[解決済み】アップロード前にjavascriptでファイルのMIMEタイプをチェックするには?
質問
私は、以下の本を読みました。 これ と これ という質問がありますが、これはファイルの MIME タイプがクライアント側で javascript を使用してチェックできることを示唆しているように思われます。今、私は、本当の検証はまだサーバ側で行われなければならないことを理解しています。私は、サーバーリソースの不必要な浪費を避けるために、クライアント側でチェックを実行したいのです。
クライアント側でこれが可能かどうかをテストするために、私は
JPEG
テストファイルを
.png
をクリックし、アップロードするファイルを選択します。ファイルを送信する前に、javascriptのコンソールを使用してファイルオブジェクトを照会しています。
document.getElementsByTagName('input')[0].files[0];
Chrome 28.0ではこのように表示されます。
<ブロッククオートファイル {webkitRelativePath: "", lastModifiedDate: 2012年10月16日(火 10:00:00 GMT+0000 (UTC), name: "test.png", type: "image/png", size: 500055...}
タイプは次のとおりです。
image/png
これは、MIMEタイプではなく、ファイルの拡張子に基づいてチェックが行われることを示しているようです。Firefox 22.0を試してみましたが、同じ結果になりました。しかし
W3Cの仕様
,
MIMEスニッフィング
を実装する必要があります。
今のところ、javascriptでMIMEタイプを確認する方法はないということでよろしいでしょうか?それとも何か見落としているのでしょうか?
どのように解決するのですか?
ファイルのMIMEタイプを簡単に判別するには、JavaScriptの
FileReader
サーバーにアップロードする前に 私は、クライアントサイドよりもサーバーサイドのチェックを優先すべきだということに同意しますが、クライアントサイドのチェックもまだ可能です。その方法を紹介し、一番下に動作するデモを提供します。
お使いのブラウザが、以下の両方をサポートしていることを確認してください。
File
と
Blob
. 主要なものはすべてそうすべきです。
if (window.FileReader && window.Blob) {
// All the File APIs are supported.
} else {
// File and Blob are not supported
}
ステップ1:
を取得することができます。
File
の情報を
<input>
要素はこのように (
レフ
):
<input type="file" id="your-files" multiple>
<script>
var control = document.getElementById("your-files");
control.addEventListener("change", function(event) {
// When the control has changed, there are new files
var files = control.files,
for (var i = 0; i < files.length; i++) {
console.log("Filename: " + files[i].name);
console.log("Type: " + files[i].type);
console.log("Size: " + files[i].size + " bytes");
}
}, false);
</script>
以下は、上記のドラッグ&ドロップ版です( レフ ):
<div id="your-files"></div>
<script>
var target = document.getElementById("your-files");
target.addEventListener("dragover", function(event) {
event.preventDefault();
}, false);
target.addEventListener("drop", function(event) {
// Cancel default actions
event.preventDefault();
var files = event.dataTransfer.files,
for (var i = 0; i < files.length; i++) {
console.log("Filename: " + files[i].name);
console.log("Type: " + files[i].type);
console.log("Size: " + files[i].size + " bytes");
}
}, false);
</script>
ステップ2:
これで、ファイルを検査し、ヘッダーとMIMEタイプを推測することができます。
✘ クイックメソッド
という素朴な疑問が湧いてきます。 ブロブ は、このパターンを使って、それが表すファイルの MIME タイプを指定します。
var blob = files[i]; // See step 1 above
console.log(blob.type);
画像の場合、MIMEタイプは以下のように返ってくる。
image/jpeg
画像/png
...
注意事項
MIMEタイプはファイルの拡張子から検出されるため、誤魔化したり、なりすましたりすることが可能です。ファイル名を変更することで
.jpg
を
.png
と報告され、MIME タイプは
image/png
.
適切なヘッダー検査方法
クライアント側のファイルの正式な MIME タイプを取得するには、さらに一歩進んで、与えられたファイルの最初の数バイトを検査し、以下のものと比較します。 マジックナンバー . 完全に一筋縄ではいかないので注意が必要です、例えば。 JPEG には、いくつかのマジックナンバーがあります。これは、1991年以降にフォーマットが進化しているためです。最初の2バイトだけをチェックすれば済むかもしれませんが、私は誤検出を減らすために少なくとも4バイトをチェックすることをお勧めします。
JPEGのファイル署名の例(最初の4バイト)。
<ブロッククオート
FF D8 FF E0 (ソイ+アド0)
FF D8 FF E1 (ソイ+アド1)
FF D8 FF E2 (ソイ+アド2)
以下は、ファイルヘッダを取得するための必須コードです。
var blob = files[i]; // See step 1 above
var fileReader = new FileReader();
fileReader.onloadend = function(e) {
var arr = (new Uint8Array(e.target.result)).subarray(0, 4);
var header = "";
for(var i = 0; i < arr.length; i++) {
header += arr[i].toString(16);
}
console.log(header);
// Check the file signature against known types
};
fileReader.readAsArrayBuffer(blob);
そうすると、次のように実際の MIME タイプを判断することができます (ファイルの署名が多くなります)。 ここで と こちら ):
switch (header) {
case "89504e47":
type = "image/png";
break;
case "47494638":
type = "image/gif";
break;
case "ffd8ffe0":
case "ffd8ffe1":
case "ffd8ffe2":
case "ffd8ffe3":
case "ffd8ffe8":
type = "image/jpeg";
break;
default:
type = "unknown"; // Or you can use the blob.type as fallback
break;
}
期待されるMIMEタイプに基づいて、好きなようにファイルアップロードを受け入れたり拒否したりすることができます。
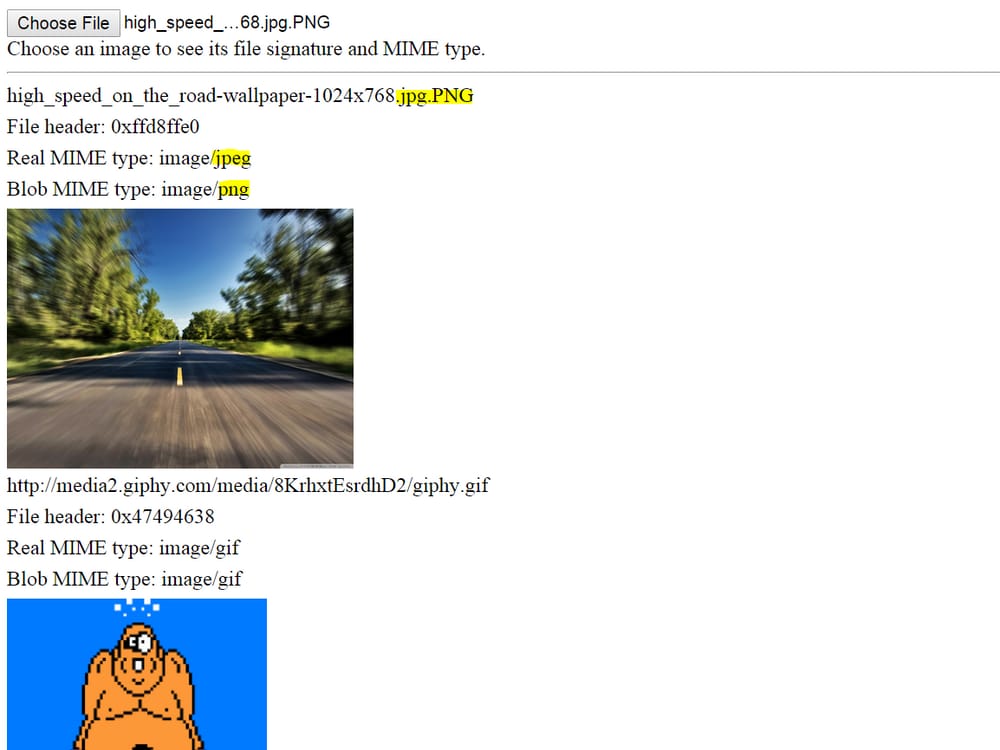
デモ
以下は、ローカルファイルに対する動作デモです。 と リモートファイル(このデモのためだけにCORSをバイパスする必要がありました)。スニペットを開いて実行すると、異なるタイプの3つのリモート画像が表示されるはずです。一番上には、ローカル画像を選択することができます。 または のデータファイルが表示され、ファイル署名やMIMEタイプが表示されます。
画像の名前が変わっても、本当のMIMEタイプは判別できることに注意してください。以下を参照してください。
スクリーンショット

// Return the first few bytes of the file as a hex string
function getBLOBFileHeader(url, blob, callback) {
var fileReader = new FileReader();
fileReader.onloadend = function(e) {
var arr = (new Uint8Array(e.target.result)).subarray(0, 4);
var header = "";
for (var i = 0; i < arr.length; i++) {
header += arr[i].toString(16);
}
callback(url, header);
};
fileReader.readAsArrayBuffer(blob);
}
function getRemoteFileHeader(url, callback) {
var xhr = new XMLHttpRequest();
// Bypass CORS for this demo - naughty, Drakes
xhr.open('GET', '//cors-anywhere.herokuapp.com/' + url);
xhr.responseType = "blob";
xhr.onload = function() {
callback(url, xhr.response);
};
xhr.onerror = function() {
alert('A network error occurred!');
};
xhr.send();
}
function headerCallback(url, headerString) {
printHeaderInfo(url, headerString);
}
function remoteCallback(url, blob) {
printImage(blob);
getBLOBFileHeader(url, blob, headerCallback);
}
function printImage(blob) {
// Add this image to the document body for proof of GET success
var fr = new FileReader();
fr.onloadend = function() {
$("hr").after($("<img>").attr("src", fr.result))
.after($("<div>").text("Blob MIME type: " + blob.type));
};
fr.readAsDataURL(blob);
}
// Add more from http://en.wikipedia.org/wiki/List_of_file_signatures
function mimeType(headerString) {
switch (headerString) {
case "89504e47":
type = "image/png";
break;
case "47494638":
type = "image/gif";
break;
case "ffd8ffe0":
case "ffd8ffe1":
case "ffd8ffe2":
type = "image/jpeg";
break;
default:
type = "unknown";
break;
}
return type;
}
function printHeaderInfo(url, headerString) {
$("hr").after($("<div>").text("Real MIME type: " + mimeType(headerString)))
.after($("<div>").text("File header: 0x" + headerString))
.after($("<div>").text(url));
}
/* Demo driver code */
var imageURLsArray = ["http://media2.giphy.com/media/8KrhxtEsrdhD2/giphy.gif", "http://upload.wikimedia.org/wikipedia/commons/e/e9/Felis_silvestris_silvestris_small_gradual_decrease_of_quality.png", "http://static.giantbomb.com/uploads/scale_small/0/316/520157-apple_logo_dec07.jpg"];
// Check for FileReader support
if (window.FileReader && window.Blob) {
// Load all the remote images from the urls array
for (var i = 0; i < imageURLsArray.length; i++) {
getRemoteFileHeader(imageURLsArray[i], remoteCallback);
}
/* Handle local files */
$("input").on('change', function(event) {
var file = event.target.files[0];
if (file.size >= 2 * 1024 * 1024) {
alert("File size must be at most 2MB");
return;
}
remoteCallback(escape(file.name), file);
});
} else {
// File and Blob are not supported
$("hr").after( $("<div>").text("It seems your browser doesn't support FileReader") );
} /* Drakes, 2015 */
img {
max-height: 200px
}
div {
height: 26px;
font: Arial;
font-size: 12pt
}
form {
height: 40px;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<form>
<input type="file" />
<div>Choose an image to see its file signature.</div>
</form>
<hr/>
関連
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScriptでメールアドレスを検証するのに最適な方法は何ですか?
-
[解決済み] JavaScript で配列に値が含まれているかどうかを確認するにはどうすればよいですか?
-
[解決済み] JavaScriptでタイムスタンプを取得する方法は?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み】JavaScriptで文字列の出現箇所をすべて置換する方法
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】「Uncaught TypeError: Chromeで "Illegal invocation "が発生する。
-
[解決済み】別のjsファイル内でJavaScriptの関数を呼び出す
-
[解決済み】JavaScriptのボタンonclickが機能しない
-
[解決済み】JavaScript ランタイムエラー:'$'が未定義です。
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み】TypeError:res.jsonは関数ではありません。
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み】 \u003C とは何ですか?