[解決済み] Postman - 変数を代入したヘッダーと本文のデータを持つリクエストを見る方法
質問
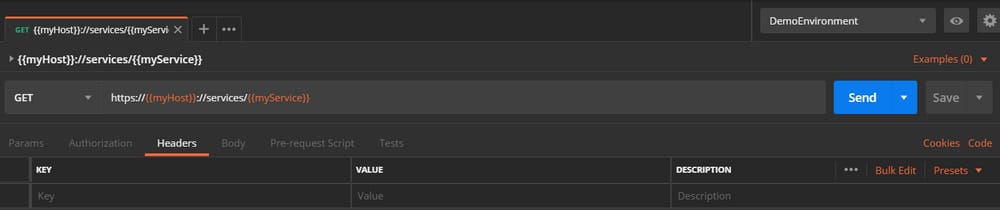
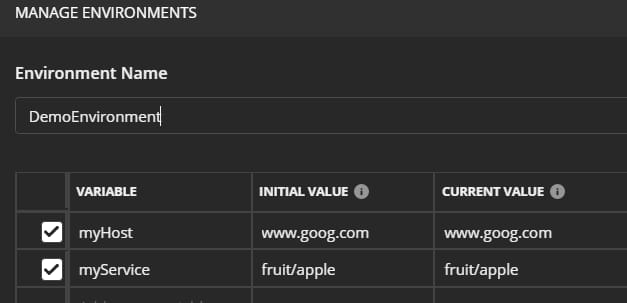
を使用しています。 ポストマン ソフトウェアテストのためにHTTPリクエストを呼び出すためのChromeプラグインです。私は 環境関連 を使用して、リクエストのヘッダーとボディーの変数を置き換えることができます。
変数の置換は正しく機能しています(HTTPサーバーからの応答がそれを示しているのでわかります)。
しかし、Request HeaderとBodyの値を確認できるようにしたいのです。 後 が置換されました。どうすればよいでしょうか?
どのように解決するのですか?
2018-12-12 更新 - Chrome アプリ v Chrome プラグイン - 最新のアップデートをトップに表示
と共に Postman Chrome Appの廃止について を使用していると仮定すると ポストマンネイティブアプリ を選択すると、オプションが表示されるようになりました。
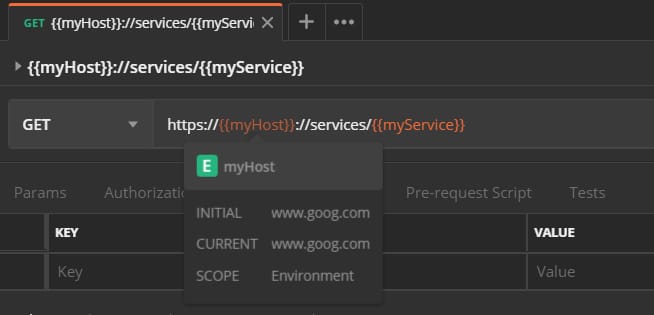
- マウスを変数の上に移動させる
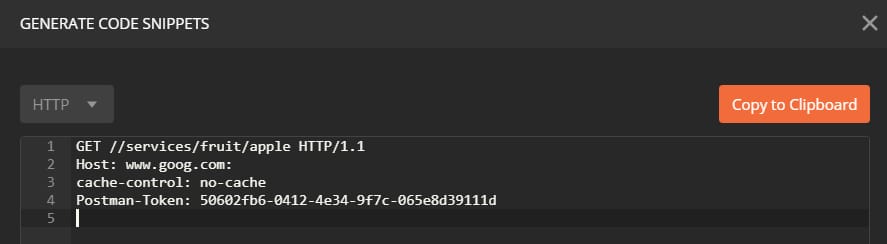
- コード生成ボタン/リンク
- ポストマンコンソール
各オプションの詳細については、以下を参照してください。
個人的には、やはり 2) コード生成ボタン/リンク 実際に送信することなく、変数を確認することができるからです。
更新日:2016-06-03
上記の方法も有効ですが、実際には、Postman Request画面の"Generate Code"のリンクを使用するのが一般的です。生成されたコードは、どのコード言語を選択しても、置換された変数を含んでいます。Generate Code"のリンクをクリックした方が早いですし、実際にリクエストしなくても置換された変数を確認することができます。
以下、オリジナルの回答
Headers と Body で置換された変数を確認するには、Chrome Developer Tools を使用する必要があります。PostmanからChrome Developer Toolsを有効にするには、以下のようにします。 http://blog.getpostman.com/2015/06/13/debugging-postman-requests /.
今後リンク切れになったときのために、上のリンクから手順をコピーしておきました。
-
ChromeのURLウィンドウにchrome://flagsと入力します。
-
"packed "を検索するか、"Enable debugging for packed apps "を見つけてみてください。
-
設定を有効にする
-
Chromeを再起動する
デベロッパーツールのウィンドウは、任意の場所で右クリックすることでアクセスできます。 Postmanの内部で "inspect element "を選択します。また、次の場所にも移動できます。 chrome://inspect/#appsの下にある "inspect "をクリックします。 requester.htmlをPostmanの見出しの下に置いてください。
有効化すると、「ネットワークツール」タブを使用して、さらに多くの に関する情報を得ることができます。 スクリプトを作成します。テストスクリプトに何か問題が発生した場合、それが表示されます。 をご覧ください。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン