[解決済み] LinearLayoutで画面下にボタンを配置する?
2022-04-26 20:46:36
質問
以下のコードがありますが、3つのボタンが下に来るようにするにはどうしたらよいでしょうか?
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:gravity="center"
android:text="@string/observer"
android:textAppearance="?android:attr/textAppearanceLarge"
tools:context=".asdf"
android:weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:text="1" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:text="2" />
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:text="3" />
</LinearLayout>
解決方法は?
4つのことを確認する必要があります。
-
外装
LinearLayoutがあります。layout_height="match_parent" -
あなたの内側
LinearLayoutがあります。layout_weight="1"とlayout_height="0dp" -
あなたの
TextViewがあります。layout_weight="0" -
インナーで重力を適切に設定していますね。
LinearLayout: android:gravity="center|bottom"
注目すべきは
fill_parent
は、「利用可能なスペースをすべて占有する」という意味ではありません。しかし、もしあなたが
layout_height="0dp"
と
layout_weight="1"
の場合、ビューは利用可能なすべてのスペースを占有します (
fill_parent"で適切なレイアウトが得られない。
).
以下は、あなたのコードと同じような方法で2つのLinearLayoutを使用する、私がすぐに書いたコードです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/db1_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/cow"
android:layout_weight="0"
android:textAppearance="?android:attr/textAppearanceLarge" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center|bottom"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:text="1" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:text="2" />
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center"
android:text="3" />
</LinearLayout>
</LinearLayout>
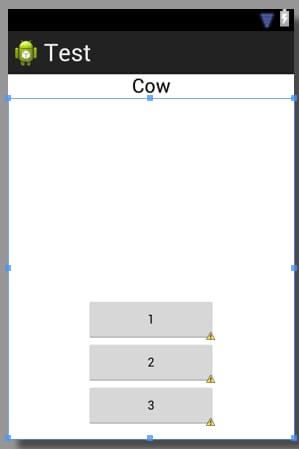
結果はこのようになります。

関連
-
[解決済み】このアクティビティでは、Theme.AppCompatテーマ(またはその子孫)を使用する必要があります。
-
Android端末にADBが接続できない!を解決。理由: デバイスが認証されていない!
-
[解決済み] Androidのテキストビューの周りにボーダーを付けるには?
-
を作ってください。*** makeするルールがない エラーの原因、分析、解決策
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
Android Studio http://schemas.android.com/apk/res/android 「URIが登録されていません」の解決方法について
-
[解決済み] Androidで画面の大きさをピクセル単位で取得する方法
-
[解決済み] 既存のカスタムテーマでXMLのアクティビティのタイトルバーを非表示にする方法
-
[解決済み] 画面下部のビューを揃えるには?
-
[解決済み】Android LinearLayout Gradient Background
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
aapt2エラー:ログを確認する(具体的な原因の探り方)
-
Androidで発生した問題、解決策とヒント
-
エラーが発生しました。ArrayAdapter は、リソース ID が TextView である必要があります。
-
Android カスタムスピナーコントロールのドロップダウン・ボックスの実装
-
Android ProgressBarのスタイルカラーを変更する
-
Android Bluetooth 開発の基本プロセス
-
超シンプルなアンドロイドのタイムディレイ機能
-
アンドロイドの遅延実行のいくつかの方法
-
Android TextViewは、テキスト内容が表示省略記号を超えているかどうかを判断する
-
[解決済み] 画面下部のビューを揃えるには?