[解決済み] Kendo UI Grid - フォントとアイコンの検索場所
2022-02-11 08:22:30
質問
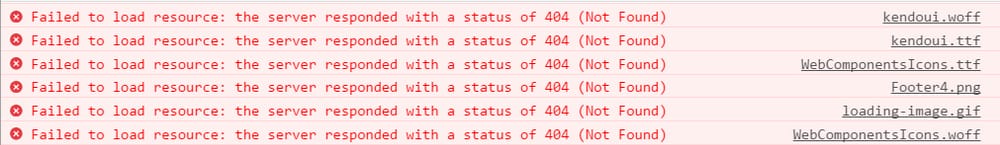
Kendo UIを学び始めた初期段階です。グリッドの動作やデータの読み込みはできているのですが、グリッドに表示されるはずの画像・アイコンが一つも表示されません。グリッドを含むページを読み込むと、以下の404エラーが表示されます。エラーメッセージは、これらのファイルを見つけることを期待している場所を教えてくれません。
Kendo UIはこれらのファイルをどこで探しているのでしょうか?あるいは、剣道がこれらのファイルを探すよう指示することは可能ですか?
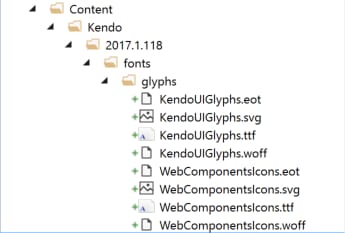
現在、MVCのフォルダ構造でここにファイルを置いているのですが、それが見つかりません。
解決方法は?
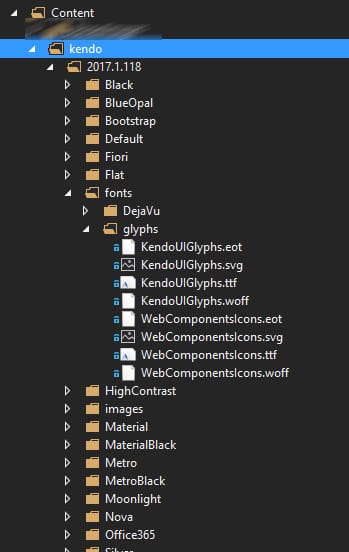
フォントとアイコンは
content\kendo\{your kendo version}\
(タグを元にMVC.netのサイトを作成していると仮定します(下の画像参照))
が見つからない場合は、ビジュアルスタジオでアップグレードウィザードを実行するか(ここではビジュアルスタジオを使用していると仮定しています)、配布物から必要なファイルをインクルードしてください。
また、サイト内に必要なCSSのリンクが含まれていることを確認してください(ここではブートストラップのテーマを使っているので、必要に応じてあなたのテーマで動作するように変更してください)。
<link href="@Url.Content("~/Content/kendo/2017.1.118/kendo.common-bootstrap.min.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/kendo/2017.1.118/kendo.mobile.all.min.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/kendo/2017.1.118/kendo.dataviz.min.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/kendo/2017.1.118/kendo.bootstrap.min.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/kendo/2017.1.118/kendo.dataviz.bootstrap.min.css")" rel="stylesheet" type="text/css" />
これが正しく設定されていれば、「ビルドアクション」でフォントなどが "content"に設定されていることを確認するだけです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン