[解決済み] 画面下部のビューを揃えるには?
質問
以下は私のレイアウトコードです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="@string/welcome"
android:id="@+id/TextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</TextView>
<LinearLayout android:id="@+id/LinearLayout"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="bottom">
<EditText android:id="@+id/EditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
<Button android:text="@string/label_submit_button"
android:id="@+id/Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</LinearLayout>
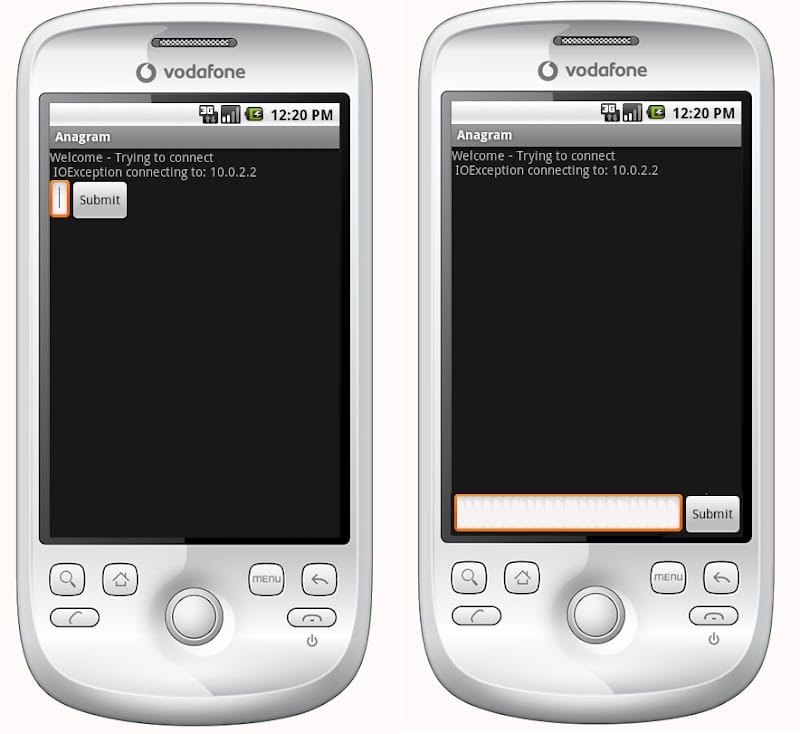
左側がこのような感じで、右側がこのような感じにしたいのです。

TextViewの高さをfill_parentにするのは当然ですが、これではボタンや入力欄のためのスペースがなくなってしまいます。
本質的な問題は、送信ボタンとテキスト入力は下部の高さが一定で、残りのスペースはテキストビューで埋めたいことです。同様に、水平リニアレイアウトでは、送信ボタンはそのコンテンツをラップし、テキスト入力は残りのスペースを埋めるようにしたいのです。
リニアレイアウトの最初の項目がfill_parentに指定されると、まさにその通りになり、他の項目が入る余地がなくなります。リニアレイアウトの最初のアイテムが、レイアウト内の他のアイテムが必要とする最小限のスペース以外のすべてのスペースを埋めるようにするにはどうしたらよいでしょうか。
リラティブレイアウトは確かにその通りでした。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="@string/welcome"
android:id="@+id/TextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true">
</TextView>
<RelativeLayout
android:id="@+id/InnerRelativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
<Button
android:text="@string/label_submit_button"
android:id="@+id/Button"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
<EditText
android:id="@+id/EditText"
android:layout_width="fill_parent"
android:layout_toLeftOf="@id/Button"
android:layout_height="wrap_content">
</EditText>
</RelativeLayout>
</RelativeLayout>
解決方法は?
現代的な方法としては
コンストレイントレイアウト
で、ビューの下部をConstraintLayoutの下部に拘束します。
app:layout_constraintBottom_toBottomOf="parent"
以下の例では、画面の端と底に配置されるFloatingActionButtonを作成しています。
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_height="match_parent"
android:layout_width="match_parent">
<android.support.design.widget.FloatingActionButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</android.support.constraint.ConstraintLayout>
参考までに、以前の回答は残しておきます。
ConstraintLayoutが導入される前は、答えは 相対レイアウト .
画面いっぱいの相対レイアウトなら
android:layout_alignParentBottom
をクリックすると、ボタンが画面の一番下に移動します。
下部のビューが相対レイアウトで表示されない場合、その上のレイアウトがすべてのスペースを取っている可能性があります。この場合、一番下にあるべきビューをレイアウトファイルの最初に配置し、残りのレイアウトをビューの上に配置するには
android:layout_above
. これにより、一番下のビューは必要なだけのスペースを取ることができ、残りのレイアウトは画面の残りの部分をすべて埋めることができます。
関連
-
Gradle の同期に失敗しました。com.android.tools.build:gradle が見つかりませんでした。
-
Gradle のエラーです。gradle-core.jar (com.android.tools.build:gradle-core:x.x.x) を見つけられませんでした。
-
GIF、Lottie、SVGA
-
Android studioのインストールと問題発生、Emulator: PANIC: AVDのシステムパスが見つかりません。
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] Androidで画面の大きさをピクセル単位で取得する方法
-
[解決済み] match_parentとfill_parentの違いは何ですか?
-
[解決済み】「px」、「dip」、「dp」、「sp」の違いは?
-
[解決済み】Viewで残りのスペースを埋めるレイアウトにするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb devices OffLine Solution(オフラインソリューション
-
[android studio]com.android.ide.common.process.ProcessException: aaptの実行に失敗しました
-
RuntimeException: アクティビティを開始できません ComponentInfo solution
-
を作ってください。*** makeするルールがない エラーの原因、分析、解決策
-
Android: インポートモジュールエラー Android リソースのリンクに失敗しました
-
アプリはGoogle検索でインデックスされません Androidmanifestのクソみたいな黄色い警告
-
android exception - aapt.exe has stopped working.
-
Android Nで報告されたエラーを解決する: android.os.FileUriExposedException: file:///storage/emulated/0/
-
Android Get set image.setImageResource(R.drawable.xxx) リソース
-
[解決済み] LinearLayoutで画面下にボタンを配置する?