ionic3+angular4+cordovaプロジェクト例
2022-02-18 19:19:28
昨年末から今までの数ヶ月は忙しいプロジェクトでしたが、angularはangular4にアップデートされ、ionicもionic3にアップデートされ、この頃は小さなデモを行うためにionic3を使用する時間がかかり、コードはコードクラウドにリリースされ、その。
https://gitee.com/crossinfo/ionic3-base
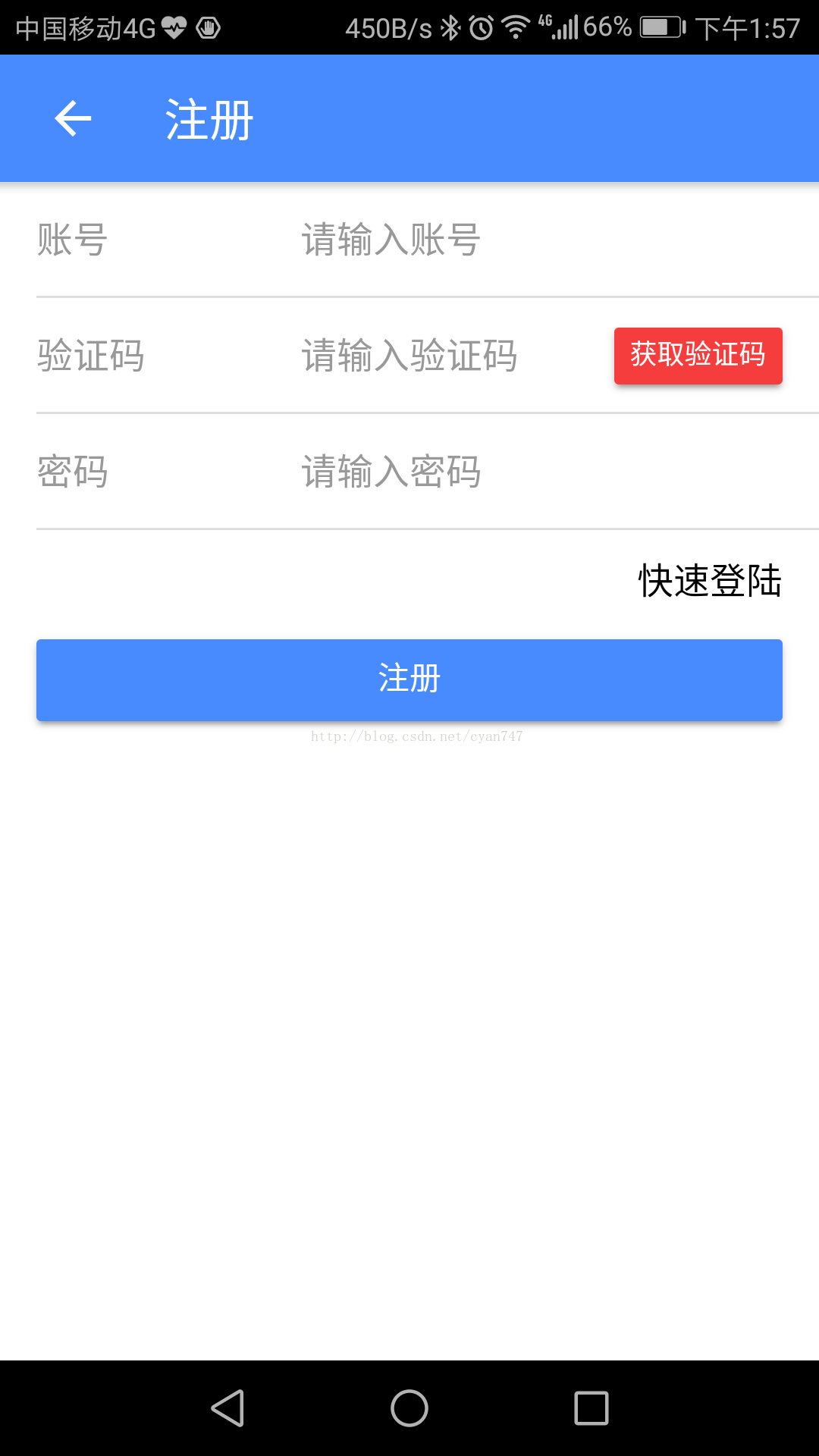
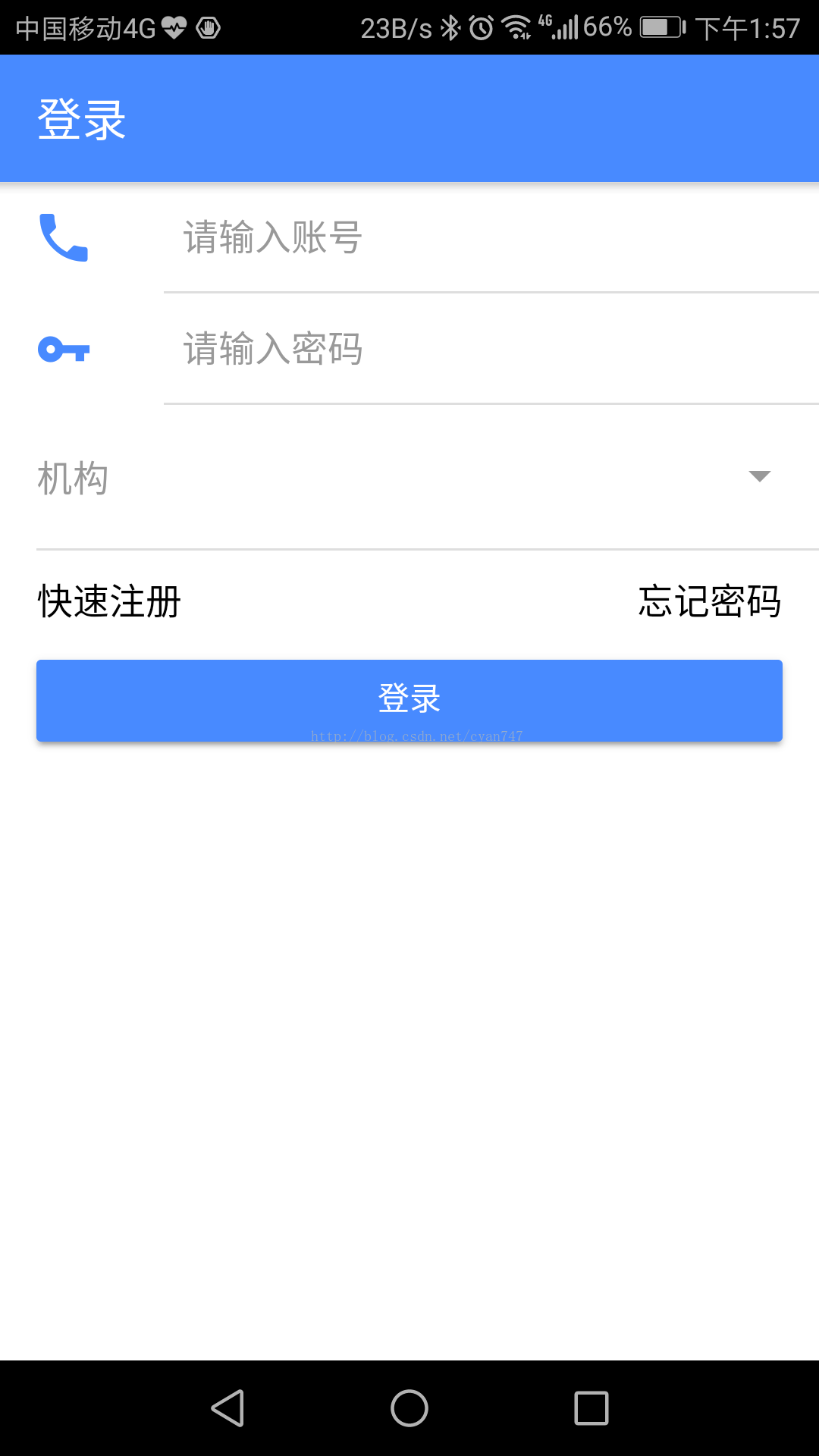
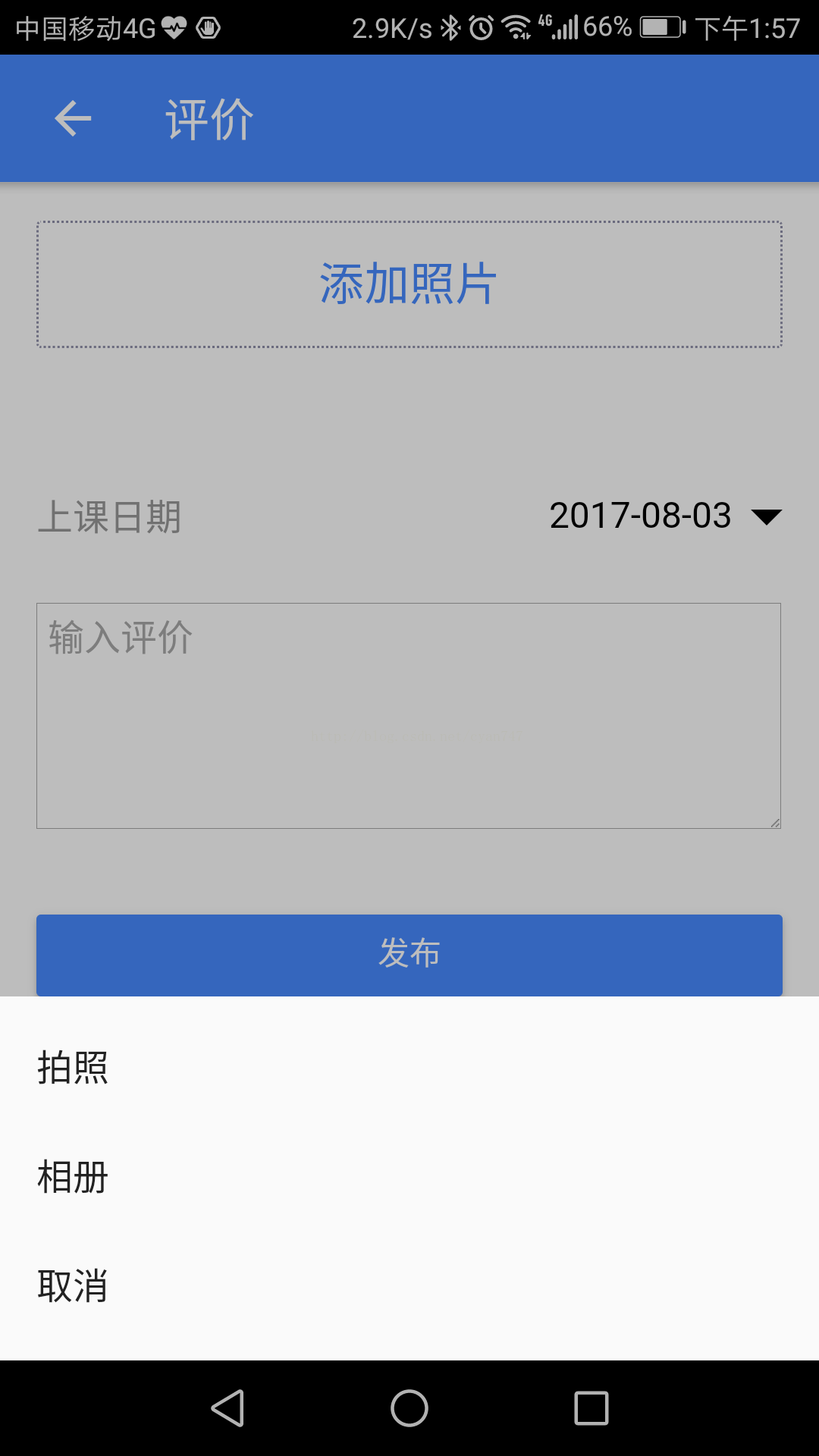
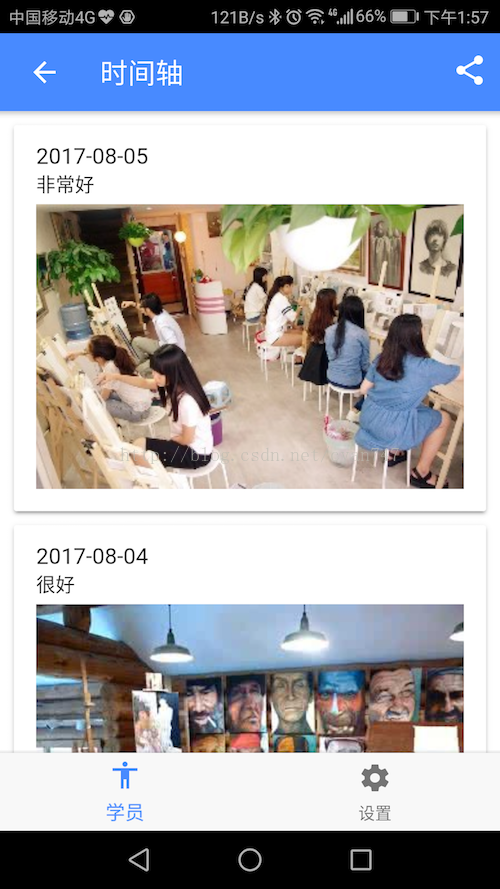
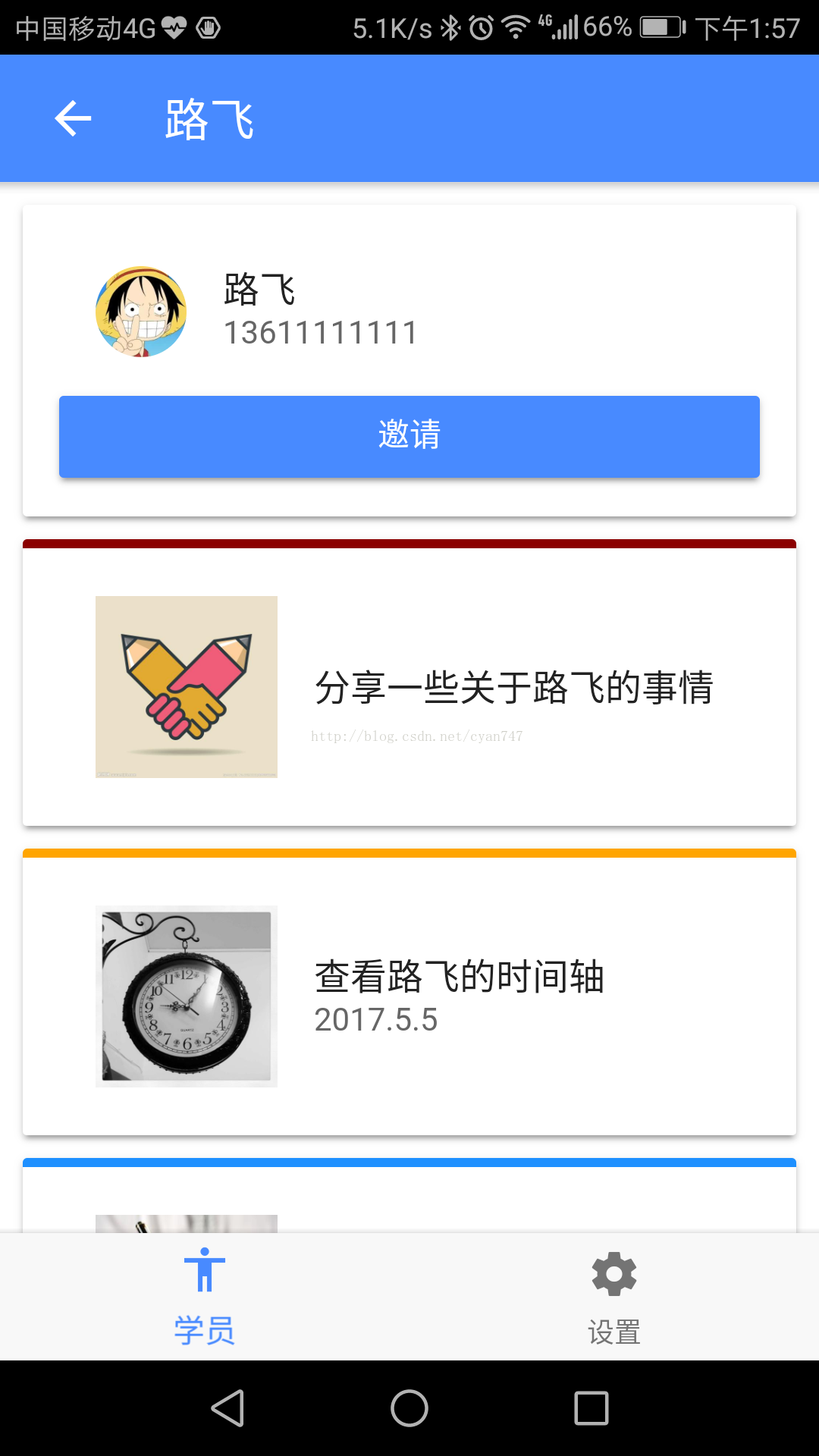
デモはシンプルです。 をベースに <スパン ionic3 生徒一覧、生徒情報、チェックイン、チェックイン記録、登録、ログインなどの基本的なプロジェクトを構築するためのフレームワークで、現在バックグラウンドでのインタラクションは行っていません。
デモ動画は、以下のサイトでご覧いただけます。 https://v.qq.com/x/page/i0536bn58sz.html







CrossInfoの同期アドレスです。 <スパン <スパン http://www.crossinfo.cn/archives/1111.html
個人WeChat"cyan747"、フロントとバックエンド技術、モバイルインターネット、電子商取引と企業情報技術の交換を歓迎する。
業界情報に興味がある方は、公開番号 " crossinfo perspective " (ID: crossinfo-view) をフォローすることができます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例