[解決済み] Next.js の React アプリでウィンドウが定義されていない
2022-03-02 04:33:06
質問
私の
次へ.js
アプリにアクセスできないようです
window
:
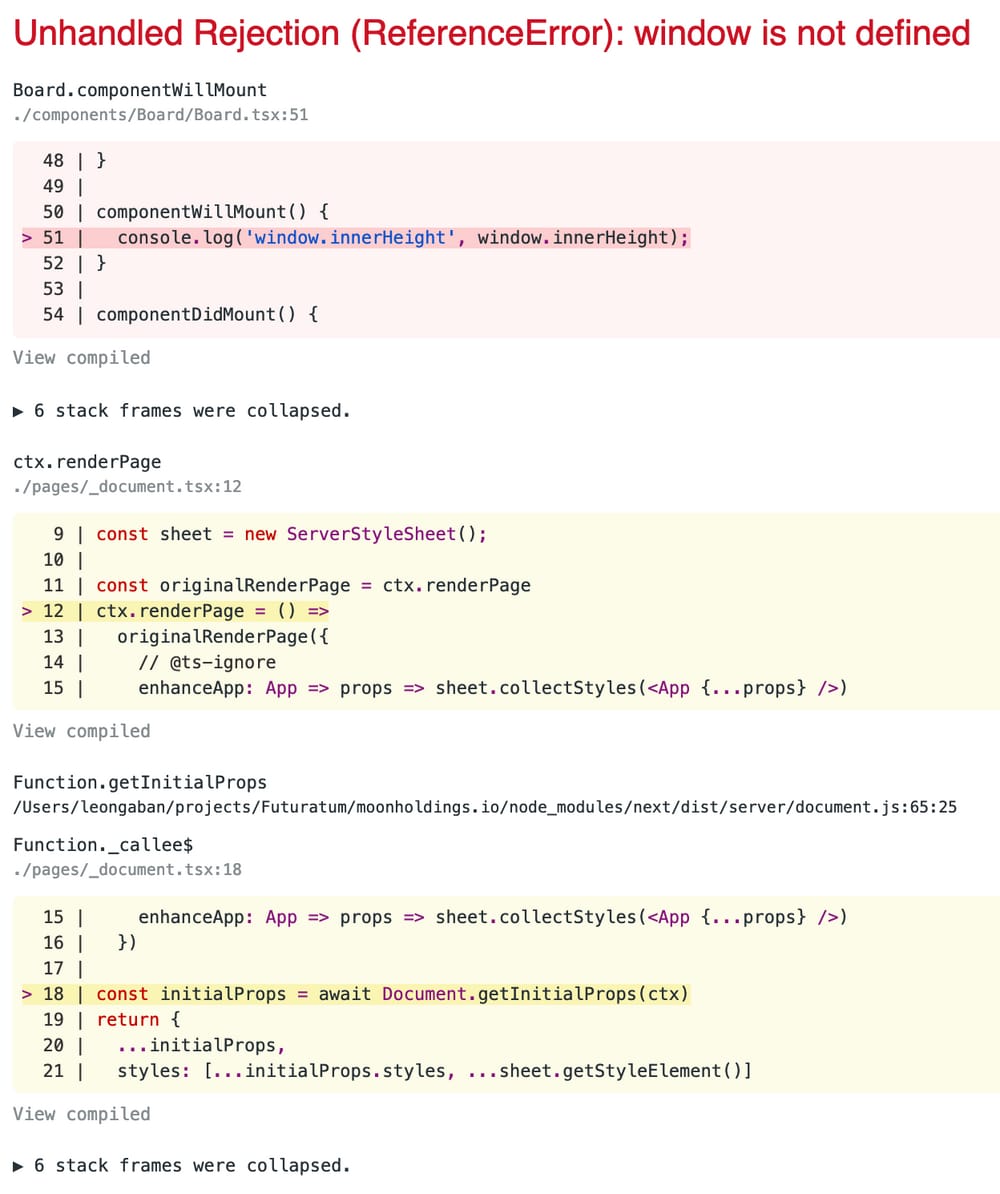
未処理の拒絶反応 (ReferenceError): window が定義されていません。
componentWillMount() {
console.log('window.innerHeight', window.innerHeight);
}
解決方法は?
からコードを移動します。
componentWillMount()
から
componentDidMount()
:
componentDidMount() {
console.log('window.innerHeight', window.innerHeight);
}
Next.jsで。
componentDidMount()
が実行されるクライアントのみで
window
といったブラウザ固有のAPIが利用できるようになります。から
Next.js wiki
:
Next.jsはユニバーサルなので、まずサーバーサイドでコードが実行されます。 次にクライアントサイドです。windowオブジェクトはクライアントサイドにしか存在しないので、もし Reactコンポーネントでどうしてもアクセスする必要がある場合は は、そのコードをcomponentDidMountに置く必要があります。このライフサイクルメソッドは はクライアント上でのみ実行されます。また 代替となるユニバーサルライブラリはないのでしょうか?
同じ路線で。
componentWillMount()
になります。
非推奨
は、Reactのv17では、非常に近い将来、事実上、使用するのが安全でなくなる可能性があります。
関連
-
[解決済み] Uncaught (in promise) TypeError: フェッチに失敗してCorsエラー
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み] URLを新しいタブで開く(新しいウィンドウではない)
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] JavaScriptで変数が存在するか(定義されているか/初期化されているか)をチェックする
-
[解決済み] Reactルータを使ったプログラムによるナビゲーション
-
[解決済み] React JSX内のループ
-
[解決済み] Reactのこの3つの点は何をするところなのでしょうか?
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み】JavaScriptで定義されていない変数を確認する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み】Google Conversionsが動作しない - スクリプトが読み込まれない
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF
-
[解決済み】FirefoxでGoogle Maps V3をリモートで使用すると「googleが定義されていません」と表示される。
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み】DOMContentLoadedイベントとloadイベントの違いについて