[解決済み] JavaScript フェッチ - 'レスポンス'での 'json' の実行に失敗: ボディストリームがロックされている
2022-02-14 23:56:59
質問
リクエストステータスが400以上の場合(400、423、429の状態を試しました)、fetchは返されたjsonコンテンツを読み取ることができません。ブラウザのコンソールに次のようなエラーが表示されます。
Uncaught (in promise) TypeError: の 'json' の実行に失敗しました。 レスポンス」:ボディストリームがロックされている
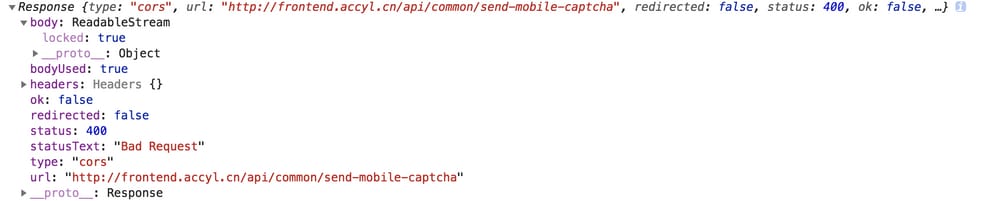
返ってきたレスポンスオブジェクトの中身を表示してみると、以下のようになりました。
でも、数ヶ月前ならまだ使えるんですけどね。
質問は以下の通りです。
- これはChromeブラウザだけの動作なのか、それともfetchの規格が変わったのか?
- これらの状態のボディコンテンツを取得する方法はありますか?
追記:ブラウザのバージョンはGoogle Chrome 70.0.3538.102(正式版本)です。(64 位)
解決方法は?
MDNによると
Response.clone()
:
は
clone()メソッドのResponseインターフェイスはレスポンスオブジェクトのクローンを作成し、 あらゆる点で同一ですが、異なる変数に格納されます。 主な理由clone()の複数使用を可能にするためです。Bodyオブジェクトが1回しか使えない場合。
例 :
fetch('yourfile.json').then(res=>res.clone().json())
関連
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】Uncaught ReferenceError。Reactが定義されていない
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み] JavaScriptでJSONをきれいに印刷する
-
[解決済み] ページロード後にJavaScriptを実行させるには?
-
[解決済み] フェッチする JSONデータをPOSTする
-
[解決済み】JavaScriptの関数名を文字列で指定して実行する方法
-
[解決済み】ReadableStreamオブジェクトからデータを取得する?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み】Javascript - ERR_CONTENT_LENGTH_MISMATCH
-
[解決済み】エラー:リスン EACCES 0.0.0.0:80 OSx Node.js
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】HTMLの最初の行に予期しないトークン<がある。
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない