[解決済み] サブドメインでpostmanを使用すると、"Could not get any response "という応答が返ってくる。
質問内容
postmanを使ってAPIをテストしていますが、リクエストにサブドメインが含まれていない場合はすべて良好ですが、URLにサブドメインを追加すると、次のようなレスポンスが返ってきます。
<ブロッククオート応答がありません
に接続する際にエラーが発生しました。 http://subdomain.localhost:port/api/
なぜこのようなことが起こったのか。
サーバーが応答を送信できなかった:バックエンドが動作していることを確認します。 正しく
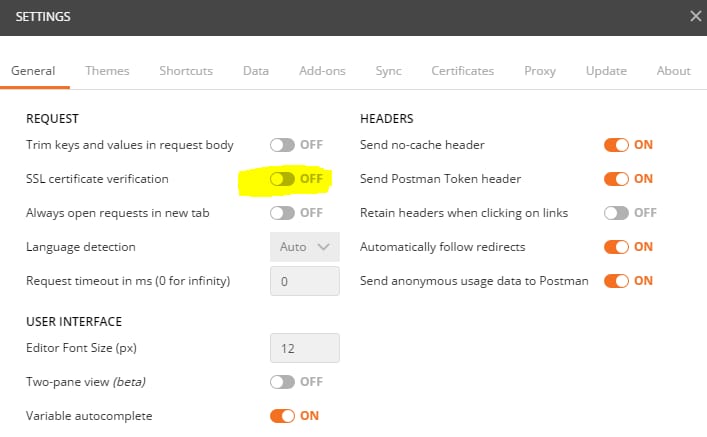
自己署名SSL証明書がブロックされている。 設定 >一般 の「SSL証明書の検証」。
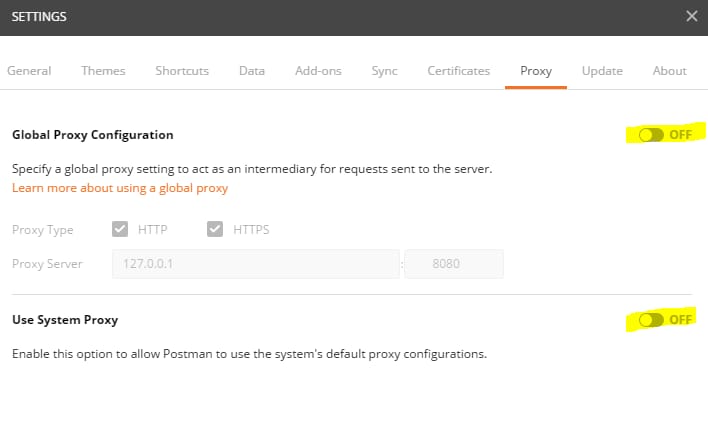
プロキシが正しく設定されていない プロキシが正しく設定されていることを確認してください。 をクリックしてください。
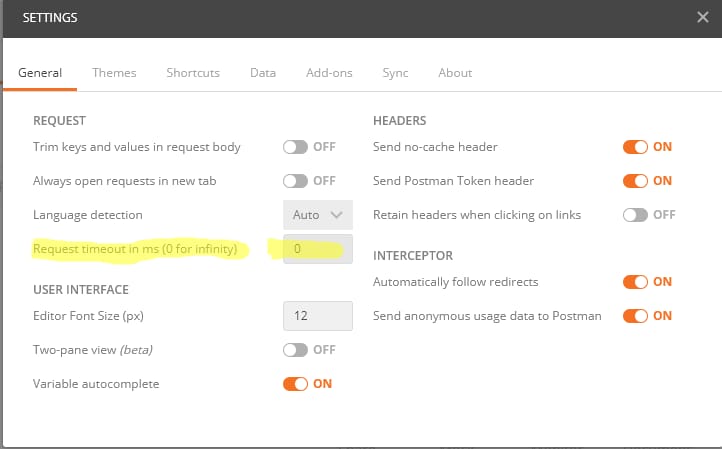
リクエストタイムアウト:設定 >一般でリクエストタイムアウトを変更します。
postmanから同じURLをコピーしてブラウザに貼り付けると、ちゃんとレスポンスが返ってきます。postmanをサブドメインで動作させるには、何か設定する必要があるのでしょうか?
解決方法を教えてください。
まず最初に 設定方法 で ポストマン :
- オフ は SSL証明書の検証 で 一般的な タブ
- オフ は グローバルプロキシ設定 と システムプロキシ使用 をProxyタブで表示します。
- 作る リクエストタイムアウト を0(ゼロ)にする
設定方法
Apache
:
上記の変更により
404
のレスポンスがあれば、そのまま読み進めてください ;-)
ローカルでサイトをホストしているユーザー(例えば
XAMP
および
WAMP
を使用して、その仮想サイトを訪問することができるかもしれません。
https://
というプレフィックスをつけたアドレスがありますが、それは嘘で、そのアドレスに
本当に
SSL
(各仮想サイトごとに)Apacheを以下のように設定します。
-
開く
httpd-vhosts.confファイルです。Apache'sconf/extrasディレクトリ)を、お好みのテキストエディターで編集してください。 -
バーチャルサイトの設定を、以下のようなものに変更します。
<VirtualHost *:80 *:443> ServerName my-site.local ServerAlias *.my-site.local DocumentRoot "C:\xampp\htdocs\my-project\public" SSLEngine on SSLCertificateFile "path/to/my-generated.cert" SSLCertificateKeyFile "path/to/my-generated.key" SetEnv APPLICATION_ENV "development" <Directory "C:\xampp\htdocs\my-project\public"> Options Indexes FollowSymLinks AllowOverride All Order allow,deny Allow from all </Directory> </VirtualHost>もちろん、ダミーのSSL証明書を生成して、ファイルパスをすべて変更し、"
path/to/my-generated.certを本当のファイルアドレスに変更します。 -
最後に、ブラウザでローカルサイトを訪問してテストします。
http://(Sなし)のプレフィックスがついたアドレスで、Apacheは次のようなエラーを出すはずです。Bad Request Your browser sent a request that this server could not understand. Reason: You're speaking plain HTTP to an SSL-enabled server port. Instead use the HTTPS scheme to access this URL, please.
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン