angularjs統合ueditor入門
<スパン ueditorによるangularjsの統合の紹介 <スパン
UEditorは a リッチテキストウェブエディタ , 軽量 , カスタマイズ可能 , ユーザ体験重視の機能 , MITプロトコルに基づくオープンソース , 自由にコードの使用と変更が可能 この記事では、Ueditorとangular JSを統合する方法について説明します。





Ueditor 1.4.3.3 (jsp版) の脆弱性を修正しました。
<テーブル
1
Ueditorが2回目のロードでDomのレンダリングに失敗する
2
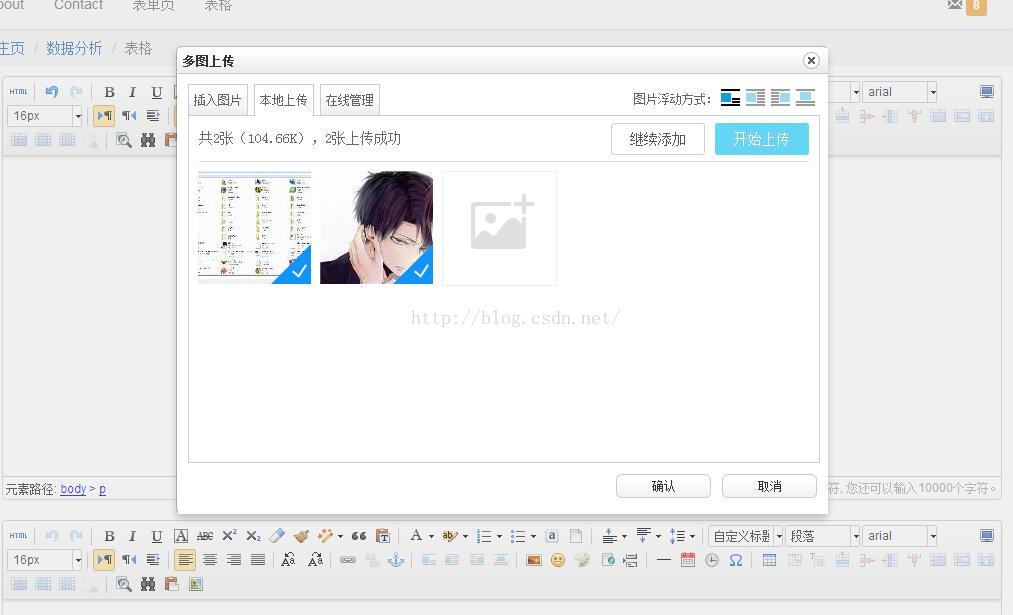
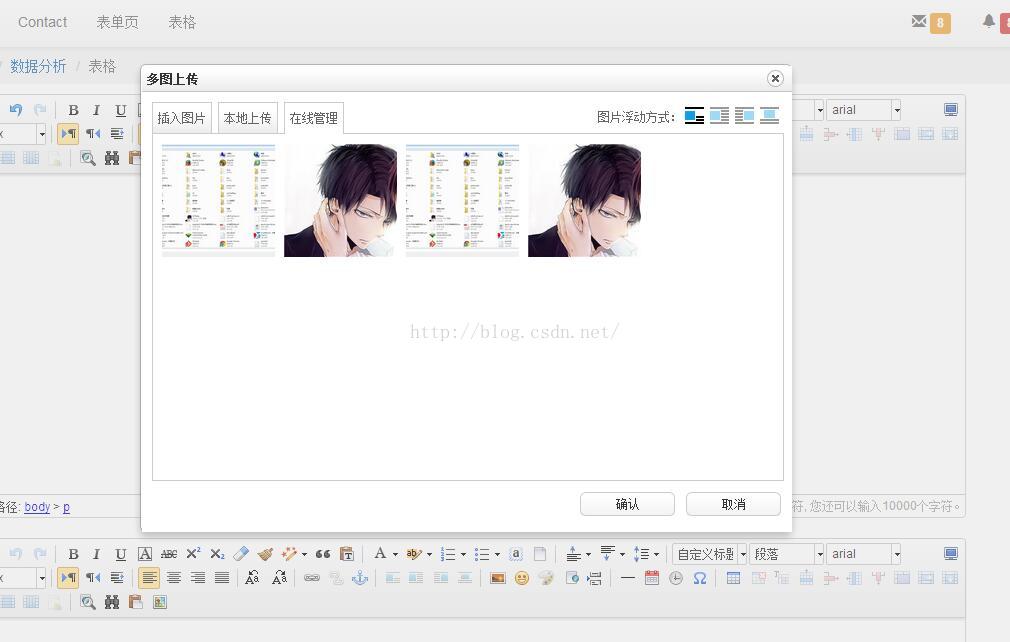
複数画像のアップロード - オンライン管理 絶対パスリソースを使用した画像に関する問題で、Google Chromeでのアクセスがブロックされる
3
Controller.jspの画像判定問題
4
画像検索オンライン、Googleマップなど、長い間使われていなかった機能を削除する。
フロントエンド - JSの依存関係を追加する
<スパン <
スクリプト 言語 = "javascript"。 src = "ueditor/ueditor.config.js"。 ></ スクリプト ><スパン <
スクリプト 言語 = "javascript"。 src = "ueditor/ueditor.all.js"。 ></ スクリプト ><スパン <
スクリプト 言語 = "javascript"。 src = エディター / ueditorDirective.js"。 ></ スクリプト ><スパン <スパン フロントエンド - モジュールの追加
<スパン ヴァル myAppModule = angularを使用します。 モジュール ( ' アプリ ' <スパン , [ <スパン ' ueditor.directive ' ]) ;
<スパン バックエンド - jarパッケージの追加
ueditor/jsp/libのjarをプロジェクトに追加します。プロジェクトがmavenプロジェクトの場合、ユーザーLibrariesを作成し、Deloyment Assemblyに追加することをお勧めします。
<スパン 備考 :commons-io-2.4.jar。 は必須であり、このバージョンより小さくすることはできません。 ueditor の場合、必須のメソッドです。 コモンズ-イオ このバージョンより低い場合は、アップグレードしてください
ueditorでcontroller.jspを表示したところ
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="com.baidu.uiditor.ActionEnter"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
String rootPath = application.getRealPath( "/" );
String action = request.getParameter("action");
String result = new ActionEnter( request, rootPath ).exec();
if( action!=null &&
(action.equals("listfile") || action.equals("listimage") ) ){
rootPath = rootPath.replace("\\\", "/");
result = result.replaceAll(rootPath, "");
}
out.write( result );
%>
ueditorのimage.htmlは、長い間使われていなかったオンライン検索機能を非表示にしています(display:none)。
<div id="tabhead" class="tabhead">
<span class="tab" data-content-id="remote"><var id="lang_tab_remote"></var></span& gt;
<span class="tab focus" data-content-id="upload"><var id="lang_tab_upload"></var></ span>
<span class="tab" data-content-id="online"><var id="lang_tab_online"></var></span& gt;
<span class="tab" data-content-id="search" style="display:none"><var id="lang_tab_search& quot;></var></span>
</div>
ueditorDirective.js
(function() {
'use strict';
var page = angular.module('ueditor.directive', []);
page.directive('ueditor', [
'$templateCache',
function($templateCache) {
return {
restrict : 'AE',
template : '<script id="ueditorId" name="content" type="text/plain"> write your initialization here</script>',
scope : false,
compile: function(element, attr) {
return {
pre: function(scope, iElement, iAttrs, controller) {
var editorFunctions=[ 'fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold',
'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript',
'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|',
'forecolor', 'backcolor', 'insertorderedli
<スパン ueditorの構造体構築
<スパン <
ディブ ユーエディター イド = コンテナ" コンフィグ = となります。 <未定義 {config}}" <スパン ></ ディブ ><スパン <
ディブ ueditor <スパン イド = コンテナ2" コンフィグ = となります。 <未定義 {config2}}" ></ ディブ ><スパン ueditor ディレクティブ属性は必須です。id は必須で、エディタの一意な識別子を指定します。 config は ueditor の設定項目として省略することができます。
<スパン uiditorの設定
最小限の設定例:リッチテキストコンテンツの初期化のみ
$scope.config={ <未定義
コンテンツ: '<p>test1</p>' とします。 ,
};
<スパン 完全な構成例 :
$scope.config={
//initialize editor content
content : '<p>test1</p>',
//whether to focus or not focus defaults to false
focus : true,
//first line indent distance, default is 2em
indentValue:'2em',
//initial editor width, default is 1000
initialFrameWidth:1000,
//initialize the editor height, default 320
initialFrameHeight:320,
//whether the editor area is read-only after the editor initialization, default is false
readonly : false ,
//Enable auto save
enableAutoSave: false,
//AutoSave interval, in ms
saveInterval: 500,
//whether to enable fullscreen on initialization, default off
fullscreen : false,
//float switch for image manipulation, default on
imagePopup: true,
//whether the data submitted to the backend contains the whole html string
allHtmlEnabled:false,
//additional functions functions :['map','insertimage','insertvideo','attachment',
,'insertcode','webapp','template',
'background','wordimage']
};
<スパン 追加機能の説明
<テーブル<スパン <スパン 属性
<スパン <スパン 説明
<スパン プリント
<スパン プリント機能
<スパン 挿入画像
<スパン オンライン画像管理、一括アップロード、オンライン画像挿入の3つの機能付き
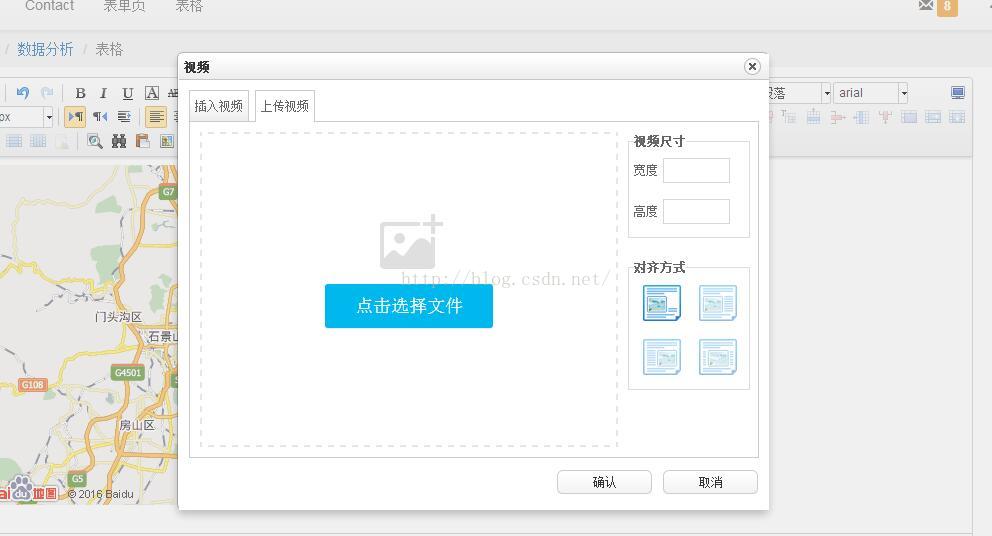
<スパン インサートビデオ
<スパン 一括アップロードとWeb動画挿入の2つの機能で
<スパン 添付ファイル
<スパン 添付ファイルの一括アップロードと添付ファイルのオンライン管理機能
<スパン 地図
<スパン Baiduマップの特徴
<スパン インサートコード
<スパン コードエディタ機能
<スパン テンプレート
<スパン テンプレート機能
<スパン 背景
<スパン 現在のリッチテキストエディタの背景を設定する
<スパン ワードイメージ
<スパン 画像ダンプ機能
注意:アップロードされた画像/動画/添付ファイルは、webディレクトリ/uedito/jsp/uploadフォルダに保存されます。
グローバルな設定は、ueditor.config.jsファイルを変更してください、設定は非常に多く、ドキュメントにはありません、ファイル内の設定の使用方法はコメントされています
設定をアップロードするには、config.jsonファイルを修正してください、多くの設定がありますが、ファイル内の設定の使用はコメントされています
<スパン Ueditorのメソッド
.ueditorSetContent(id,value)です。
対応するueditorエディタの内容を設定します。注意:このメソッドは初期化前には使用できません。
.ueditorGetContent(id)
ueditorのエディタにあるすべてのコンテンツを取得する
.ueditorGetContentTxt(id)です。
ueditorエディタでテキストコンテンツを取得する
デモ
Html
<pre name="code" class="html"> <div ueditor id="container" config="{
JS
$scope.config={
//initialize editor content
content : '<p>test1</p>',
//whether to focus or not focus defaults to false
focus : true,
//first line indent distance, default is 2em
indentValue:'2em',
//initial editor width, default is 1000
initialFrameWidth:1000,
//initialize the editor height, default 320
initialFrameHeight:320,
//whether the editor area is read-only after the editor initialization, default is false
readonly : false ,
//Enable auto save
enableAutoSave: false,
// Auto-save interval in ms
saveInterval: 500,
//whether to turn on the initialization of the full screen, the default is off
fullscreen : false,
//Float switch for image manipulation, default on
imagePopup: true,
//whether the data submitted to the backend contains the whole html string
allHtmlEnabled:false, functions :['map','insertimage','insertvideo','attachment','insertcode','template', 'background', 'wordimage']
};
$scope.config2={
functions :['map']
};
$scope.getContent=function(id){
var content=$scope.uiditorGetContent(id);
alert(content);
}
$scope.getContentTxt=function(id){
var content=$scope.ueditorGetContentTxt(id);
alert(content);
}
$scope.setContent=function(){
$scope.ueditorSetContent("container","111111");
}
$scope.setContent2=function(){
$scope.ueditorSetContent("container2","22222222");
}
関連
-
[解決済み】angularのonLoadとng-initの違いについて
-
[解決済み] 適用がすでに進行中のエラー
-
[解決済み] Angular JS $locationChangeStart 次の url ルートオブジェクトを取得する
-
[解決済み] data-ng-file-selectが動作しないのはなぜですか?
-
[解決済み] ajaxリクエスト時にAngularjsのローディング画面が表示される。
-
[解決済み] エラーです。[$injector:unpr] 不明なプロバイダです。ルートプロバイダ
-
[解決済み] Angularのui-routerでデフォルトの状態を設定する方法
-
[解決済み] 誰かangularjsの$qサービスの使用について説明してください。[重複しています]。
-
[解決済み] angularjsで$compileを操作する
-
[解決済み] controllerAs "プロパティを使用する理由は何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AngularJSで$httpリクエスト中にスピナーGIFを表示する?
-
[解決済み] X-Frame-Options'を'SAMEORIGIN'に設定しているため、フレーム内での表示を拒否された。
-
[解決済み] Angular ng-repeatの条件付きラップアイテム(ng-repeatのグループアイテム)。
-
[解決済み] 'ApplicationSignInManager' が見つからない(ASP.NET MVC)
-
[解決済み] AngularJSの$parentは何を意味するのですか?
-
[解決済み] AngularJsでng-Cloakディレクティブを実際に使用する方法とは?
-
[解決済み] md-selectでデフォルト値を設定する方法
-
処理されない例外が発生しました。Angular 実行中のプロジェクトで NGCC に失敗しました。
-
angularjs が src で指定されたコンテンツを iframe 内で正しく表示しない
-
AngularJSのベストプラクティス。ng-repeatの$indexに注意する。