OPENGL_TriangleとGL_TRIANGLE_STRIPの詳細説明
2022-02-15 20:14:16
トライアングルストリップを使う理由:頂点の受け渡しを減らすため、レンダリング時にapiからグラフィックカードへのデータ転送量がボトルネックとなり、より良い受け渡し方法は、少なくとも1点以下の三角形を受け渡すことができます。
奇数と偶数で点の並びが異なる理由:すべての三角形の法線を同じ方向に保つため。
元の記事 http://blog.sina.com.cn/s/blog_6084f58801019dja.html
GL_TRIANGLE_STRIPの描画方法は、場合によっては混乱することが多いので、以下に説明します。GL_TRIANGLE_STRIP は、頂点を opengl レンダリングパイプラインに渡し、さらなる処理(ジオメトリの作成)を行うための方法です。他に、GL_TRIANGLES と GL_TRIANGLE_FAN という 2 つの方法があります。他の2つのメソッドについては、openglプログラミングガイドを参照してください。
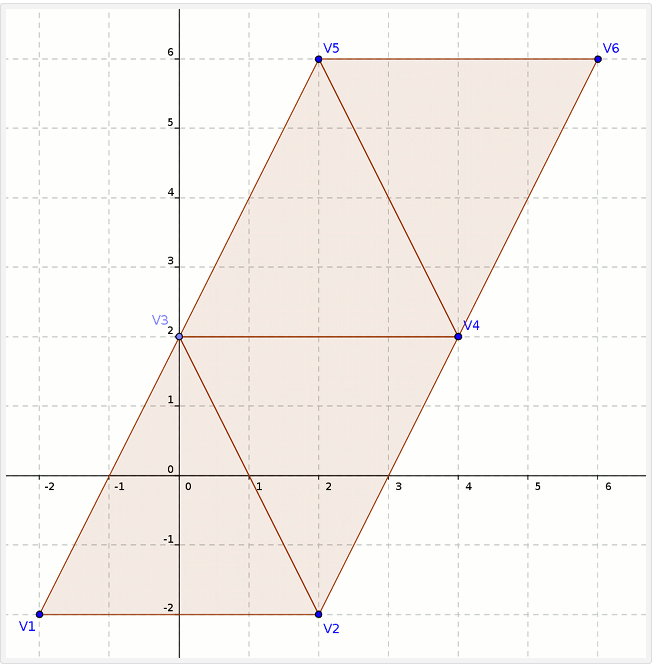
下の画像を見て、三角形の帯の感じをつかんでください。

このストリップは6つの点が4つの三角形を形成しており、レンダーパイプラインに渡される頂点の順番がラップの順番のキーポイントとなります。
三角形を作るには少なくとも3つの頂点が必要で、頂点が1つ増えるごとに新しい三角形が形成されます。三角形は、頂点の順序のパリティに基づいて、自分自身を作成します。
偶数回の折り返しルール

奇数の折り返しルール。

上記の例を分解して、感覚を掴んでみましょう。
l V1,v2,v3は最初の三角形を形成し、v3は奇数なのでv1,v2,v3で構成されるとも言える。
l V4は偶数なので、次の三角形はv3,v2,v4で形成されます。
l V5は奇数なので、次の三角形はv3,v4,v5で形成されます。
l V6 は偶数なので、次の三角形は v5,v4,v6 で構成されます。
三角形の描き方を2つ考えると、回り込み方式が予約されています
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例