
[解決済み】android.content.res.Resources$NotFoundExceptionの取得:androidにリソースが存在する場合でも例外が発生する。
-
[解決済み] com.android.supportのライブラリは全て全く同じバージョン表記である必要があります。
-
[解決済み] setBackgroundDrawable() 非推奨
-
[解決済み] Androidでファイルをダウンロードし、ProgressDialogで進捗を表示する。
-
[解決済み] Androidでデフォルト/内蔵アプリを使わずにJavaMail APIを使ってメールを送信する
-
[解決済み】Android Recyclerview GridLayoutManagerの列間隔について
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] シンボル 'context' を解決できない
-
[解決済み】コンテンツには、id属性が「android.R.id.list」であるListViewが必要です。
-
[解決済み】このアクティビティは、すでにウィンドウ装飾によって提供されるアクションバーを持っています。
-
[解決済み】Android Studio。Android.support.design.widget.FloatingActionButton クラスを膨らませるのにエラーが発生する。
-
[解決済み] Mockito lenient() を使用する場合
-
[解決済み] android.support.design.widget.FloatingActionButton クラスの展開に失敗しました。
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] android.intent.action.MAINの意味は何ですか?
-
[解決済み] AndroidのLayoutInflaterは何をするものですか?
-
[解決済み] Android gradle: buildtoolsVersion と compileSdkVersion の比較。