[解決済み] 幅・高さをピクセル単位からパーセント単位で設定する。
2022-02-15 08:51:42
質問
自分のサイトの一貫性を高め、散らからないようにするために再利用可能なCSSクラスを作成しようとしていますが、頻繁に使用するものを1つ標準化しようとして行き詰っています。
私は、コンテナ
<div>
高さはサイトの場所によって異なるので)設定したくないのですが、その中にヘッダーがあります。
<div>
と、その後に
順序なしリスト
の項目があり、すべてCSSが適用されています。
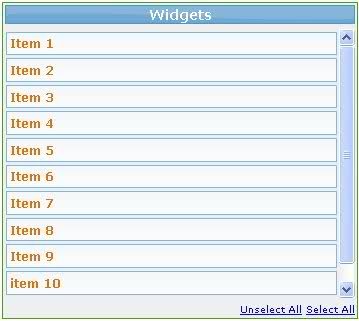
見た目はこんな感じです。

が欲しい。
順序なしリスト
がコンテナ内の残りのスペースを占有するように
<div>
ヘッダーが
<div>
は
18px
の背が高い。ただ、リストの高さを "の結果として指定する方法がわからないのです。
100%
マイナス
18px
となります。
この質問はSOの他の文脈でもいくつか見かけましたが、私の特定のケースについて再度質問する価値があると思いました。このような場合、どなたかアドバイスがありますか?
どのように解決するのですか?
を使用することができます。
calc
:
height: calc(100% - 18px);
古いブラウザでは、CSS3 をサポートしていないものもありますので、ご注意ください。
calc()
関数の実装が必要な場合があります。
/* Firefox */
height: -moz-calc(100% - 18px);
/* WebKit */
height: -webkit-calc(100% - 18px);
/* Opera */
height: -o-calc(100% - 18px);
/* Standard */
height: calc(100% - 18px);
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] DIVの背景色が表示されない
-
[解決済み] Bootstrap 3でnavbar-static-topは何をするのですか?
-
[解決済み] SPANのheightプロパティを設定する方法
-
[解決済み] Androidで画面の大きさをピクセル単位で取得する方法
-
[解決済み] コンテナの幅に応じたフォントの拡大縮小
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] Divの幅100%から固定ピクセル分を引いた値
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ボックスにサイズ/部分的なボーダーを宣言する方法はありますか?
-
[解決済み] ユーザーエージェントのスタイルシートが私のCSSを上書きしないようにする方法
-
[解決済み] iframe 要素の scrolling 属性は廃止されました。代わりにCSSを使用してください。
-
[解決済み] divを親の中で自動的に縦に重ねるにはどうしたらいいですか?
-
[解決済み] reactでスティッキーフッターを作るには?
-
[解決済み] Bootstrapコンテナが複数またはネストされていませんか?
-
[解決済み] アニメーションディレイが効かない
-
[解決済み] cssでこの要素を取得するには
-
[解決済み] CSSで背景画像を着色する方法を教えてください。
-
[解決済み】CSS divの高さを100%マイナスnPxにする方法【重複あり