[解決済み] 境界線-半径をパーセント(%)およびピクセル(px)またはemで指定します。
質問
を使用すると ピクセルまたはem値 を指定すると、端の半径は常に 円弧 または 柱状 が要素の最大辺より大きい場合であっても、その値を使用する。
を使用する場合 パーセンテージ の場合、エッジの半径は楕円で、要素の各辺の中央から始まり、結果的に 楕円形 :


border-radiusのピクセル値:
div {
background: teal;
border-radius: 999px;
width: 230px;
height: 100px;
padding: 40px 10px;
box-sizing: border-box;
font-family: courier;
color: #fff;
}
<div>border-radius:999px;</div>
border-radiusのパーセント値:
div {
background: teal;
border-radius: 50%;
width: 230px;
height: 100px;
padding:40px 10px;
box-sizing:border-box;
font-family:courier;
color:#fff;
}
<div>border-radius:50%;</div>
パーセンテージで設定したボーダー半径は、pixel値やem値で設定したボーダー半径と同じように動作しないのはなぜですか?
解決方法は?
ボーダーラジアス(Border-radius) :
まず、border-radiusプロパティが2つの値を取ることを理解する必要があります。これらの値は、コーナーの形状を定義する四分の一楕円の X/Y 軸の半径です。
どちらか一方の値しか設定されていない場合、2つ目の値は1つ目の値と等しくなります。つまり
border-radius: x
は次のように等価です。
border-radius:x/x;
.
パーセンテージの値
W3Cの仕様書を参考にする : CSS Backgrounds and Borders モジュール Level 3 の border-radius プロパティ。 これは、パーセンテージの値に関して読み取れるものです。
パーセンテージです。 ボーダーボックスの対応する寸法を参照する。
そこで
border-radius:50%;
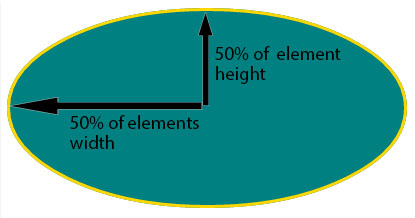
は、楕円の半径をこのように定義します。
- の半径は X軸 は、コンテナの50%です。 幅
- の半径は Y軸 は、コンテナの50%です。 高さ

画素とその他の単位
使用方法 1つの値 ボーダー半径をパーセンテージ以外で指定した場合(em、in、ビューポート関連単位、cm...)、常に同じX/Y半径を持つ楕円になります。 言い換えれば、円 .
を設定すると
border-radius:999px;
円の半径は999pxでなければなりません。
しかし
もう一つ
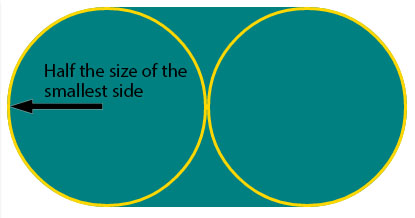
ルールは、曲線が重なったときに適用されます
は、円の半径を最小の辺の半分のサイズに縮小します。つまり、この例では、要素の高さの半分、つまり50pxに相当します。

この例(固定サイズの要素)では、pxとパーセントの両方で同じ結果を得ることができます。要素が
230px x 100px
,
border-radius: 50%;
と同じです。
border-radius:115px/50px;
(両側50%) :
div {
display: inline-block;
background: teal;
width: 230px;
height: 100px;
padding: 40px 10px;
box-sizing: border-box;
font-family: courier;
font-size: 0.8em;
color: #fff;
}
.percent {
border-radius: 50%;
}
.pixels {
border-radius: 115px/50px;
}
<div class="percent">border-radius:50%;</div>
<div class="pixels">border-radius:115px/50px;</div>
関連
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】検索ボックスの非表示機能を実現するCSS(アニメーションの順送り・逆戻りシーケンス)
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
フロントエンドの落とし穴 リソースはスタイルシートとして解釈されるが、MIMEタイプはtext/htmlで転送される。"<URL>". css スタイルの失敗
-
[解決済み] 幅・高さをピクセル単位からパーセント単位で設定する。
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] SCSSとSassの違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】Chromeのタブバーを実装するためのCSSのコツ
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[CSSチュートリアル】height:100%と書いても効かない理由
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル】CSSもこんな風に遊べる?気まぐれグラデーションの極意
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?
-
[css3]本のページをめくるような効果を実現するcss3サンプルコード