[解決済み] スタックナビゲータでヘッダを隠す React ナビゲーション
質問
スタックとタブナビの両方を使用して画面を切り替えようとしています。
const MainNavigation = StackNavigator({
otp: { screen: OTPlogin },
otpverify: { screen: OTPverification},
userVerified: {
screen: TabNavigator({
List: { screen: List },
Settings: { screen: Settings }
}),
},
});
この場合、スタックナビゲータが最初に使用され、次にタブナビゲータが使用されます。スタックナビゲータからヘッダを非表示にしたい。のようなナビゲーションオプションを使用すると、正しく動作しません。
navigationOptions: { header: { visible: false } }
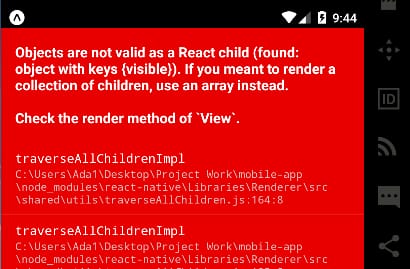
このコードをstacknavigatorで使用している最初の2つのコンポーネントで試しています。 この行を使用すると、次のようなエラーが発生します。
解決方法は?
バージョン5時点のアップデート
バージョン5では、オプションとして
headerShown
で
screenOptions
使用例です。
<Stack.Navigator
screenOptions={{
headerShown: false
}}
>
<Stack.Screen name="route-name" component={ScreenComponent} />
</Stack.Navigator>
もし、1画面だけヘッダーを隠したい場合は、スクリーンコンポーネントでscreenOptionsを設定することで実現できます。
<Stack.Screen options={{headerShown: false}} name="route-name" component={ScreenComponent} />
以下もご参照ください。 ブログ バージョン5について
アップデイト
バージョン2.0.0-alpha.36(2019-11-07)時点の情報です。
は、新しいnavigationOptionがあります。
headershown
navigationOptions: {
headerShown: false,
}
https://reactnavigation.org/docs/stack-navigator#headershown
https://github.com/react-navigation/react-navigation/commit/ba6b6ae025de2d586229fa8b09b9dd5732af94bd
古い回答
私はこれをスタックバーを隠すために使っています(これは2番目のパラメータの値であることに注意してください)。
{
headerMode: 'none',
navigationOptions: {
headerVisible: false,
}
}
このメソッドを使用すると、全画面で非表示になります。
あなたの場合、このように表示されます。
const MainNavigation = StackNavigator({
otp: { screen: OTPlogin },
otpverify: { screen: OTPverification },
userVerified: {
screen: TabNavigator({
List: { screen: List },
Settings: { screen: Settings }
}),
}
},
{
headerMode: 'none',
navigationOptions: {
headerVisible: false,
}
}
);
関連
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】別のjsファイル内でJavaScriptの関数を呼び出す
-
[解決済み] [Solved] Uncaught TypeError: nullのプロパティ 'appendChild' を読み取ることができない。
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み】JavaScriptで相対URLへのリダイレクトを行う
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み] テスト
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み】JavaScript ランタイムエラー:'$'が未定義です。
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み】 Uncaught Reference Error: stLight is not defined (in Chrome only)