[解決済み] Markdownのテーブル (Jupyterの場合)
質問
超基本的な質問ですが、なぜMarkdownでは以下のようにレンダリングされないのでしょうか?
jupyter
ノートブック
生コード
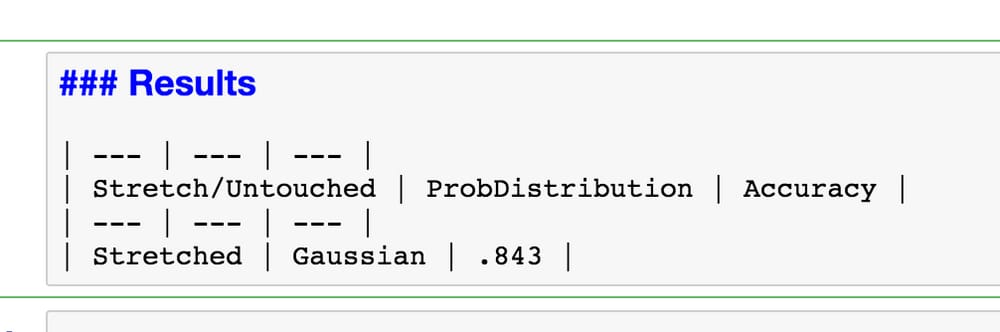
### Results
| --- | --- | --- |
| Stretch/Untouched | ProbDistribution | Accuracy |
| --- | --- | --- |
| Stretched | Gaussian | .843 |
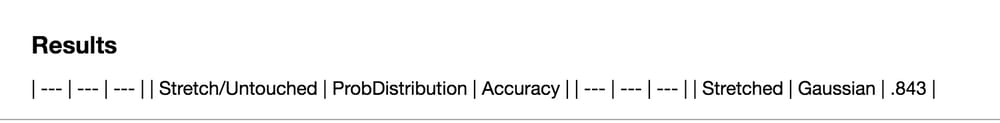
で見たままのコード
jupyter
編集モード
でのレンダリング
jupyter
だから、テーブルがした ない 正しくレンダリングする
更新情報 少しいじったらレンダリングできるようになりました。 なぜ元のコードが動作しないのか、まだ不明です
解決方法は?
テーブルの最初の行でヘッダーを定義し、次の行で各列のアライメントを定義しています。 テーブルの一番上にあるアライメントと、実際に行くはずの場所が重複しているのです。
正しいMarkdownは、単純に構文にあるもので、最初の行を削除してください。
| Stretch/Untouched | ProbDistribution | Accuracy |
| --- | --- | --- |
| Stretched | Gaussian | .843 |
は
---
カラム定義の間にある
| |
は、列が不揃いであることを意味します。 標準的なMarkdownでは、これは列の左側に整列しますが、Jupyter notebookでは、代わりに右側に整列するように見えます。
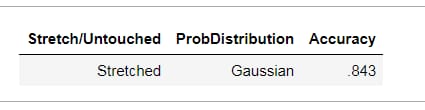
そうすると、こんな表ができます。
左寄せ、中央寄せにしたい場合は
:-
と
:-:
をそれぞれ作成します。 使用しているJupyter notebookの環境によっては
-:
で右寄せにします。
| Stretch/Untouched | ProbDistribution | Accuracy |
| :- | -: | :-: |
| Stretched | Gaussian | .843
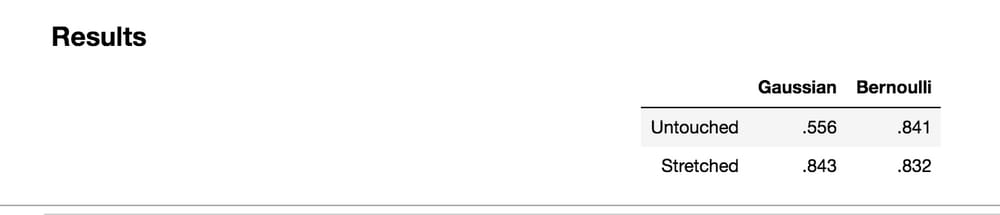
最初の列は左揃え、中央の列は右揃え、最後の列は中央揃えで表示されます。 Google Colabを使うと面白い。
---
は左揃えで表示されます。
Jupyterノートブックでアライメントが期待通りに動作していませんか?
このセクションはもう古くなっています。この日付(2022年2月9日)時点で、アライメントが機能するはずです。 以下の編集を参照してください。
上で紹介したアライメント構文は、残念ながら、Jupyterノートブック環境のローカルインストールを使用している場合、この日付(2020年6月25日)時点では機能しません。 これは、JupyterのソースにMarkdownのアライメントが考慮されず、すべてのテキストが右寄せになるバグがあるためです。 Github issueはこちら。
https://github.com/jupyter/notebook/issues/3919
. ただし、jupyterlabを使用してもGoogle Colabと同様に動作します。
編集部 - 2022年2月9日
Jupyter notebook の 6.0.0 以降のバージョンには、この修正が含まれているはずです。 もしアライメントがうまくいかない場合は、Jupyter notebookのバージョンをアップグレードしてからもう一度試してみてください。
pip install --upgrade notebook
関連
-
[解決済み] Markdownのコメント
-
[解決済み] Markdownで画像サイズを変更する
-
[解決済み] 拡張子.mdのファイルとその編集方法を教えてください。
-
[解決済み] Markdownで同じドキュメントの一部にリンクする方法は?
-
[解決済み] GitHub、Markdownを悪魔のようにいじくり回す - 666をDCLXVIに変更
-
[解決済み] Markdownで色を適用する方法は?
-
[解決済み] Markdown: 番号付きリストの継続
-
[解決済み] マークダウンにおける相互参照 (名前付きアンカー)
-
[解決済み] Markdownファイルにgifを追加する方法はありますか?
-
[解決済み】Markdownファイル内のGitHub相対リンク
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Markdownプレゼンテーションで新しい行を追加する方法は?
-
[解決済み] Markdownのテーブル (Jupyterの場合)
-
[解決済み] 拡張子.mdのファイルとその編集方法を教えてください。
-
[解決済み] Multimarkdownで名前付きアンカーにリンクする方法は?
-
[解決済み] Markdownファイルにgifを追加する方法はありますか?
-
[解決済み] マークダウンテーブルに改行を追加するにはどうすればよいですか?
-
[解決済み] GitHub風味のMarkdownに脚注を追加する方法とは?
-
[解決済み】Markdownでヘッダーのないテーブルを作成する
-
[解決済み] Markdownの新しいウィンドウを開くリンク[重複]について
-
[解決済み] マークダウンを使って文字入りリストを作るには?