[解決済み】ng-transcludeとは何ですか?
2022-04-16 12:56:15
質問
StackOverflowでng-transcludeに関する質問をいくつか見かけましたが、それが何であるかを平易な言葉で説明しているものはありませんでした。
ドキュメントでの説明は以下の通りです。
トランスクルードを使用する最も近い親ディレクティブのトランスクルードされた DOM の挿入ポイントをマークするディレクティブです。
これはかなり紛らわしいですね。どなたか、ng-transclude が何を意図しているか、どこで使われそうかを簡単に説明していただけませんか?
どのように解決するのですか?
Transcludeは、ディレクティブの中に入れられたものをすべてマークアップに取り込み、どこかで使うようにangularに指示するための設定です。
<サブ
(実際には
ng-transclude
にある)
をディレクティブのテンプレートに追加します。これについては
他の要素をラップするディレクティブを作成する
セクションで
ディレクティブのドキュメント
.
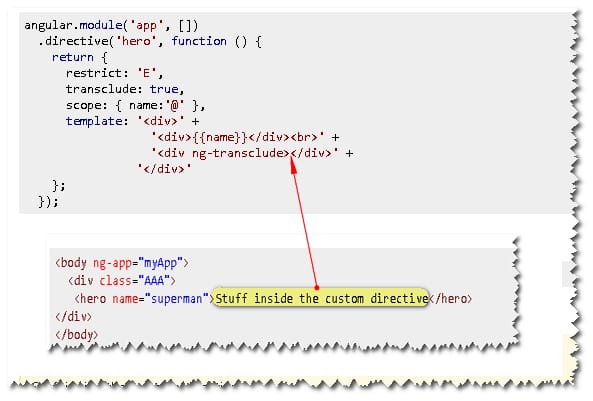
カスタムディレクティブを書く場合は、ディレクティブテンプレートの中で ng-transclude を使って、要素の内容を挿入する箇所をマークします。
angular.module('app', [])
.directive('hero', function () {
return {
restrict: 'E',
transclude: true,
scope: { name:'@' },
template: '<div>' +
'<div>{{name}}</div><br>' +
'<div ng-transclude></div>' +
'</div>'
};
});
もし、これをマークアップに入れると
<hero name="superman">Stuff inside the custom directive</hero>
のように表示されますね。
スーパーマン
カスタムディレクティブの中のもの
完全な例:
Index.html
<body ng-app="myApp">
<div class="AAA">
<hero name="superman">Stuff inside the custom directive</hero>
</div>
</body>
jscript.js
angular.module('myApp', []).directive('hero', function () {
return {
restrict: 'E',
transclude: true,
scope: { name:'@' },
template: '<div>' +
'<div>{{name}}</div><br>' +
'<div ng-transclude></div>' +
'</div>'
};
});
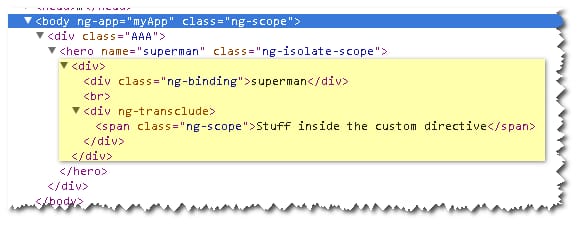
Output markup
ビジュアライズ:
関連
-
[解決済み] AngularJs ReferenceError: $http is not defined
-
[解決済み] AngularJsでng-Cloakディレクティブを実際に使用する方法とは?
-
angularjs統合ueditor入門
-
[解決済み] クラスを条件付きで適用する場合の最適な方法は何ですか?
-
[解決済み] ServiceとFactoryで迷う
-
[解決済み] ng-modelとng-bindの違いは何ですか?
-
[解決済み] 条件に応じて特定のルートにリダイレクトする機能
-
[解決済み] ng-repeat :単一フィールドによるフィルタリング
-
[解決済み】AngularJSのディレクティブスコープにおける「@」と「=」の違いは何ですか?
-
[解決済み] Angularでtransclude 'true'とtransclude 'element'を使用するタイミングは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] data-ng-file-selectが動作しないのはなぜですか?
-
[解決済み] AngularJSでkeypressイベントを使用するには?
-
[解決済み] ng-repeat内で$indexを使用して、クラスを有効にしてDIVを表示するにはどうすればよいですか?
-
[解決済み] 新しい/分離されたスコープを求める複数のディレクティブ [ngController, ...] がある。
-
[解決済み] AngularJSとHandlebars - 両方必要なのかどうか
-
[解決済み] Ui-srefがクリッカブルリンクを生成しない/動作しない
-
[解決済み] コントローラでフィルタを使用するには?
-
[解決済み] ServiceとFactoryで迷う
-
[解決済み] 条件に応じて特定のルートにリダイレクトする機能
-
[解決済み] ng-repeat内のng-click関数にパラメータを追加しても、うまくいかないようです。