[解決済み】PNG vs. GIF vs. JPEG vs. SVGの異なるユースケースとは?[クローズド]
質問
Webサイトやインターフェースなどを構築する際、特定の画像ファイル形式を使用するのはどのような場合ですか?
それぞれの長所と短所は?
PNG & GIFはロスレス、JPEGはロッシーであることは知っています。
しかし、PNG & GIFの主な違いは何でしょうか?
なぜどちらかを選ぶべきなのでしょうか?
SVGとは何か、どのような場合に使用するのか?
1ピクセル1ピクセルにこだわらないのであれば、JPEGが最も軽いので、常にJPEGを使うべきでしょうか?
どのように解決するのですか?
いくつかの重要な要素に注意する必要があります...
まず、圧縮には2つの種類があります。 ロスレス と ロッシー .
- ロスレス は、画質を損なわず、画像を小さくすることを意味します。
- ロッシー は、画像を(さらに)小さくすることを意味しますが、画質は損なわれます。ロッシーフォーマットで何度も画像を保存すると、画質はどんどん悪くなっていきます。
また、色深度(パレット)の違いもあります。 インデックスカラー と ダイレクトカラー .
- インデックス付き というのは、画像は限られた色数(通常は256)しか保存できないことを意味し、作者によって制御され、カラーマップと呼ばれます
- ダイレクト というのは、多くの 数千 作者が直接選んだのではない色の数々
BMP - ロスレス/インデックス付き/ダイレクト
古いフォーマットです。ロスレス(保存時に画像データが失われない)ですが、圧縮はほとんど行われないので、BMPで保存すると非常に大きなファイルサイズになってしまいます。インデックス付きとダイレクトの両方のパレットを持つことができますが、それは小さな慰めです。ファイルサイズが不必要に大きいので、誰もこのフォーマットを使うことはないでしょう。
に良い。特になし。BMPが得意とすること、あるいは他のフォーマットでもっとうまくできることがあるわけではありません。
<イグ
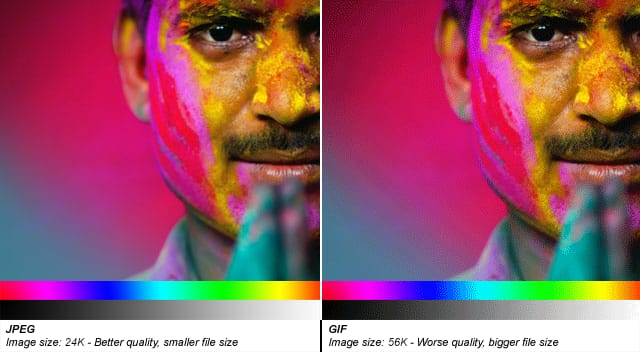
GIF - ロスレス/インデックス付きのみ
GIFは可逆圧縮を使用しています。つまり、画像を何度も保存してもデータが失われることはないのです。実際に良好な圧縮が行われているため、ファイルサイズはBMPよりもはるかに小さいのですが、インデックス付きのパレットしか保存できません。これは、次のことを意味します。 ほとんどのユースケースで ファイルには最大256色までしか入れることができません。これは非常に少ない量に聞こえますが、実際そうなのです。
GIF画像は、アニメーションや透過性を持たせることも可能です。
こんな時に ロゴ、線画、その他シンプルで小さい画像が必要な場合。Webサイトでのみ使用される。
<イグ
JPEG - ロッシー/ダイレクト
JPEG画像は、詳細な写真画像をできるだけ小さくするために、人間の目が気づかないような情報を削除して設計されたものです。そのため、ロッシーフォーマットであり、同じファイルを何度も保存すると、時間の経過とともに失われるデータが多くなります。数千色のパレットを持つため、写真には最適ですが、非可逆圧縮のため、ロゴや線画には向いていません。見た目がぼやけるだけでなく、GIFに比べてファイルサイズが大きくなってしまいます。
に良い。写真。あと、グラデーション。

PNG-8 - ロスレス/インデックス付き
PNGは新しいフォーマットで、PNG-8(PNGのインデックス付きバージョン)は、GIFに代わる良いフォーマットです。しかし悲しいことに、これにはいくつかの欠点があります。まず、GIFのようにアニメーションをサポートできません(まあ、できるのですが、すべてのブラウザでサポートされているGIFアニメーションと違って、Firefoxだけがサポートしているようです)。次に、IE6のような古いブラウザではサポートに問題があります。第三に、Photoshopのような重要なソフトウェアが、このフォーマットの実装が非常に貧弱であることです。(PNG-8はGIFのように256色しか保存できないのです。
良いこと PNG-8がGIFより優れている点は、アルファ透過をサポートしていることです。

PNG-24 - ロスレス/ダイレクト
PNG-24は、ロスレスエンコーディングとダイレクトカラー(JPEGのように何千もの色)を組み合わせた素晴らしいフォーマットです。この点ではBMPとよく似ていますが、PNGは実際に画像を圧縮するため、より小さなファイルになります。残念ながら、PNG-24ファイルはJPEG(写真用)、GIF/PNG-8(ロゴやグラフィック用)よりも大きいので、本当に使いたいのかどうか検討する必要があります。
PNG-24は圧縮しながら何千色もの色を使うことができますが、JPEG画像を置き換えるためのものではありません。PNG-24として保存された写真は、おそらく同等のJPEG画像よりも少なくとも5倍大きくなり、目に見える品質ではほとんど改善されません。(もちろん、ファイルサイズを気にせず、最高品質の画像を得たいのであれば、これは望ましい結果かもしれません)。
PNG-8と同様に、PNG-24もアルファ透過をサポートしています。
SVG - ロスレス/ベクター
現在、人気が高まっているファイルタイプがSVGで、これは上記のすべてとは異なり ベクター ファイル形式です(上記はすべて ラスター ). つまり、実際にはピクセルではなく、直線や曲線で構成されているのです。ベクターイメージを拡大すると、やはりカーブや線が見えます。ラスター画像にズームインすると、ピクセルが表示されます。
例えば
つまり、SVGはRetina画面や異なるサイズでも鮮明さを保ちたいロゴやアイコンに最適なのです。また、小さなSVGロゴは、画質を落とすことなく、より大きなサイズで使用することができます - ラスターフォーマットでは、(ファイルサイズの点で)別の大きなファイルが必要になります。
SVGのファイルサイズは、見た目が非常に大きくても、小さいことが多いので、それはとても良いことです。しかし、使用する図形の複雑さに依存することは覚えておくとよいでしょう。SVGは、曲線や直線を描くのに数学的な計算が必要なため、ラスター画像よりも高い計算能力を必要とします。特にロゴが複雑な場合、ユーザーのコンピューターの動作が遅くなったり、ファイルサイズが非常に大きくなったりする可能性があります。ベクターシェイプはできるだけシンプルにすることが重要です。
さらに、SVGファイルはXMLで書かれているので、テキストエディタ(!)で開いて編集することができます。つまり、その値をその場で操作することができるのです。例えば、JavaScriptを使用して、Webサイト上のSVGアイコンの色を、テキストと同じように変更したり(つまり、2枚目の画像は不要)、アニメーションさせたりすることができます。
ロゴマークやグラフのようなシンプルな平面形状に最適です。
お役に立てれば幸いです。
関連
-
[解決済み] 8bit PNGと32bit PNGの違い?
-
[解決済み] imagescがカラーマップを変更する理由 (MATLAB)
-
[解決済み] kubernetesでデプロイメント/イメージを削除する方法
-
[解決済み] HTML Canvas を gif/jpg/png/pdf としてキャプチャしますか?
-
[解決済み] svg要素の色を変更するには?
-
[解決済み] ImageMagickでSVGをPNGに変換する方法は?
-
[解決済み] ブラウザ上でSVGを画像(JPEG、PNGなど)に変換できる
-
[解決済み] イメージからDockerfileを生成するには?
-
[解決済み】JPGとJPEGの画像フォーマット比較
-
[解決済み] OpenCVで画像の類似性をチェックする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Matlabでどのようにimwarp転送ポイント?
-
[解決済み] imagescがカラーマップを変更する理由 (MATLAB)
-
[解決済み] サブフィギュアの垂直アライメント LATEX
-
[解決済み] HAMLを使って、コンテンツに画像を追加するには?
-
[解決済み] URLからPNGをダウンロードする LookIntoBitcoin
-
[解決済み] 平均像減算の仕組みは?
-
[解決済み] RGBカラーの知覚的な明るさを決定する公式
-
[解決済み】Base64でエンコードされた画像をディスクに保存するには?
-
[解決済み】ImageMagickを使って画像を "Diff "する。
-
[解決済み] HTML5 アップロード前に画像をプリリサイズする