[解決済み】React Nativeアプリにアイコンを追加する方法
2022-03-26 22:21:32
質問
React Nativeアプリを作っています。アプリアイコン(クリックするとアプリが起動するアイコンのこと)をカスタマイズしたいのですが、どうすればいいですか?ググってみたのですが、いろいろなものを指すさまざまな種類のアイコンが出てきます。このような種類のアイコンをアプリに追加するにはどうすればよいでしょうか。
どのように解決するのですか?
iOSアイコン
-
設定
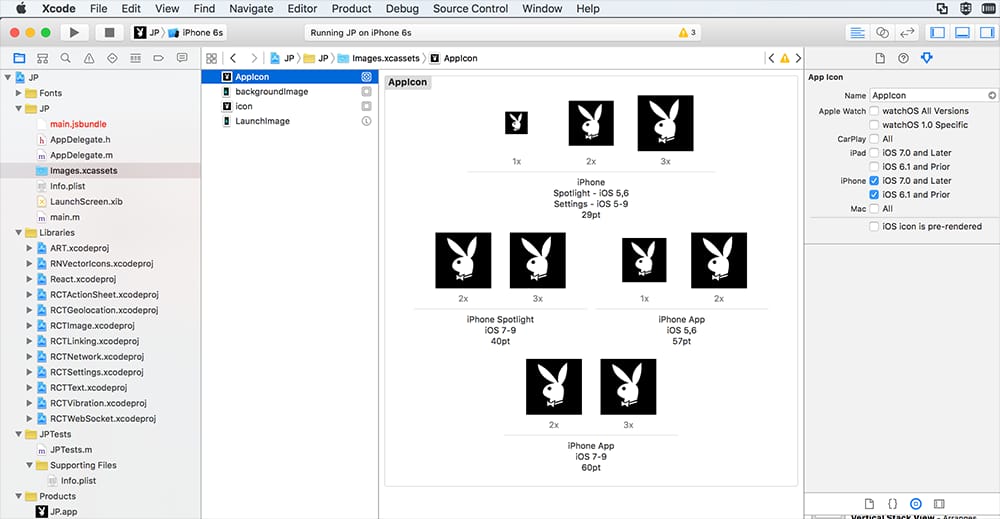
AppIconでImages.xcassets. -
9種類のサイズのアイコンを追加します。
-
29pt -
29pt*2 -
29pt*3 -
40pt*2 -
40pt*3 -
57pt -
57pt*2 -
60pt*2 -
60pt*3.
-
Images.xcassets
はこのように表示されます。
アンドロイドアイコン
-
置く
ic_launcher.pngをフォルダーに入れる[ProjectDirectory]/android/app/src/main/res/mipmap-*/.-
72*72
ic_launcher.pngでmipmap-hdpi. -
48*48
ic_launcher.pngでmipmap-mdpi. -
96*96
ic_launcher.pngでmipmap-xhdpi. -
144*144
ic_launcher.pngでmipmap-xxhdpi. -
192*192
ic_launcher.pngでmipmap-xxxhdpi.
-
72*72
アップデート2019 Android
react nativeの最新バージョンでは、丸いアイコンもサポートされています。この特殊なケースについては、2つの選択肢があります。
A. 丸いアイコンを追加する。
各mipmapフォルダーに、さらに
ic_launcher.png
という名前の丸いバージョンもあります。
ic_launcher_round.png
を同じ大きさで作成します。
B. 丸いアイコンを削除する。
内部
yourProjectFolder/android/app/src/main/AndroidManifest.xml
行を削除する
android:roundIcon="@mipmap/ic_launcher_round"
をクリックして保存してください。
そうでない場合は、ビルドでエラーが発生します。
関連
-
[解決済み] すべてのmat-iconsのリストはどこにありますか -- Angular [closed].
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み】React Nativeアプリにアイコンを追加する方法
-
[解決済み】React Nativeアプリをデバッグするために、AndroidエミュレーターでAndroid端末を「振る」ことで開発メニューを表示させるには?
-
[解決済み】react-nativeで環境変数を設定する?
-
[解決済み】React Native:「next」キーボードボタンを押した後、次のTextInputを選択するには?
-
[解決済み] マテリアルデザインのアイコンをアンドロイドのプロジェクトにインポートする
-
[解決済み] React Nativeでアプリ名を変更する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン