[解決済み] オブジェクト '[object Object]' の読み取り専用プロパティ 'closed' に割り当てることができません。
2022-03-01 18:44:25
質問
数日前から頭を悩ませているのですが、このような現象が起こる原因がわかりません。
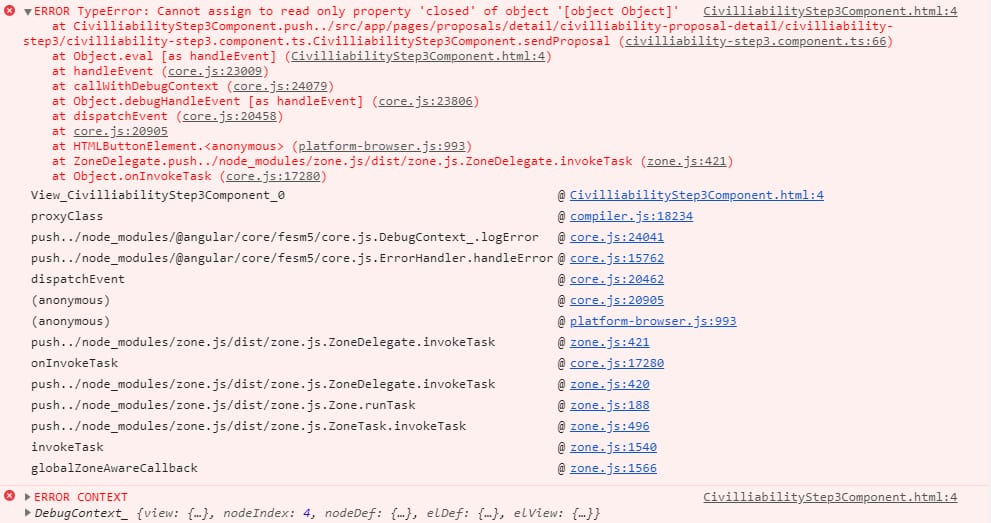
それで、次のようなエラーメッセージが表示されるんだ。
TypeError: オブジェクト '[object Object]' の読み取り専用プロパティ 'closed' に割り当てることができません。
つまり、ご覧の通り、civilliability-step3.component.tsのsendProposal関数で起きているのです。
civilliability-step3.component.ts
@Component({
selector: 'app-civilliability-step3',
templateUrl: './civilliability-step3.component.html',
styleUrls: ['./civilliability-step3.component.scss']
})
export class CivilliabilityStep3Component implements OnInit, OnDestroy {
@Output() modelChange = new EventEmitter<CivilLiabilityRequestType>();
@Output() onCloseForm = new EventEmitter();
@Input() model: CivilLiabilityRequestType;
public formGroup: FormGroup;
private closedProposalSub: Subscription;
constructor(private formBuilder: FormBuilder, private store: Store) {}
ngOnInit() {
this.buildForm();
if (this.model !== undefined && this.model.details.closed) {
disableFormGroup(this.formGroup);
}
this.closedProposalSub = this.store
.select(ProposalsState.closedProposalResult)
.subscribe(val => {
if (val !== undefined) {
this.modelChange.emit(val);
this.onCloseForm.emit();
}
});
}
ngOnDestroy() {
if (this.closedProposalSub && !this.closedProposalSub.closed) {
this.closedProposalSub.unsubscribe();
}
this.store.dispatch(new ResetClosedProposalResult());
}
sendProposal() {
this.model.details.closed = true;
this.store.dispatch(new CloseProposal(this.model));
}
closeForm() {
disableFormGroup(this.formGroup);
}
private buildForm() {
this.formGroup = this.formBuilder.group({});
}
}
コンポーネントの使用状況。
civilliability-detail.component.html
<app-civilliability-step3
(onCloseForm)="step1.closeForm(); step2.closeForm(); step3.closeForm()"
[(model)]="model"
#step3></app-civilliability-step3>
真値を別の方法で代入してみました。たぶん、モデルに直接追加することはできないだろうと思ったからです。
Input
. しかし、それも役に立たなかった。
sendProposal() {
const detailsModel = this.model.details;
detailsModel.closed = true; // <-- same error
this.model.details = detailsModel;
const tmpModel = this.model;
tmpModel.details.closed = true; // <-- same error
this.model = tmpModel;
// this.model.details.closed = true;
this.store.dispatch(new CloseProposal(this.model));
}
UPDATE 1: CivilLiabilityRequestTypeを追加しました。
export interface CivilLiabilityRequestType extends IRequestData {
details: CivilLiabilityDetailsModel;
questionnaire: CivilLiabilityQuestionnaireModel;
comments: CivilLiabilityCommentsModel;
}
export class CivilLiabilityDetailsModel {
baseReqId: number;
startDate: string;
branch: NamedResource;
fractioning: NamedResource;
closed: boolean;
}
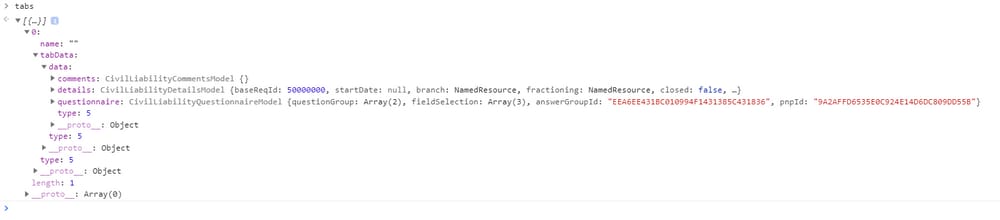
UPDATE 2: this.modelの原点を表示します。
civilliability-detail.component.ts
export class CivilliabilityProposalDetailComponent implements OnInit, OnDestroy {
@Input() model: CivilLiabilityRequestType;
@Input() tab: Tab;
@Input() tabs: Tab[] = [];
@Input() selectedTabIndex;
@Input() idx: number;
constructor() {}
ngOnInit() {}
ngOnDestroy() {
this.model = getEmptyCivilLiabilityRequest();
}
}
detail.component.html
<mat-tab *ngFor="let tab of tabs; let idx = index">
...
<app-civilliability-proposal-detail
[model]="tab.tabData.data"
[tab]="tab"
[tabs]="tabs"
[selectedTabIndex]="selectedTabIndex"
[idx]="idx"
>
</app-civilliability-proposal-detail>
...
</mat-tab>
detail.component.ts
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
public tabs: Tab[] = [];
public selectedTabIndex = 0;
public quote?: QuoteData;
public quoteModel: QuoteData;
public originalModel: any[];
public readonly = false;
@Input() public requestType;
constructor(private activeRoute: ActivatedRoute) {}
ngOnInit() {
const snapshot = this.activeRoute.snapshot;
this.originalModel = snapshot.data['model'];
if (this.originalModel) {
this.tabs = this.createTabsFromQuoteModel(this.originalModel);
}
}
private createTabsFromQuoteModel(model: any): Tab[] {
let tabs: Tab[] = [];
for (const key of Object.keys(model)) {
const element = model[key];
let type: RequestTypes;
let proposalData: IRequestData = {};
if (key === 'civilLiability') {
type = RequestTypes.CivilLiability;
proposalData.type = RequestTypes.CivilLiability;
proposalData.data = element;
}
tabs = [...tabs, { type: type, name: '', tabData: proposalData }];
proposalData = {};
}
return tabs;
}
}
そして、正気を保つために、構造の概要を説明します。
<app-detail>
<mat-tab *ngFor="let tab of tabs; let idx = index">
<app-civilliability-proposal-detail [model]="tab.tabData.data">
<app-civilliability-step3 [(model)]="model" ></app-civilliability-step3>
</app-civilliability-step3
</app-civilliability-proposal-detail>
</mat-tab
</app-detail>
解決方法は?
ステート(ngRx)に格納されているオブジェクトを変更できないために起こるのだと思いますが、代わりに以下のようなことを試してみてはいかがでしょうか。
sendProposal() {
this.store.dispatch(new CloseProposal(Object.assign({}, this.model, {
details: { closed: true }
})));
}
関連
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み] JavaScript でオブジェクトが特定のプロパティを持つかどうかを確認するにはどうすればよいですか?
-
[解決済み] オブジェクトの配列を日付のプロパティでソートする方法は?
-
[解決済み] オブジェクトのプロパティを値でソートする
-
[解決済み] 変数を使用してオブジェクトのプロパティに動的にアクセスする
-
[解決済み] JavaScriptはオブジェクトのプロパティの順序を保証するか?
-
[解決済み] オブジェクトのプロパティが存在するかどうかを、プロパティ名を持つ変数で確認するには?
-
[解決済み] Javascriptオブジェクトの最初のプロパティにアクセスする方法は?
-
[解決済み] React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み】未定義のオブジェクトプロパティを検出する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF
-
[解決済み】JavaScriptで相対URLへのリダイレクトを行う
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み】HTMLの最初の行に予期しないトークン<がある。
-
[解決済み】Vueが定義されていない
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない